
【BONO備忘録②】ゼロからはじめるUI情報設計
現在、UIデザイナーになるためUI/UXのデザインコミュニティ「BONO」で学習を進めているしおろと申します。
noteで備忘録をつけることで、メモしていたことを改めて楽しく復習できるなと感じたので、今回も記録していきます。
今回の課題
今回は要件や目的からUIをデザインしていくやり方をトレースしていきます。
私はデザインの細かい部分を詰めていくのも好きですが
正直、この情報設計に関わる部分は特に好きです。
前職でエンジニアをメインでやっていたことが関わっているかもしれないな…と思い出した今日この頃です。
トレースした制作物
こちらが今回制作した社内向け出張申請サービスの申請詳細ページです。

行動フローはこんな風に整理しました。

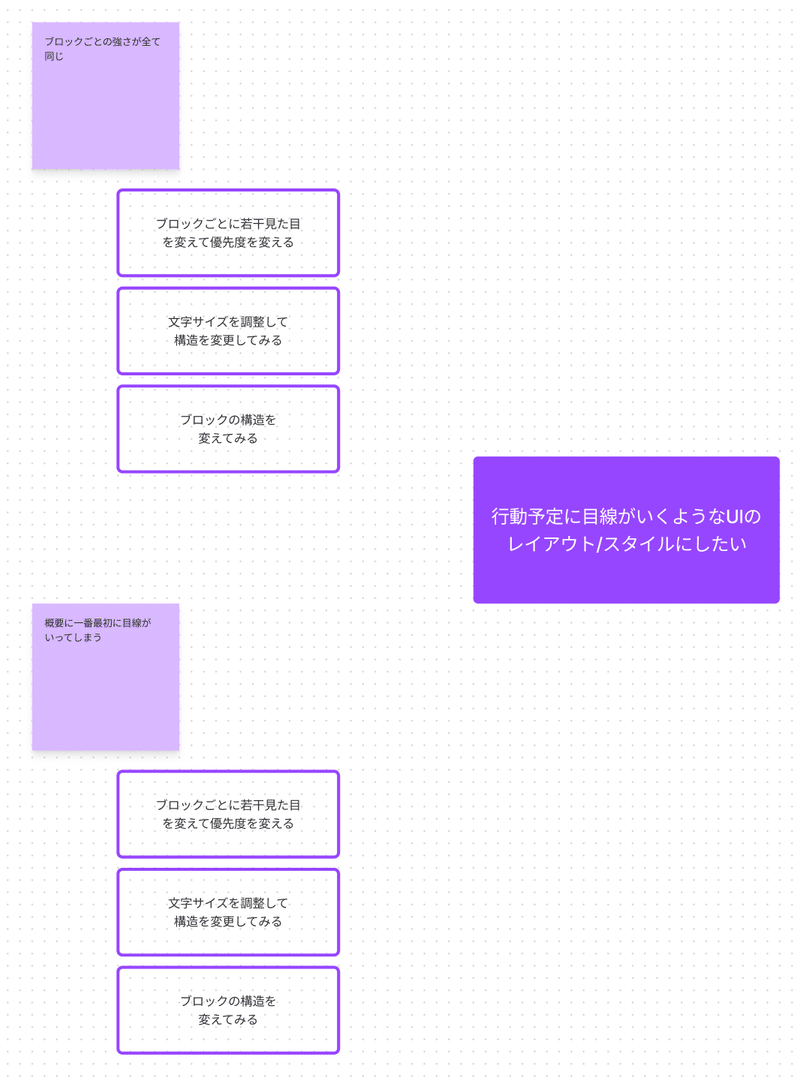
初回デザインで出てきた課題の因数分解

学んだこと
要件内容を把握する
まずは要件の内容を把握します。ここで重要なのは、自分一人で抱え込まないことかなと思いました。(前職ではよく抱え込んでいた…)
要件を把握した後に超簡単なラフを作る
一旦形にしてみることで大事そうな部分、わかっていない部分などイメージがつきやすくなる
フローは一本道ではなく行ったり来たりするのが基本
機能やUIは手段。大事なのはユーザーやサービスのどのような変化を期待するか=誰がいつなんで使うの?
ビジネス要件とユーザー目線の橋渡しをする
ビジネス要件をユーザーハッピーと両立させる
わからないこと、わかっていることをちゃんとチームに共有する
UIの要件定義をする
さて、ここでは3つのプロセスで要件定義をしていきます。
1.行動フローを整理する
付箋に記載していく
他サービスも参考にして作成する
2.オブジェクトを整理する
マークダウンで表示項目を記載していく
具体的なユースケースを挙げて作成する
3.タスクを整理する
何が大事か、優先度を整理するとUIがブレない
ドキュメントでまとめておくと、他者に伝えやすい
作る前にUIを調べる
実際にUIを作る前に以下2つの視点から参考UIを集めます。
見た目
構造
同じサービスのカテゴリで探す
サービスが似ているもの
シチュエーションが似ているもの
時間を決めて探す
気になったものはとりあえず貼っていく
最後に使えるものと使えないものを分類する
役割や意味を理解してUIの構造を見る
UI制作スタート
いよいよUI制作スタートです!
1:手書きする
思いついたパターンをとりあえず網羅する
それぞれの要素の親子関係やグルーピングを明確にする
2:Figmaでデザインする(情報構造のデザインのため、白黒)
グリッドを使うことで比率でデザインできる
基本的にはエリア内の中心にブロックを配置
実際の情報に近いものを入れる
基本的にブロックは全幅(Fill)
プレビューで確認する
シェアはヘッダーだけではなく、タイトルの近くでもいいかも
要件定義の確認は必ずブラウザ(orスマホ)で見る
3:デザインをブラッシュアップする
要素に優先度をつける
要件、ユースケースと照らし合わせて価値が高いものから取り組む
コンストラストが強く働いていてサイズが大きいものには
目線が行きやすい目線がコンテンツに行きやすい画面を参考にする
気になったらとりあえず作る!頭の中で考えない!
テーブルUIの修正
検索キーワードは「material design table」「table ui」
自分の頭じゃなくて「まずは真似して形から学ぶ」が大事!
配色する
基本的にアクションに色を付与する
プライマリーボタン(ベタ塗り)とセカンダリーボタン(枠線)と
それ以外のボタン(リンクだけど領域はボタンと同じ)基本的にプライマリーは画面に1個
同じボタンを並べるのは微妙
色がついていると目線が行きやすい
ボタンの余白や色も参考UIから持ってくるといい
その他
フィッシュボーン図を使って課題をしらみつぶしで考える
課題を因数分解する(優先度を整理する→アイデアを出す)
マインドマップでもいいかも
アイコンをつけることで認知力が上がる
申請者、申請日、出張先、期間の中の優先順位
(意味のブロックで優先度や関係性を考える)時間おいてみたら気づくことが多い
編集ボタンが何個もあるとどれを押せばいいのかわかりにくい
カラムが増えると目線が分散する
ボーダーをつけると情報量が増える
特に大事にしたい3つ
ユーザーやサービスが期待する結果を常に意識する
要件内容を把握した後は、把握した内容を共有・わからないことは聞く
課題は因数分解し、要件やユースケースと照らし合わせながら取り組む
感想
自分がエンジニアとして働きつつデザインなどにも携わらせていただいていたとき、今回の課題の部分がうまく出来ていなかったなと痛感しました。
だからこそ、自分の傾向も抑えつつBONOでトレースしながら学習できたのはとても楽しかったです。
次にすること
情報設計の次の動画はこちらです。
引き続き楽しく学習進めていきます!
この記事が気に入ったらサポートをしてみませんか?
