【復習】2020年のデザイントレンドをおさらいして知識を確立させよう!
こんにちは!
アートディレクター/デザイナーのシクです!🦉
前回の記事、2021年のデザイントレンド予測が好評なので、今日は今年2020年のデザイントレンドの復習をしてみようと思う。
復習の重要さはインプットした知識を「定着」させるところにある。
復習し、記憶に定着させる事で、知識を確立(自分のものに)することができるわけだね。
学生時代にテストが終わってから復習しない奴に限って、いつも成績が悪かったり、社会に出ても出世していなかったりするでしょ?(知らんけんど。)
それではこれから2020年に流行ったデザイン手法を10つ列挙していくね!
それぞれの手法を自分の手で作り出すことができるか、効果的に使いこなせていたか、などなどを確認していこう。
そしてわからないものや作れないものは、今から積極的に自分の制作に取り入れていこう。
仕事で使えないならプライベートな制作としてスキルを磨くべし。
それではスタート!
---🦉---
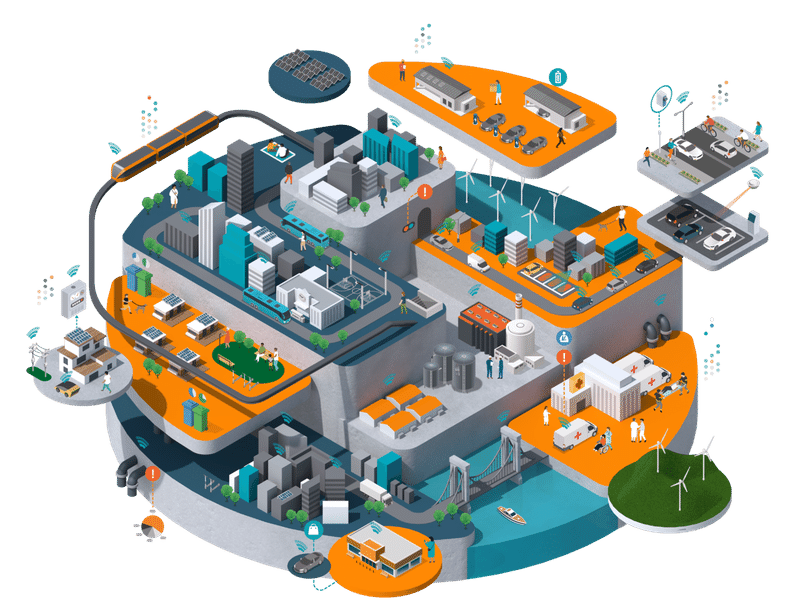
1.アイソメトリックイラスト
2020年はなんといってもアイソメの大流行年だったね。
Webサイトではどこもかしこも積極的に取り入れていた。
メルカリ、スラック、アドビ、グーグル...大手企業はスケールが大きいアイソメビジュアルを作ってた。
僕のような小さい会社に勤めるデザイナーの場合、Webサイトに取り入れるにしても予算に対して工数がかかりすぎるので、FreepikやShutterStockなどでリソースを仕入れ、それをベースに少し手を加えることが多かったかな。
あくまでWebサイトを作る予算であり、アイソメを作る予算は含まれないことが多かったから。
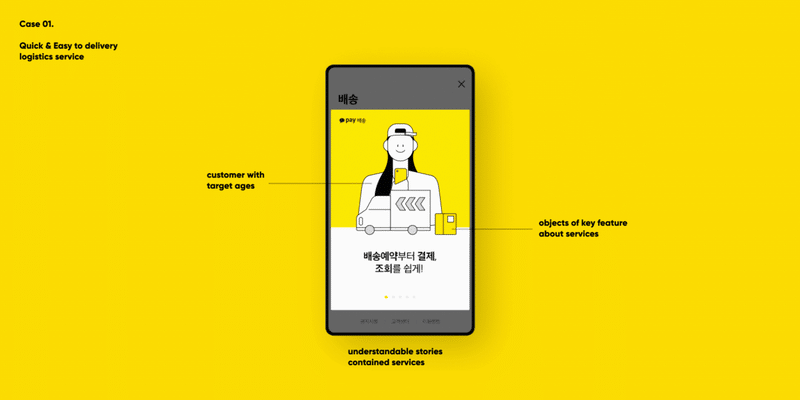
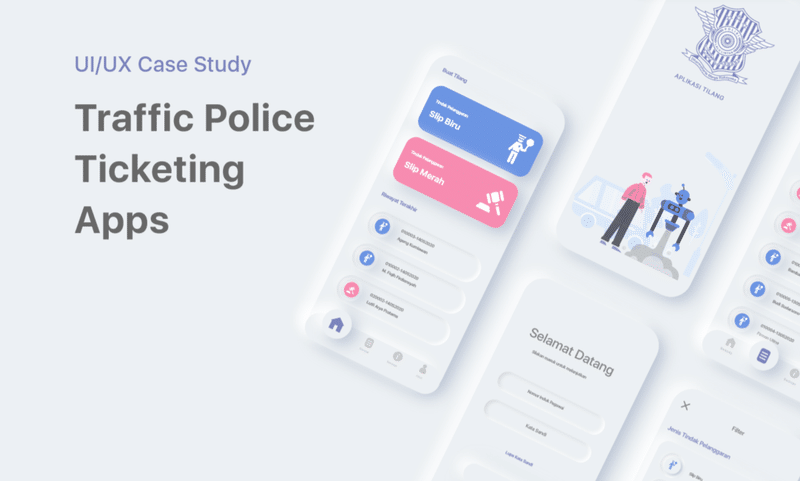
2.シンプルなイラスト
ラインアートを始め、とても簡易的でシンプルなイラストもよく目にするデザイントレンドだったね。
シンプルゆえに色数を抑えることも容易で、媒体全体の色数を最小に絞り、全体統一させるデザインにも重宝された。
シンプルゆえに可愛らしくなりがちで、B2BよりB2C向けの媒体でよく使われていたね。
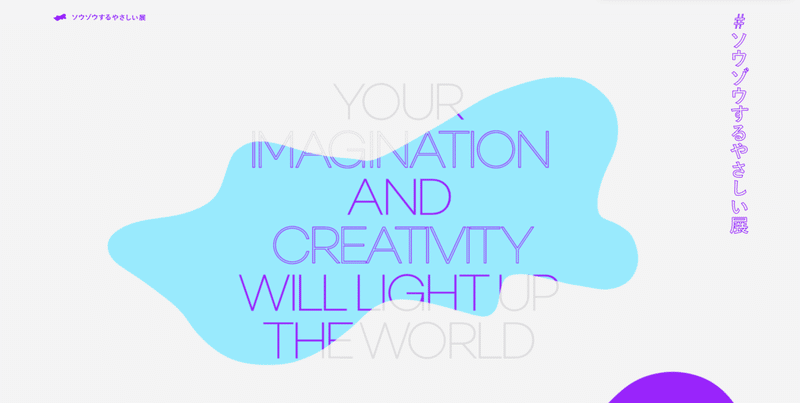
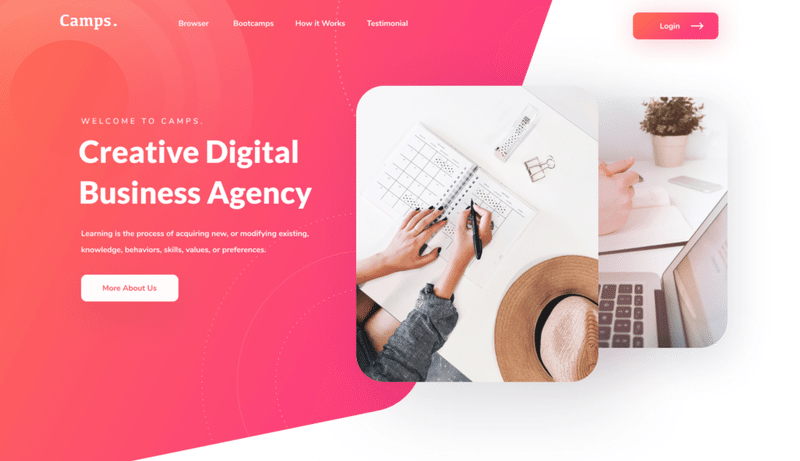
3.流体シェイプ
2020年の前半は特によく見ることが多かった流体のシェイプ。
ソフトな印象を与えたい時に使うことが多く、顧客からの要望に「親しみやすさ」というワードが入ると、デザイナーはこぞって流体を取り入れようとしていた印象。
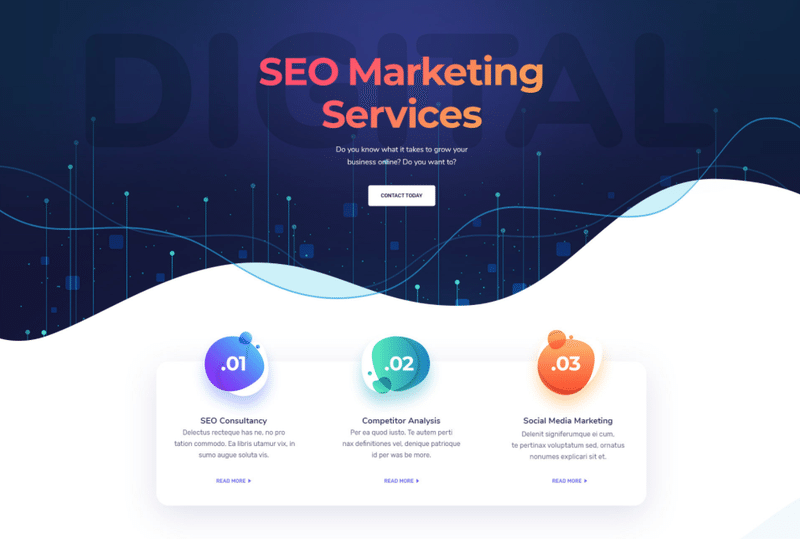
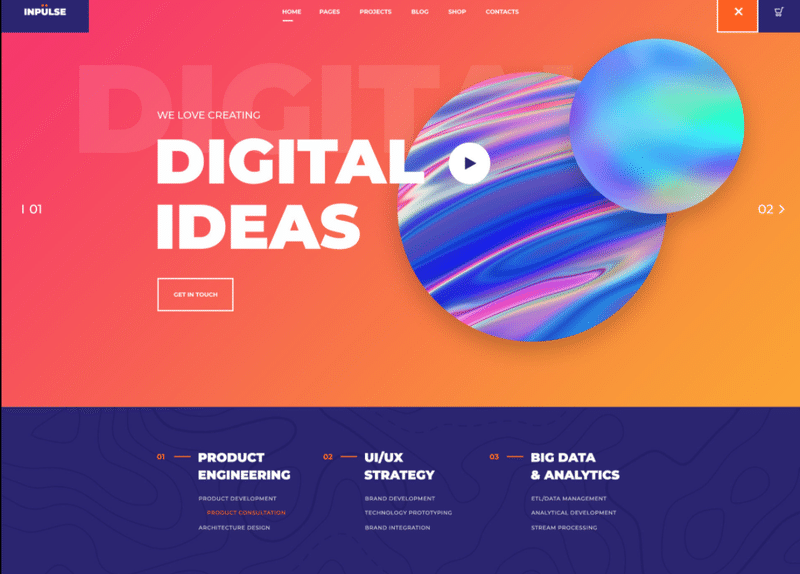
4.グラデーション
特にWebデザインにおいて多用されたのがグラデーション。
単純な線形グラデではなく、流線や放射状に取り入れられるところがポイント。
個人的にグラデを見ると、インスタグラムのグラデアイコンがいつも脳裏によぎる。
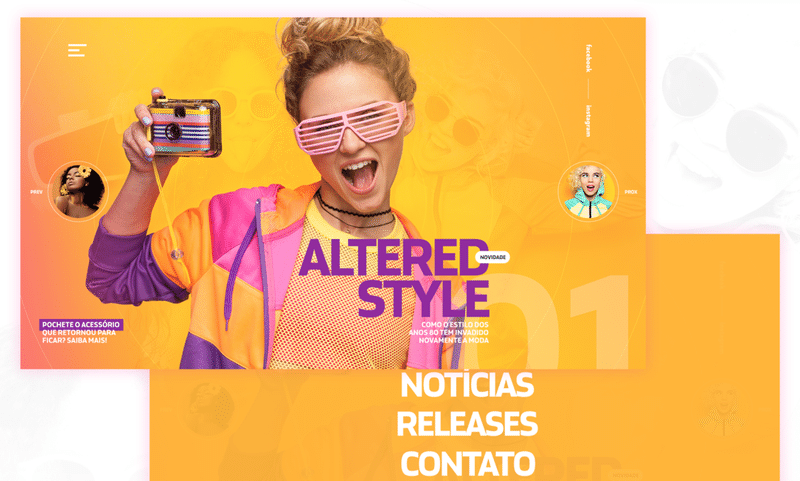
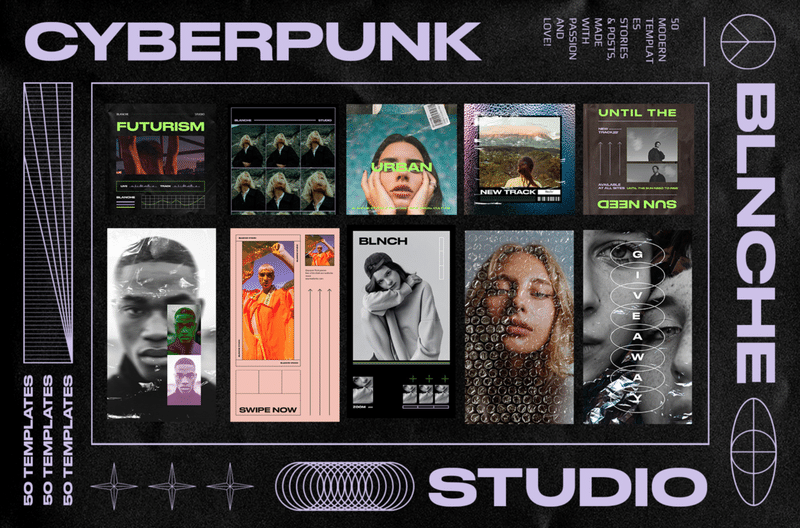
5.ボールドカラー/サイバーパンクカラー
これはカラーリングのトレンド。
ボールドカラーとは彩度が高く鮮やかな色味。言葉では伝わりにくいかもだけど、ビビッドカラーよりも原色に近い感じかな。
サイバーパンクとは80年代のSFのサブジャンルなんだけど、それを彷彿とさせる配色をここでは示す。
サイバーパンクはレトロなグラフィックデザインとも併用され、ファッションブランドや一部のカルチャーマガジンなどで多用されていたね。
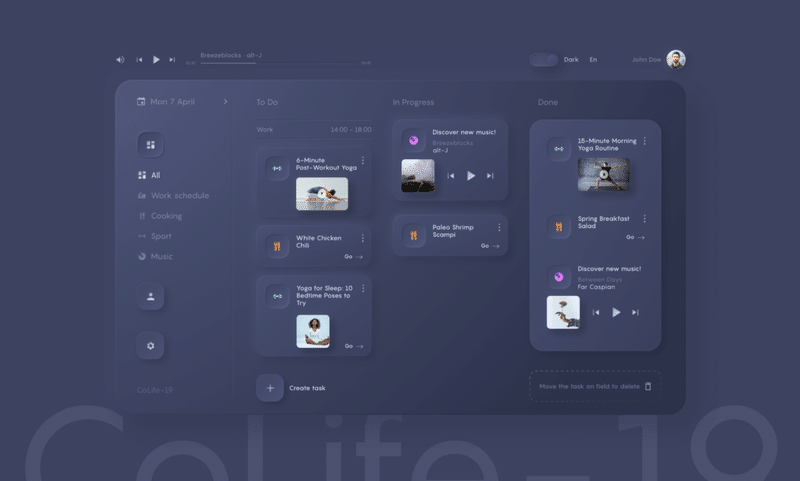
6.ニューモーフィズム
ニューモーフィズムは、ボタンなどのセクションを押し出したり、窪ませたりして表現する手法。
Webデザインで流行ったデザインだけど、特に大手企業がUIイメージやモックアップとして用いることが多かった印象。
実際のUIとして利用されているケースはあまりなかったかな。
これは2021年以降もじわじわと流行るだろうな。
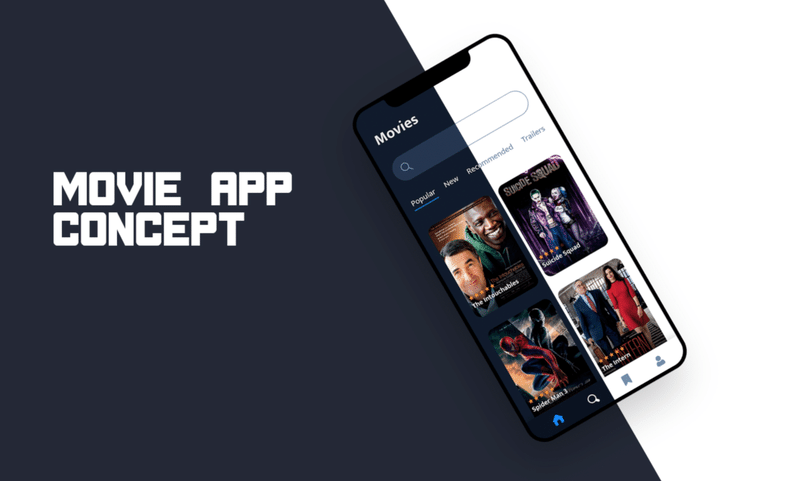
7.ダーク(ダークモード)
ダークモードの説明はいわずもがな。
僕は大好きでiPhoneもMacbookもダークモード。
デザイナーにとっては、ライトモードでもダークモードでも適用できる配色を考えることに頭を使った年だったのでは?
個人的な話だけど、かれこれ20年くらい前に、「ホームページの背景を黒にすることは可読性の悪化やブランドの悪印象を招く」なんて言ってる先生にパソコンの使い方を教えてもらったなあってことを思い出したよ笑
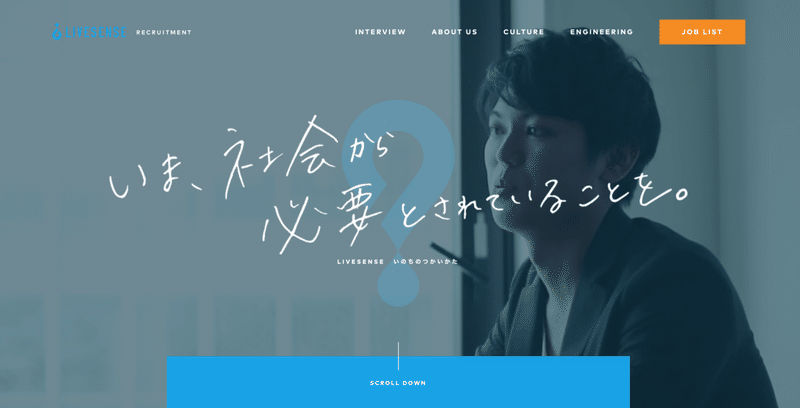
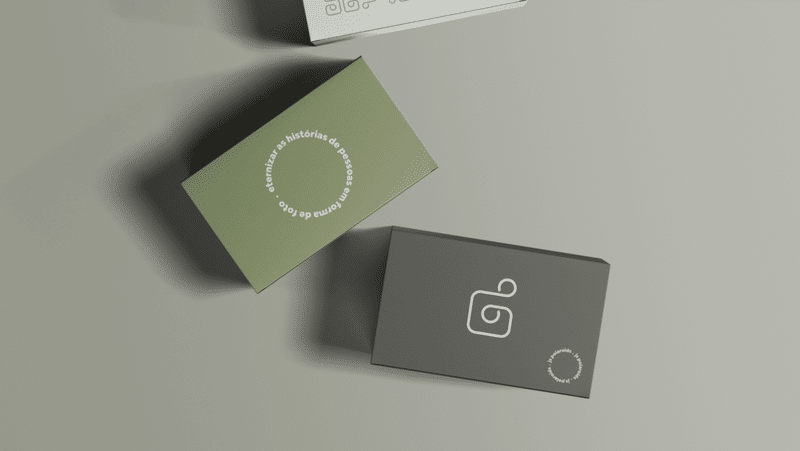
8.ハンドレタリング(手書き文字)
小洒落た雰囲気を出すための技として、手書き文字はよく使われたね。
心理学的にもデバイス文字よりも手書き文字の方が人は読もうとする意識が働くことが知られているので、大事なメッセージを手書きにすることは理にかなった戦略。
PCとiPadのようなタブレットでシームレスに制作できる環境が広まったことで、もっと容易に手書きのデザインは広がるだろうな。
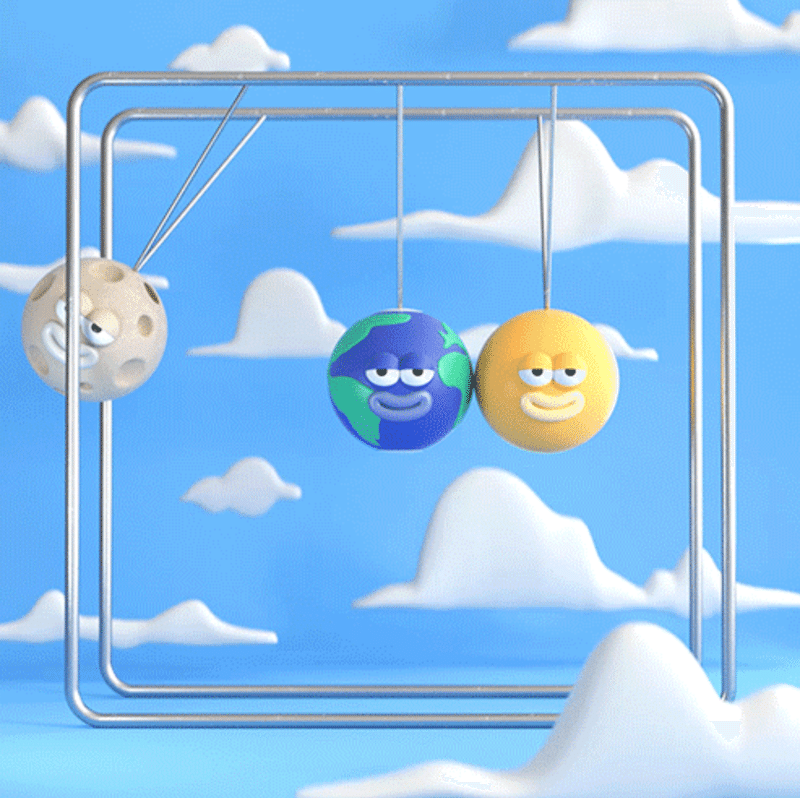
9.3Dデザイン
2021年は3Dイラストが流行ると前回書いたけど、3D自体は2018年あたりからじわじわと流行り始めていた。
2020年は大手企業が3Dを積極的に取り入れ、認知度をあげた年だと思う。
3Dの制作は簡単にできる作業ではないので、まだまだマス落ちしないが、近いうち誰もが作れる時代が来るだろう。
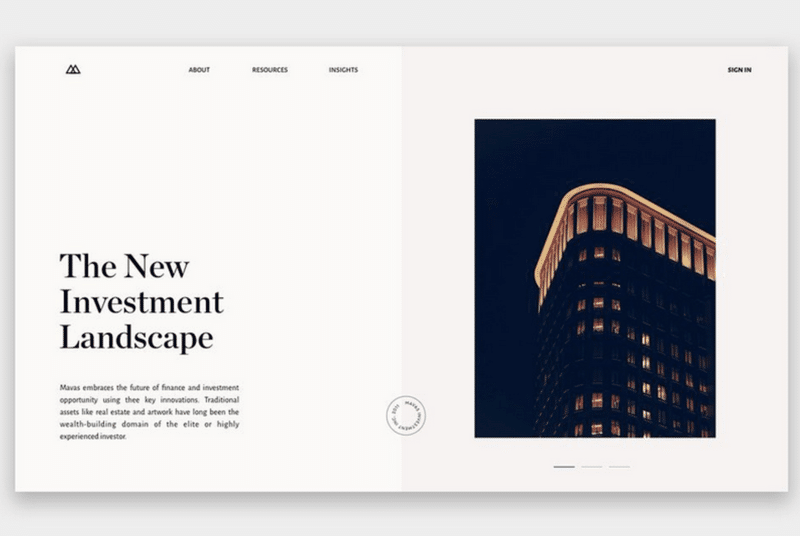
10.ホワイトスペース(効果的な余白)
以前から大胆に余白を活用したデザインは見かけるが、2020年はより見かけることが多かったと思う。
洗練された印象がカッコいいけど、安易に真似して「何を伝えたいのかわからないデザイン」が増えたのも事実。
顧客のブランドやサービスに適しているなら取り入れたいが、戦略設計は慎重に。
まとめ
以上10つ!
個人的には「アイソメ」「グラデ」「流体シェイプ」はとてもよく使ったなぁと振り返りながら思ったよ。
グラデは配色や掛け方次第では古臭さや素人さを匂わせてしまい、最初はちょっと難しいよね。
無理やり入れると無駄な装飾になってしまうことだってある。
3Dが個人的にあまり使うことがなかった手法かな。
アドビのディメンションで簡易的な空間イメージを作ったくらい。
というわけで、どれも今年よく見たものたちだと思うけどどれくらい活用できたかな?
それぞれの手法を自分の手で作り出すことができるか、効果的に使いこなせていたか、などなどを確認していこう。
そしてわからないものや作れないものは、今から積極的に自分の制作に取り入れていこう。
仕事で使えないならプライベートな制作としてスキルを磨くべし。
ではまた!
ハッピーデザイニング!🦉
Twitter:@Siksan_design
Instagram:@Siksan_design(←更新してないm(_ _)m)
↑僕の各種SNSはこちら!
vyooまたはシクさんデザインに「いいね!」と思ってくださった方からのサポートは励みになります。いつもサポートしてくださっているみなさまには本当に感謝しています。ありがとう!!