
【DailyUI】 #002 Credit Card Checkout【デザイントレース】
こんにちは。やまです。
DailyUI DAY2のテーマはクレジットカード決済画面です。
DailyUI DAY1と同様、今回も2つトレースしてみました。トレースした成果物と気づいたことを書き記していきます。
クレジットカード決済画面の要件定義
クレジットカード情報を入力する場面といえば、ECサイトの購入ページや有料会員の申し込みページなど支払いが発生するタイミングかと思います。
クレジットカード決済にするとその場で支払いが完了するため、コンビニ支払いや代引きなどと比べるととても便利。
ただ、14〜16桁のクレジットカード番号やセキュリティコードなどは覚えにくく、おそらくほとんどの人が手元のカードを確認しながら入力するかと思います。
以上をふまえ、本テーマの要件定義をまとめると、
・使用可能なカードブランドが一目でわかる(特にカードブランドのロゴが記されていると分かりやすい)
・セキュリティコードの記載場所を分かりやすく説明している。
・入力項目はなるべく少なく。(カード番号、有効期限、セキュリティコードがあれば良さそう)
・入力フォームに記入例が記されている。
以上のようなことかと思いました。
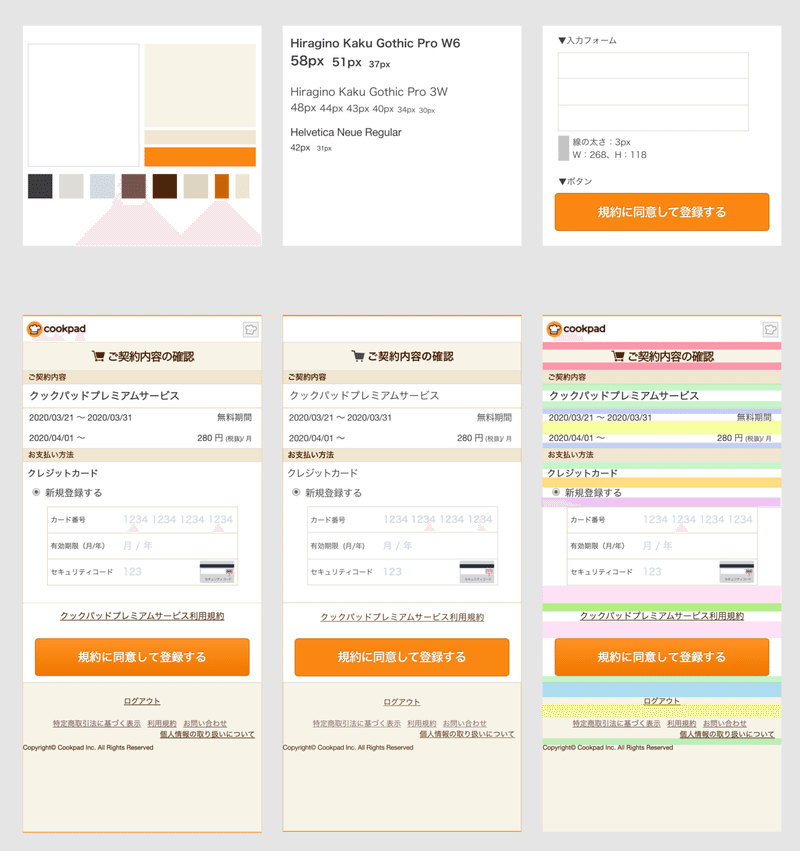
トレース①:クックパッド

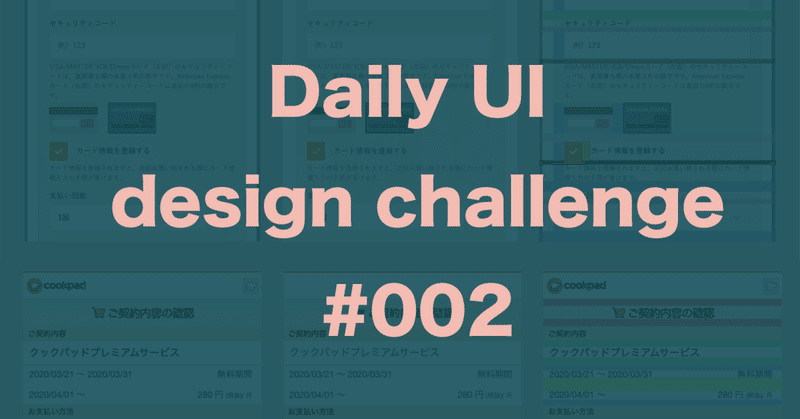
・色数:12色(フォントカラーも含む)
・フォント:Hiragino Kaku Gothic Pro W6、W3・Helvetica Neue Regular
・入力フォームのサイズ:W268:H118
・CVボタンのサイズ:W1012:H179
・CVボタン周囲の余白:上79:下31
クックパッドをトレースして、特に勉強になった点はCVボタン。目を引くボタンデザインのポイントを見つけました。

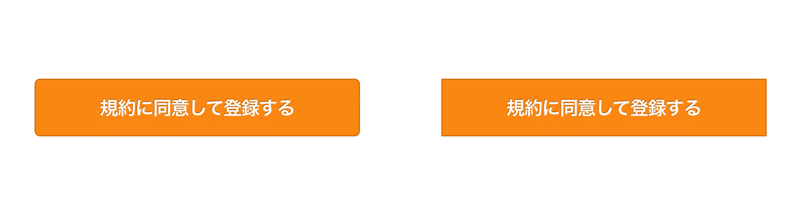
①角丸デザイン
角丸を無くしたボタンと比較して見ると、角丸は「親しみやすさ」と「ボタンの中のテキストに視線が行く」ことが分かりました。

DAY1「ログイン画面」のCVボタンも角丸でした。ユーザーの満足度を上げるためには、重要なボタンは角丸で処理すると良さそうです。
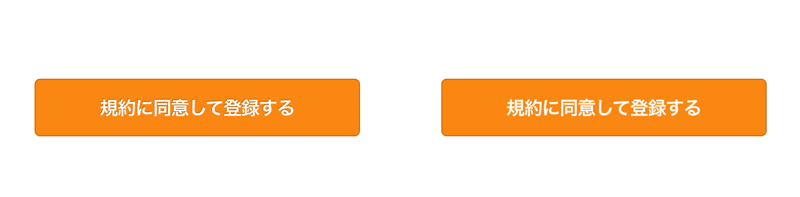
②立体的な処理
クックパッドのCVボタンは影があり、立体的なボタンになっていました。影付きと影なしを並べてみます。

影がないボタンは、中のテキストがボタンの色に埋もれてしまっている印象を受けました。
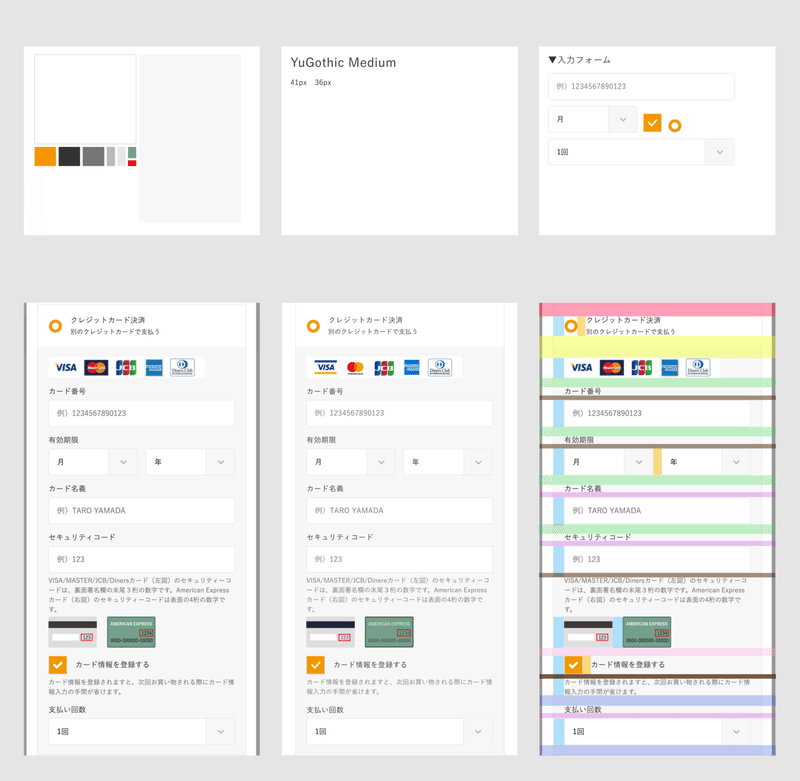
トレース②:北欧、暮らしの道具店

・色数:9色(フォントカラーも含む)
・フォント:YuGothic Medium
・入力フォームのサイズ:W1047:H150
利用可能なカードやセキュリティコードがロゴやイラストで記載されており、分かりやすく、初めての利用者にも親切だと感じました。
また、「カード情報を登録する」はリピーターにとって、とてもありがたい。できれば入れたいシステムです。
※上記内容は、正式なものではないため、記載内容の真偽についてはご容赦願います。
この記事が気に入ったらサポートをしてみませんか?
