
ペアUIモデリング:オブジェクト指向UIデザインを業務に取り入れる
アプリやWebサービスをデザインする際、大きく分けて2種類の設計方法があります。タスク指向とオブジェクト指向です。
多くの場合においてオブジェクト指向のUIデザインを取り入れることで、操作しやすく拡張性のあるアプリケーションを実現することができます。
2020年に「オブジェクト指向UIデザイン」が出版されて以降、多くのUIデザイナーにこの考えが浸透しました。
オブジェクト指向UIデザインを業務に取り入れるにあたって、この書籍で説明されているオブジェクト指向UIデザインの手順、
オブジェクトの抽出
ビューとナビゲーションの検討
レイアウトパターンの適用
を元に、社内のデザイナーと2人でペアUIモデリングをしたところ、情報設計の理解が深まったと好評でした。また、要素の不足や不整合を早期に発見して修正できるため、作業効率の面でもメリットを感じました。
この記事ではその手順を紹介します。
ペアUIモデリングとは?
実際にモデリング作業するデザイナーと、メンター役の2名で行います。1〜2時間の会議時間を設定し、会話をしながらFigJamなどのホワイトボードツールを使って、先ほど紹介した「オブジェクト指向UIデザイン」の手順で作図します。実際に業務で取り組む案件をデザイン対象にできると理想です。
メンター役は作業するデザイナーの質問に答えたり、各ステップでのアウトプットに対して、「想定するユーザータスクを満たしているか?」「他の部分との不整合がないか?」という観点でフィードバックします。完成したら次のステップに移ります。
今回は自分がメンターとなり、もう一方のデザイナーの作業をサポートしました。実際に担当しているプロダクトで予定している大きめの施策をデザインの対象としました。
事前準備
1. オブジェクト指向UIデザインを読む
まずは、事前に「オブジェクト指向UIデザイン」を読みます。少なくとも3章まで読んでおくと、UIモデリングの目的と手順の全体像を理解できた状態でスムーズに進めることができます。
2. FigJamを使用
ツールには普段使い慣れているFigJamを使用しました。作図をしやすく共同編集できるツールなら何でも良いと思います。
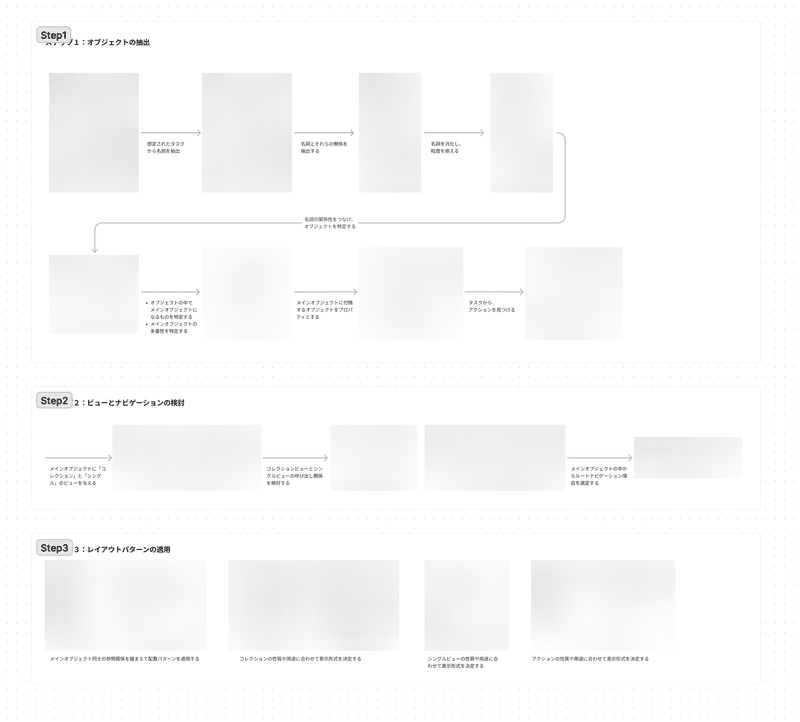
3. 手順の図版を並べる
UIモデリングをスムーズに進めるために、「オブジェクトの抽出」「ビューとナビゲーションの検討」「レイアウトパターンの適用」の各手順を説明しているページの図版を並べ、手順の内容がわかるように最低限の説明を加えます。実際にモデリングの作業をする際に、次の手順に迷わず進むことができます。

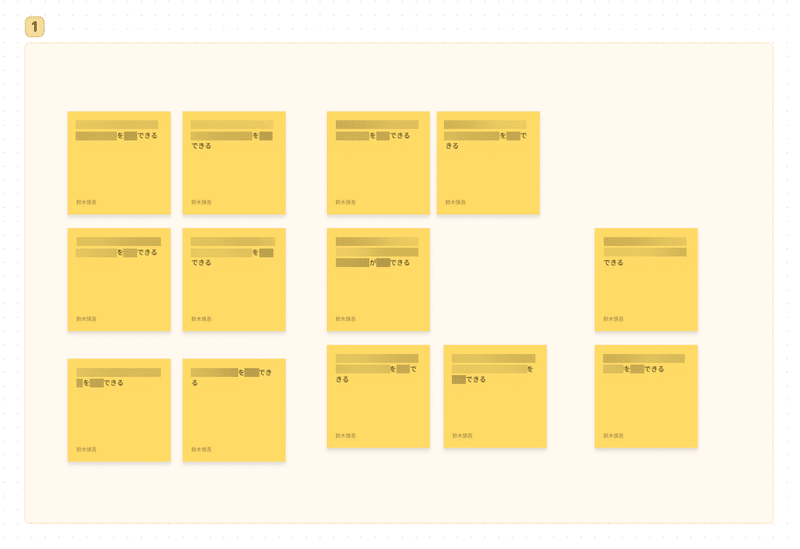
4. デザイン対象となる案件のタスクを複数書き出す
デザイン対象となる案件のタスクを複数付箋に書き出します。実際に仕事で取り組む予定の案件を対象にできると理想です。想定している機能の一覧などを元に、「□□□を△△△する」「□□□を△△△できる」のような形式で書き出します。

ペアUIモデリングの実施
2時間のWeb会議を設定し、会話をしながら同じFigJamボードに参加します。メンター役から事前準備で用意した手順の説明と、デザイン対象となるタスクを説明します。
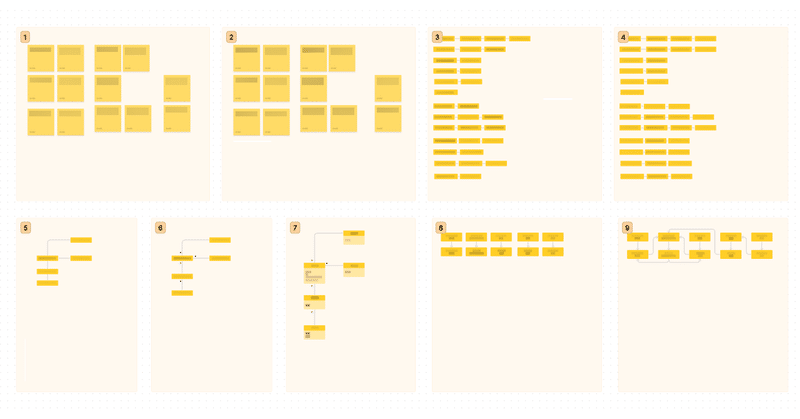
その後は手順にしたがって作業します。メンター役は手を動かさず、もう一方のデザイナーの作業を見守ります。途中作業に詰まったところや質問に対して口頭でサポートを与えます。
他のデザイン作業と同じように、UIモデリングの場合も必ず1つの正解があるわけではありません。そのためメンター役が一方的に正解に導くというより、会話をしながら最適解を探っていくようなイメージに近いです。うまくいかない場合は、手順どおりの順番にこだわらず、前の工程に戻って修正を加えたりします。
今回は2時間で「オブジェクトの抽出」と「ビューとナビゲーションの検討」まで完了しました。「レイアウトパターンの適用」は別途日程を設けることにしました。

ペアUIモデリングの効果と気付き
今回ペアUIモデリングをやってみて、参加したデザイナーからは以下のような感想をもらいました。
今まで漠然としていた情報設計に対する理解が具体的になった
これまでワイヤーフレームの手前の情報設計の工程の理解が漠然としていましたが、実際に手順に則って進めることで具体的に理解することができたとのこと。一つ一つの要素がなぜ必要かが事前にわかるため、デザインにかかる時間も短縮されそうとのことです。
また、書籍を読んだだけでわかったつもりになっていたが、実際の案件を通じて取り組むと難易度が高いという意見ももらいました。
メンター役を努めた自分にも気づきがありました。
手順が細かく分かれているため、要素や状態の不足、情報の不整合を早期に発見して軌道修正できる
普段はFigmaに作成した画面デザインに対してフィードバックをしているため、要素や状態の不足、複数画面での情報の不整合などの不備に気づいて指摘することがあっても、なぜそのような不備が発生したのかを正確に把握し、助言することができていませんでした。今回のペアUIモデリングでは、かなり細かく手順を分割して作業をしたため、不備の要因となった過程やプロセスを正確に把握し、早期に軌道修正することができました。
一般的な名詞では表現できないオブジェクトが登場すると難易度が高い
以前から、金融や医療など専門性の高い情報を扱うアプリは、一般消費者向けアプリと比較して、設計難易度が高いと感じていました。これは日常的に使用する名詞とは異なる専門用語が多く登場するからで、用語の意味を正しく理解できていないと、複数の用語の関係性を適切に関連づけることが難しくなります。一般の消費者向けのアプリでも同様に、日常で使う名詞で表現できないオブジェクトが登場することがあり、このようなオブジェクトを矛盾なく正確に扱うことの難しさを感じました。
今回はデザイナー2名で一方がメンターとなりペアUIモデリングを行いました。今後はエンジニアとデザイナーのペアでも試してみたいです。
X(Twitter)でもUIデザインについて発信しています。感想やコメントなどいただけると嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
