
【DailyUI】 #003 Landing Page【デザイントレース】
こんにちは!やまです。
DailyUI DAY3のデザインチャレンジは『ランディングページ(LP)』でした。
今回はボリュームがあり、ちまちま進めていたところ、前回の投稿から1ヶ月も時間が経ってしまいました。。
ランディングページとは、広告や検索結果をクリックすると、最初に表示される1枚の長いWEBページのことです。
さっそく、今回の振り返りとトレース成果物を書き記していきます。
トレース:花王「アタックZERO」
今回、花王「アタックZERO」のランディングページをトレースしました。(アタックZEROの#洗濯愛してる会すごく豪華ですよね…!)

ランディングページなので、ワイヤーフレームも作ってみました。
ワイヤーフレームを作っていると、このランディングページはCVボタンがない?と気づきました。これは商品認知をゴールとし、このページをみてもらうことを指標としているのかもしれません。
(オンラインでの商品購入や資料請求などユーザーの刈り取りが目的のランディングページは、1つのフェーズごとにCVボタンが設置されているものが多いかと思います。)
アタックZEROをトレースして大変だったこと
今回、一番苦労したことは素材探しです。2週間くらいはずっと探していた気がします。。
※空白も多い印象を受けますが、フリー素材でカバーできる範囲のイメージ写真やイラストのみトレースしているためです。
なぜ時間がかかってしまったのかと言うと、無料のフリー素材って制限めっちゃ多い!!!
無料会員は一日のDL件数や検索キーワード数が限られていました。また、見つかった!と思っても有料だったり…中々スムーズに進みませんでした。
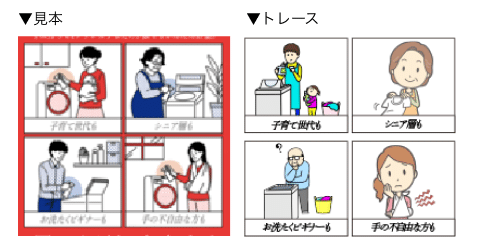
↓特にこちらの部分は素材寄せ集め感満載です。

最初は見本と同じようなイラストを探していましたが、なかなか見つからない!
そのうち「ユーザーに伝えたい要素があれば似たようなレイアウトでなくても良いのではないか?」という考えに至り、「どんな要素があれば伝わるか」という観点からイラストを当てはめてみました。
今回のトレースは以上です。引き続きがんばります!
※上記内容は、正式なものではないため、記載内容の真偽についてはご容赦願います。
この記事が気に入ったらサポートをしてみませんか?
