
metaタグとは?
<meta>タグとは?
<meta>タグは、Webページのメタデータを提供するためにHTMLで使われる特別なタグだよ。メタデータとは、そのページの説明、キーワード、文書の作者、最終更新日など、ページに関する情報のこと。これらの情報は、直接Webページ上には表示されないけれど、検索エンジンの検索結果を改善したり、ページの表示方法をブラウザに指示したりするのに役立つんだ。
<meta>タグの役割
1. ページの説明を提供: 検索結果に表示されるページの短い説明文を設定できるよ。
2. キーワードを設定: ページに関連するキーワードを指定して、検索エンジンの検索結果にどう影響するかを助けることができる(ただし、現在では多くの検索エンジンでこの用途はあまり重視されていないよ)。
3. 文字セットの指定: ページで使われる文字のエンコーディング(例えば、UTF-8)をブラウザに伝える。
4. ビューポートの設定: モバイルデバイスでのページの表示方法を制御する。特にレスポンシブデザインにおいて重要だよ。
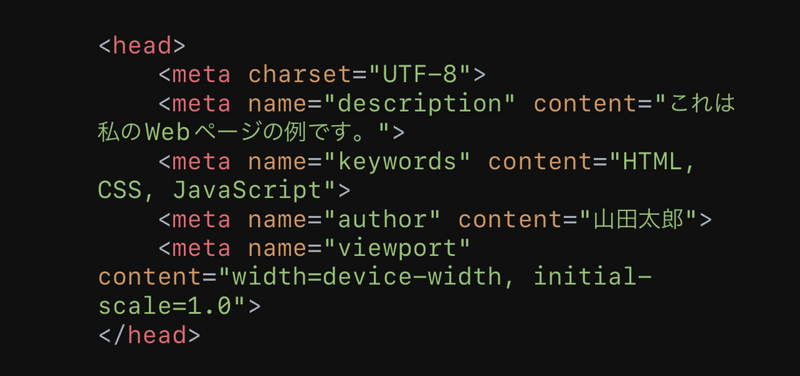
<meta>タグの例
<head>
<meta charset="UTF-8">
<meta name="description" content="これは私のWebページの例です。">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="author" content="山田太郎">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>

この例では、文字セットの指定、ページの説明、キーワード、作者、ビューポートの設定などが行われているね。
<meta>タグはWebページの「頭脳」のようなもので、見えない部分でページをスマートに管理しているんだ。
この記事が気に入ったらサポートをしてみませんか?
