
UIUX, プロダクトデザイナーのためのリファレンス集【英語のおすすめサイト】
こんにちは、先日までベトナムのスタートアップでLead Designerをしていた三上蒼太(@sota_mikami)です。
会社を卒業するにあたり、後輩デザイナさんに引き継ぎ資料を作りました。その際にまとめた、プロダクトデザイナ, UIUXデザイナ向けのおすすめURL群を紹介します。
※リンク先は英語です。
# 良いデザイナーになるための読み物&動画
Finding Product Market Fit - Case Study
Ycom出身のWeeblyというウェブサイトビルダー創業者によるプレゼンテーションです。スタートアップがどうやってPMFを目指すのかというスタンスを知ることができます。
主にスタートアップ創業者向けのマインドセット解説かもしれませんが、デザイナーもそれを知っておくことは重要です。サービスのフェーズに合わせた達成目標の認識を、創業者とデザイナーとが一致させておくことで、より明確にゴールを目指して走れるでしょう。
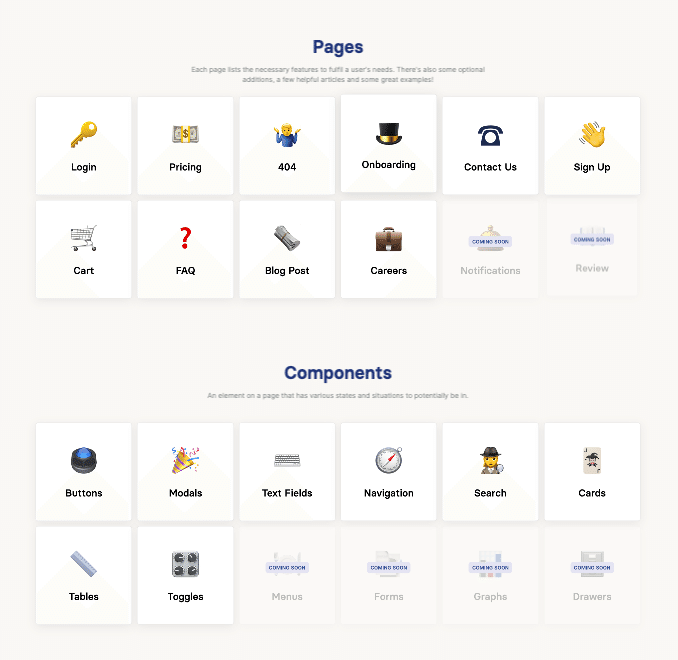
Checklist Design

サービスあるいはウェブサイトでよく用いられるページ, コンポーネントについて、「どういう要素がよく用いられるか」と、考察記事やリソースをまとめてくれています。
特に紹介されている考察記事(だいたいMediumでたくさんClapをもらっているもの)が素晴らしいので、新しくページやパーツを考えるときに頼りにしています。
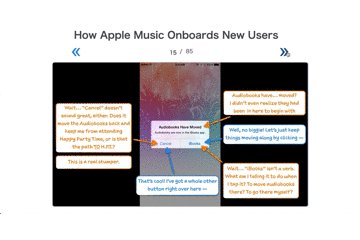
UserOnboard

いろんなサービスのオンボーディングを運営者さんが体験しながら、感じたことをテンション高めに描き起こしてくれているサイトです。
「ここで詰まるんだ」「これをうっとおしく思うんだ」と細かい気づきを与えてくれます。KGI/KPIとの兼ね合いも考慮しながら、ユーザーにとって最高のオンボーディングを作りたくなります。
The A11Y Project
先日、イギリス内務省のアクセシビリティに関するポスターの日本語訳が登場したという記事が話題になりました。
日本でも意識の高まりを見せるアクセシビリティ(通称"a11y")ですが、世界中の有志が集まってInVisionからの支援のもと運営されているサイトがこれです。
アクセシビリティをなぜ考える必要があるのかという背景解説から、a11yを考慮されたパターンライブラリ(コード付き)、チェックリスト等、実に様々な情報がまとまっています。
アクセシビリティへの取り組みを始めるのはサービスがある程度成熟してからなのかもしれませんが、多くの人に使われるサービスを作りたいと考えたとき、デザイナとしては知っておきたい内容です。
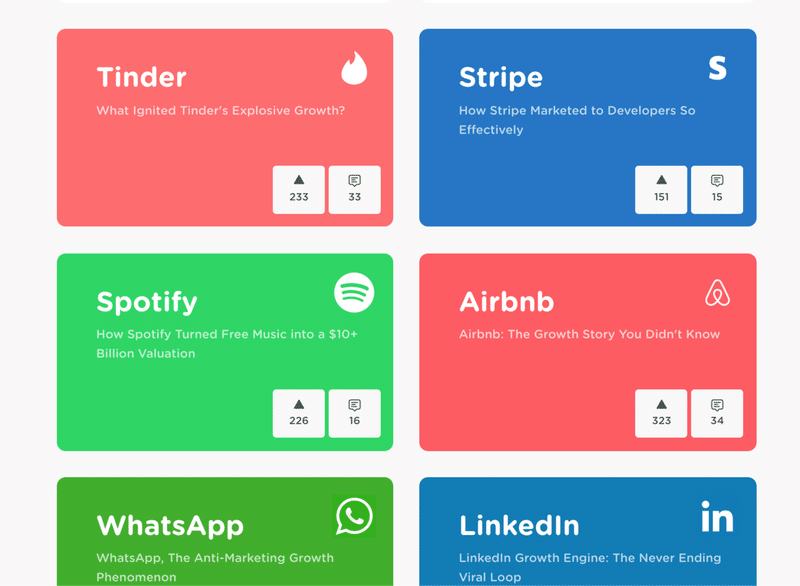
GrowthHackers
有名なグロースハックに関する書籍「HackingGrowth」を書いたSean Ellis氏が運営しているサイト。
グロースハックに関するブログがどんどん集められています。彼の運営するグロースハッカートレーニングコースやカンファレンスへの集客目的のサイトではありますが、思わず参加してみたいと思うほどに、ここにある情報は高品質です。
特に、各著名サービスのグロースハック記録をまとめたケーススタディ集「Growth Studies」は本当に読み応えがあります。それぞれ、実際の数値データも交えながら超長文のレポート記事が公開されています。

# インスピレーションを得るためのサイト
※ご存知のサイトも多いと思うので簡潔に書きます
Mobbin
モバイルアプリのデザインを探すならこれで事足ります。
The 最強。パターン検索, 要素別検索まじ便利。いつもありがとう。
CollectUI
#DailyUIのお題をベースに、良いデザインを集めてくれているサイト。
DailyUIに取り組んだ人はお題が頭の中に残っていると思います。それと同じテーマのデザインを作るときには重宝しまくります。
UpLabs
大好きなサイト。月額10ドルの課金をしています。
課金するとDLできるリソースが一気に増えます。いろんなデザイナーさんのファイル構造やComponentの作り方を盗むためによくDLして遊んでいます。
Muzli
InVisionさんの。色別検索気持ち良い。
Behance
おなじみの。
Dribbble
おなじみの。活用していきたいので、どなたか誰か招待くださいっ🙏
おなじみの。インスピレーション探しつつ、ムードボード作れるの便利。
# デザインリソースを見つけて使うためのサイト
デザイナーとして、無料のリソースを使うべきか否か、あるいは使うとしてもその使い所には慎重にならなければなりません。が、ときに非常に便利な無料リソースたち。
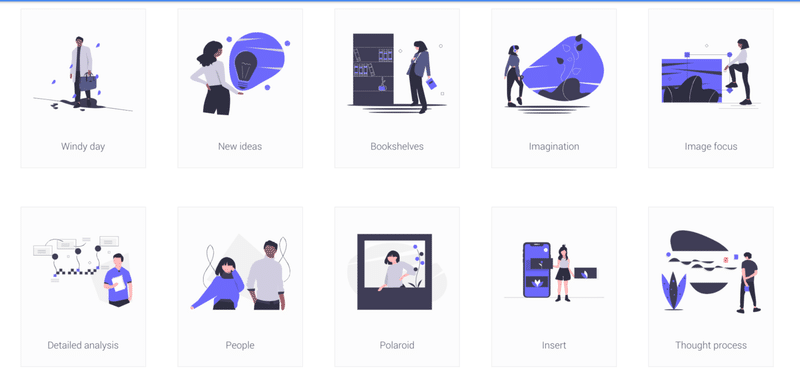
unDraw

いろんなそれっぽいイラストが探せます。SVGでDLできるので、色や形の微調整も余裕。
本当に便利ですが、サービスのブランドとの相談は必須。
Mixkit
無料の高品質なビデオ素材群です。YouTubeチャンネル「トップランキング」みたいな動画がすぐ作れちゃいそう。
LottieFiles
Airbnbが開発したアニメーションライブラリのLottie。このLottieFilesには、いろんなデザインさん方が高品質なアニメーション素材(json, GIF, mp4等)を投稿されています。
みてるだけで楽しい。Aeやりたい欲が高まる。

Sketch APP SOURCES
Sketchのデザインリソース集。Sketch向けということで、Figmaユーザーも使えます。
全無料。掲載されているファイルの数が圧倒的なので、なにか探したいときには超便利です。
ーーー
以上です。
いろいろ紹介してきましたが、他にも良いサイトはたくさんあります。
上記二つのサイトは「デザイナーのための"超"リファレンス集」です。
とにかく大量にまとまっています。ここらから暇なときにサイトを漁り、自分のお気に入りを発見したりできると楽しいです。
この度引き継いぎを行った後輩デザイナさんにも、暇なときにはこれを漁って遊んでくれと伝えていました。
よかったら皆さんのおすすめも教えてください☺︎
読んでいただきありがとうございます!サポートは次回の執筆に役立てさせていただきます。 普段はTwitterでつぶやいています 👉https://twitter.com/sota_mikami
