
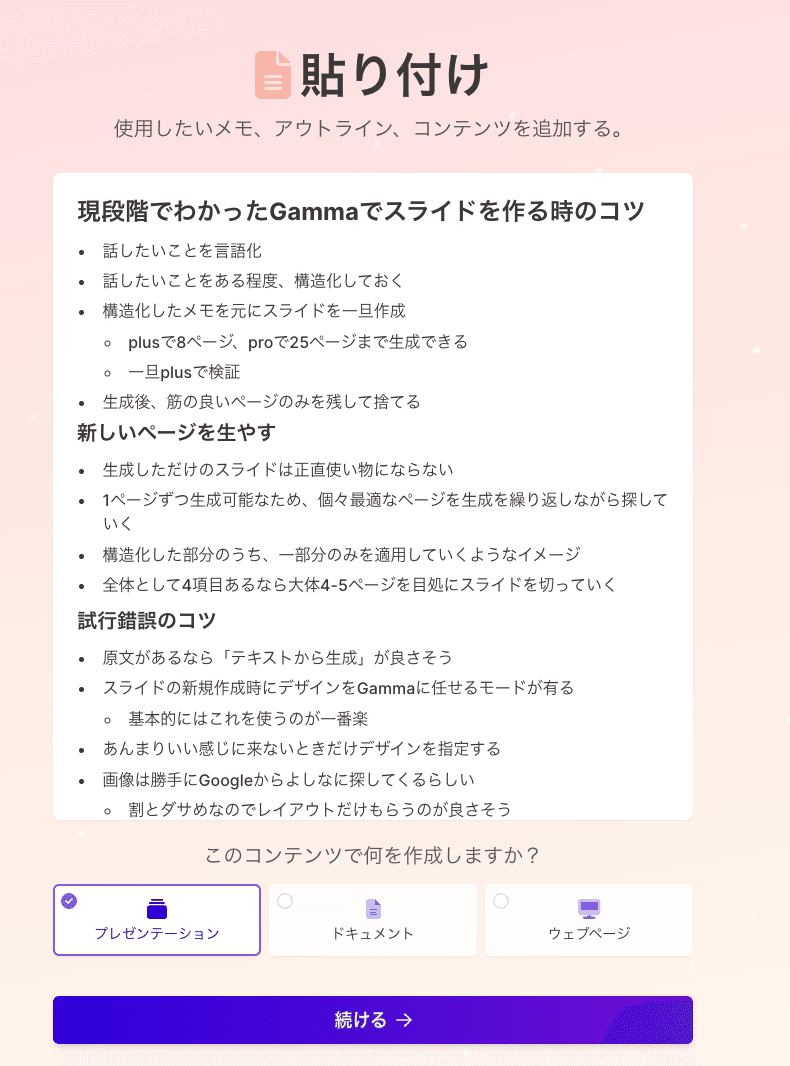
現段階でわかったGammaでスライドを作る時のコツ
昨夜、Gammaというスライド作成ツールを知りました。ちょっとすごかったので、plusプランで試してみました。イメージこんな感じで挙動します。
昨夜教えていただいたGammaがすごくて語彙を失っている pic.twitter.com/ybMSjFpd1X
— ShuzoN / CARTA 技術広報 (@ShuzoN__) March 24, 2024
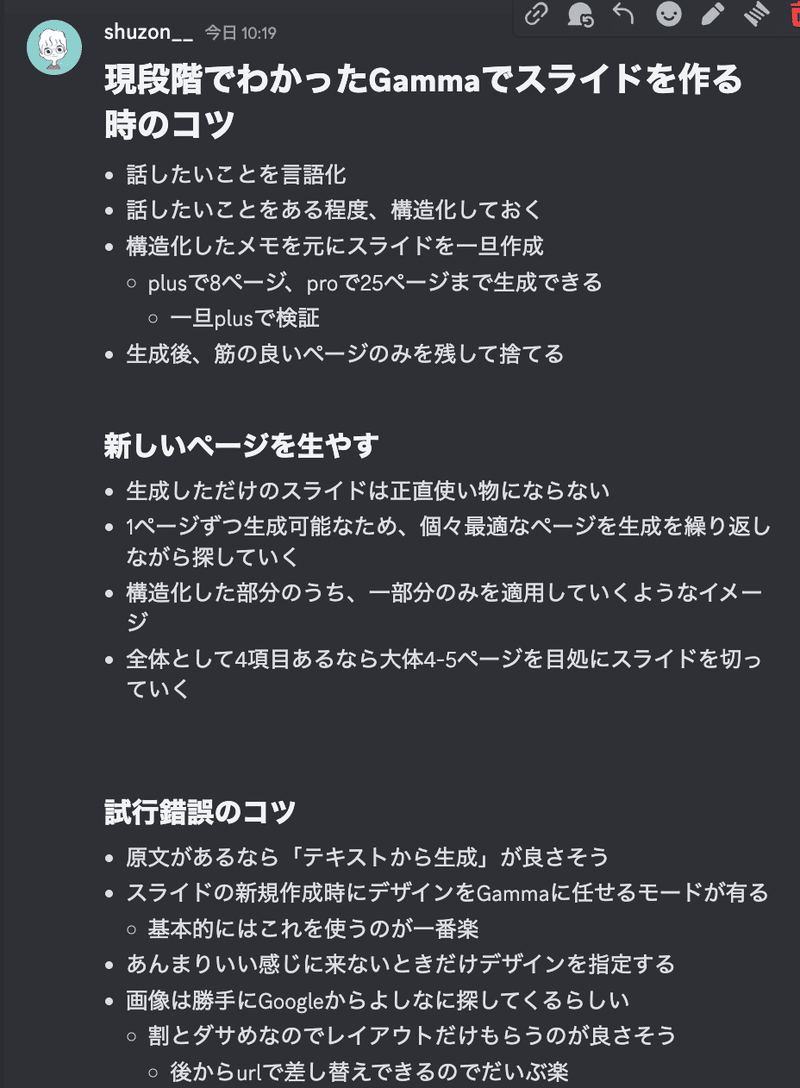
この記事をスライド化するプロセスを見せながら、コツをメモします。
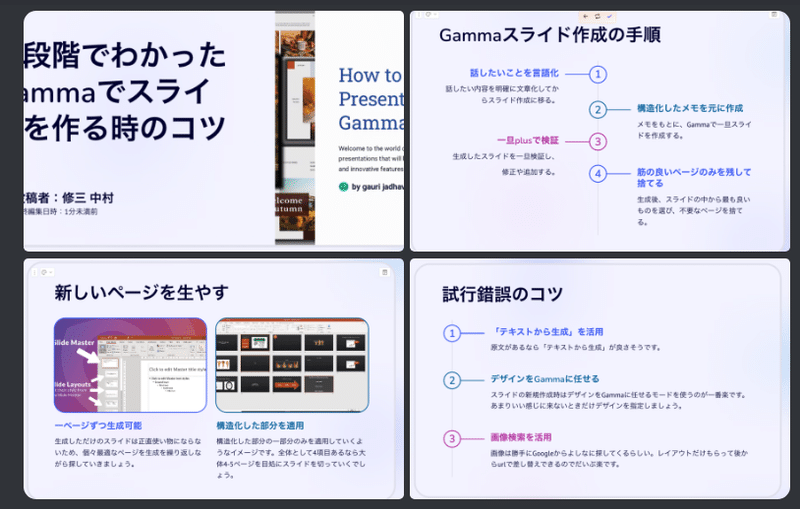
出来上がったスライドはこちら。物の5分で完成しました。

ざっくりした流れ

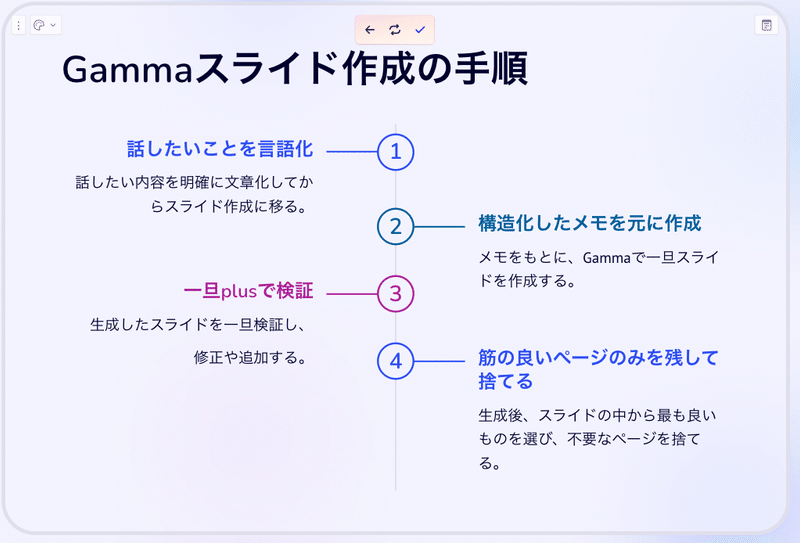
まず、話したいことをしっかりと言語化するのが大切だと思います。
そして、話したいことをある程度構造化しておくと、スライド作成がスムーズになるんですよね。Claude3とかGPTに任せると良いです。

構造化したメモを元にひとまず新規作成

構造化したメモを元に、とりあえずスライドを作ってみるのがおすすめです。
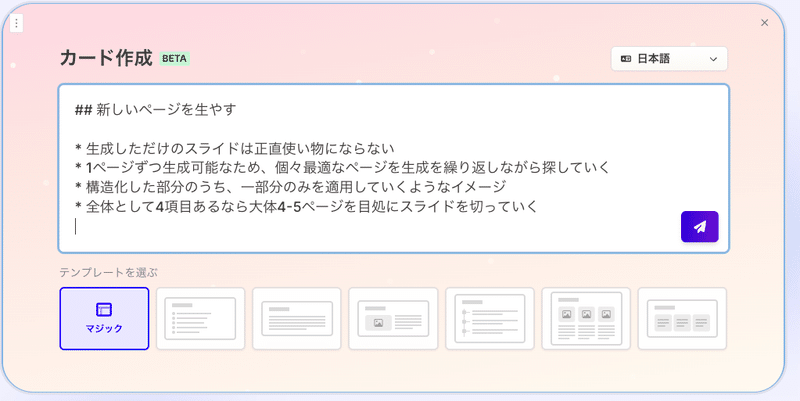
元となる原文があるなら、「テキストから生成」機能が便利です。こんな感じのノリでメモをべた張りします。
plusなら8ページ、proなら25ページまで一気に生成できちゃいます。
最初はplusで試してみるのが良いと思います。
生成したスライドは、内容の良いページだけ残して、あとは思い切って捨てちゃいましょう。
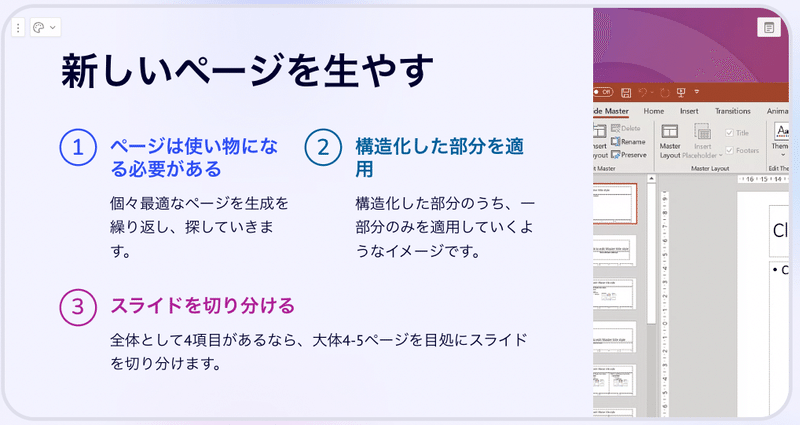
新しいページを生やす

正直、生成しただけのスライドはあまり使い物になりません

でも、1ページずつ生成できるので、最適なページを探すために何度も生成を繰り返すのがコツですね。構造化した内容の一部分だけを適用していくイメージで進めていくのがいいと思います。
全体で4項目あるなら、だいたい4-5ページくらいを目安にスライドを分けていくのがおすすめです。
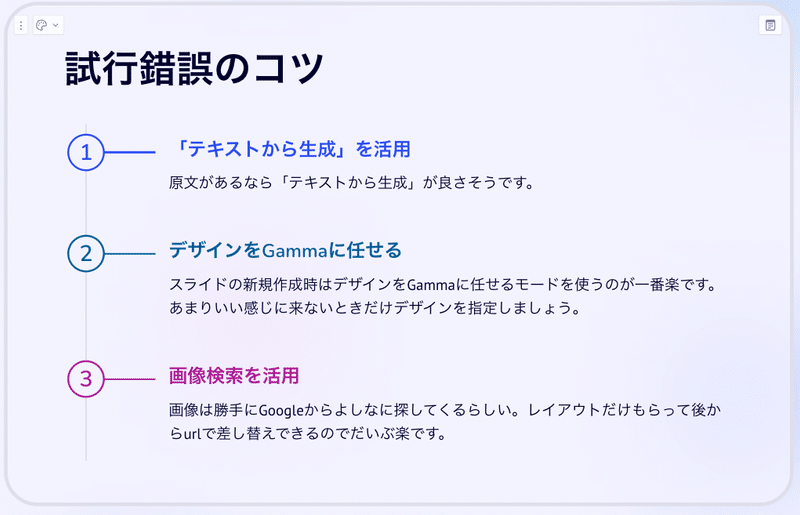
試行錯誤のコツ

新しくスライドを作るときに、デザインをGammaに任せるモードがあるんです。基本的にはこのモードを使うのが一番楽チンだと思います。でも、あまりいい感じに仕上がらないときは、自分でデザインを指定するのも手ですね。画像は勝手にGoogleから探してきてくれるみたいです。
画像選定がイマイチなのでレイアウトだけもらうと便利
後から画像のURLを差し替えられるので、かなり楽
イマイチなところ

2024/03/24時点では以下が出来ません。スライド作成においては頻繁に行う操作なのでちょっと使いづらさは否めません。
スクショ画像をその場で貼れないこと
別のスライドで作ったスライドを持ってこれないこと
はい、ということでGammaでのスライド作成について話しました。ちなみにPDFに出力したりWebサイトとしてページを発行することも可能です。
話したい中身がある人からすれば半端なく便利ですね!
この記事が気に入ったらサポートをしてみませんか?
