
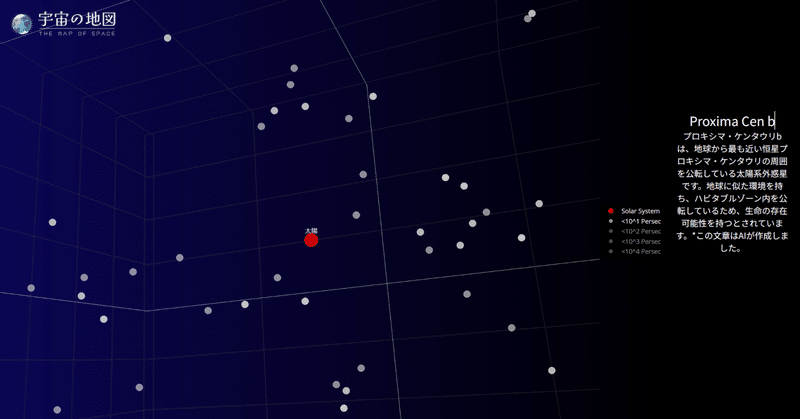
スタディメーター株式会社では、プログラミング未経験のスタッフが開発やデザインを勉強しながらプロダクト開発を行う活動に取り組んでいます。「これを見てやってみて」と渡せるチュートリア…
もっと読む
- 運営しているクリエイター
記事一覧

サイトを作ったらとりあえずこれをやる。Google Analytics(GA4)導入からカスタムイベント集計、レポート出力まで
Webアクセス解析の定番と言えばGoogle Analytics(GA)ですね。 タグ設置までの導入手順を説明しているサイトは既にたくさんありますが、特定のボタンが押された回数を計測したり、GAでレポートを出力したりするところまでまとめて説明しているものがあまりなかったので、「どんなサイトでもこれは必ずやるよね」という基本動作の手順書をつくりました。 なお、GAは単体で導入するのではなく「Google Tag Manager(GTM)」と併用するのが一般的、と言う方も多い

プログラミングに挑戦したい人が最初に学ぶこと - VSCodeインストールからReactアプリを立ち上げてWeb公開するまでの手順書
システム開発をやってみたいな、と思ったとき「これだけ読めば一通り全部できる!」という情報が意外となくて、「VSCodeを入れる」「GitHubに接続する」「Reactアプリを立ち上げる」などの情報を別々に調べて実行しなければいけません。 初心者向けにある程度まとまった情報サイトや入門書もあるのですが、たいてい自分のPCの中だけで作って動かす想定になっています。でも、「システム開発をやってみたい!」というのは「自分の作ったシステムを世の中に発信したい!」ということじゃないです