
styleタグとは?
<style>タグは、HTML文書内に直接CSS(Cascading Style Sheets)スタイルを書くために使われるタグだよ。CSSはWebページの見た目を整えるために使われる言語で、色やフォント、レイアウトなどを指定できるんだ。
<style>タグの基本
<style>タグは通常、HTML文書の<head>セクション内に配置されるよ。これにより、ページが読み込まれるときにスタイルが適用されるから、ページ全体のデザインを一貫して保つことができるんだ。
<style>タグの例
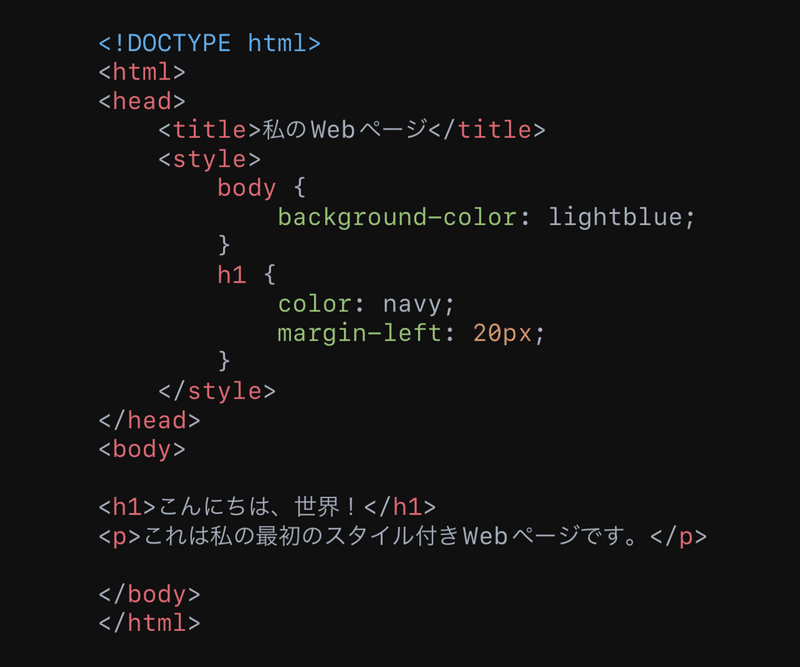
<!DOCTYPE html>
<html>
<head>
<title>私のWebページ</title>
<style>
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}
</style>
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これは私の最初のスタイル付きWebページです。</p>
</body>
</html>

この例では、<style>タグの中でbody要素の背景色をlightblueに、h1要素の文字色をnavyに設定しているよ。また、h1要素の左の余白も20pxに設定しているね。
<style>タグの役割
• ページのデザイン: Webページの見た目に関する細かい設定を行う。
• レイアウトの調整: ページのレイアウトを調整して、異なるデバイスや画面サイズに適応させる。
• スタイルの一元管理: 複数のHTML要素に対して、一貫したスタイルを適用することができる。
<style>タグを使って、Webページに個性やブランドのイメージを反映させることができるんだ。CSSは非常に強力なツールで、学ぶほどにさまざまなデザインが実現可能になるよ。
この記事が気に入ったらサポートをしてみませんか?
