
アクセシビリティを考慮したグラフデザイン
最近読んだ本で、グラフのアクセシビリティの理解が深まりました。
Webデザイナーをしていると、グラフや表などの図版を世の中に送り出すことがあるため、学んだことを備忘録として投稿します。
📕読んだ本はこちらの2冊です
ポイント①色だけで差別化しない
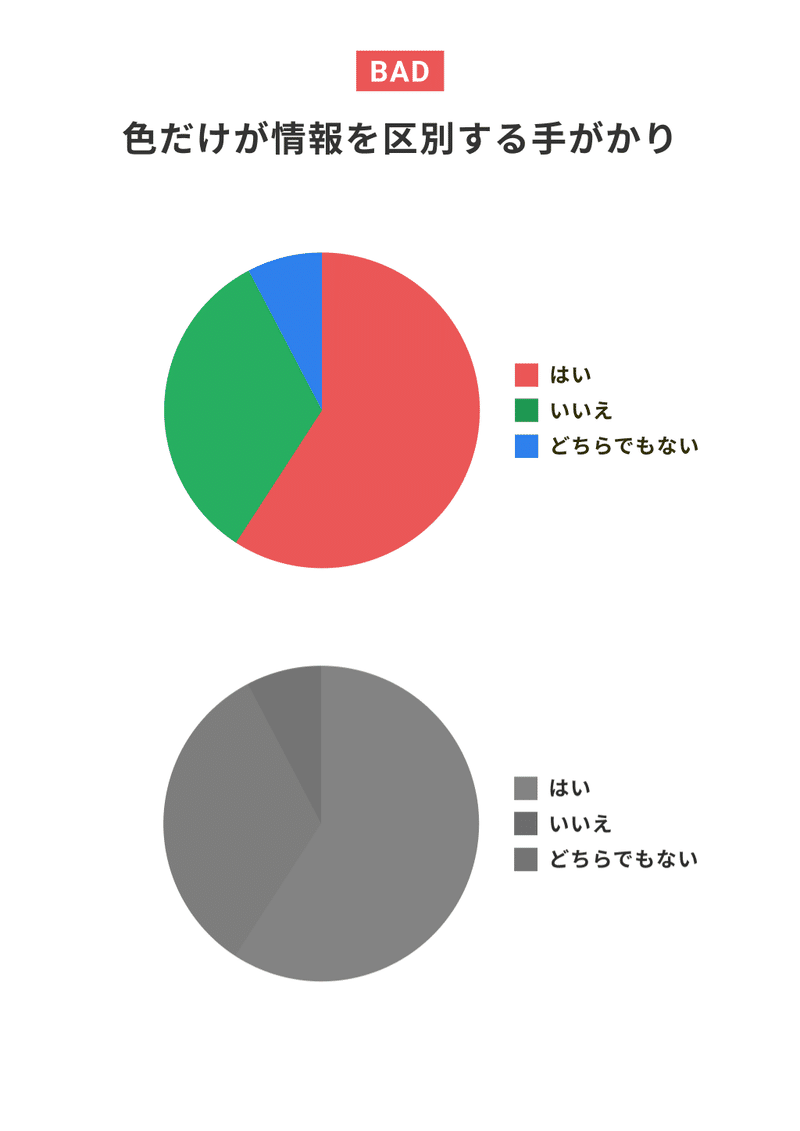
色だけで項目の違いを表現するのは、アクセシビリティ観点ではあまり適切ではありません。
なぜなら、色をなくしてしまうとグラフを読み取れなくなるからです。

たまたま暗い画面で見ている人や、色の見え方が違う人がいたりするかもしません。
いつも自分と同じ状態で見られているわけではない、ということを考慮できると良いですね。

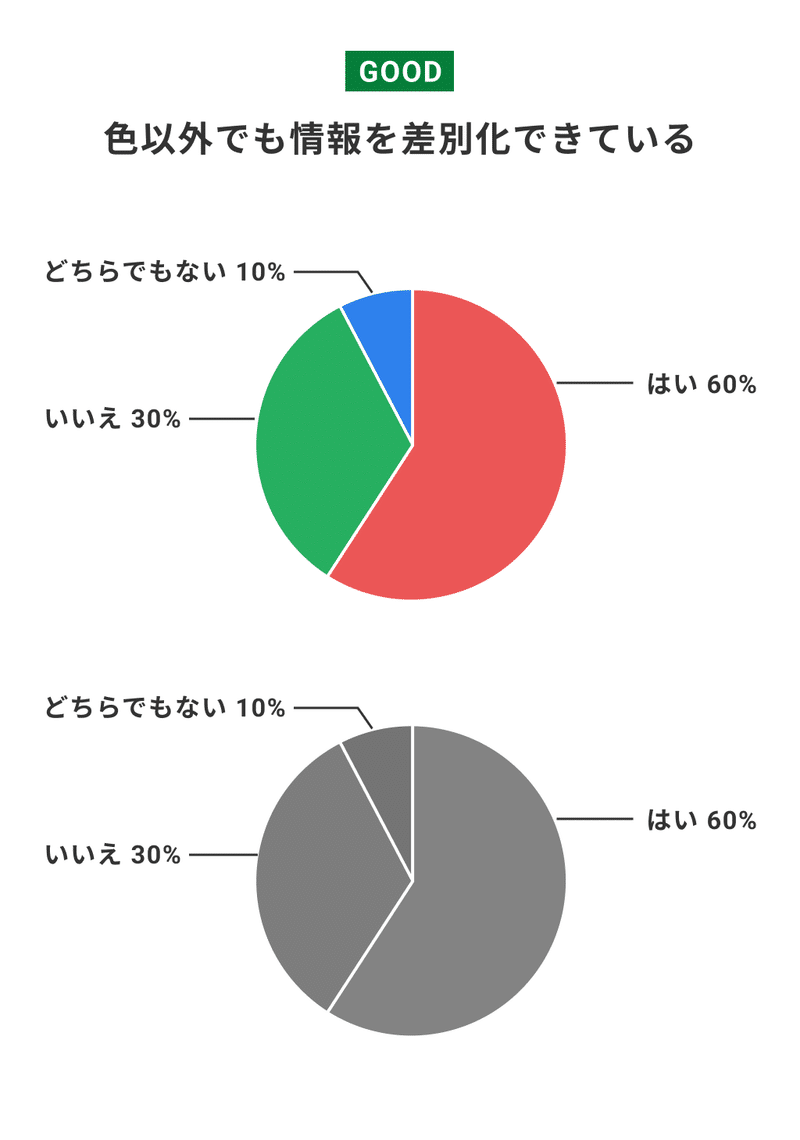
例えば、項目を線でつないであげたり、割合の中に文字を入れるなどで解消できます。
また、境界線をつけたり、パターンや形状を変えることも1つの手段です。
ポイント②代替テキストを適切に入れる
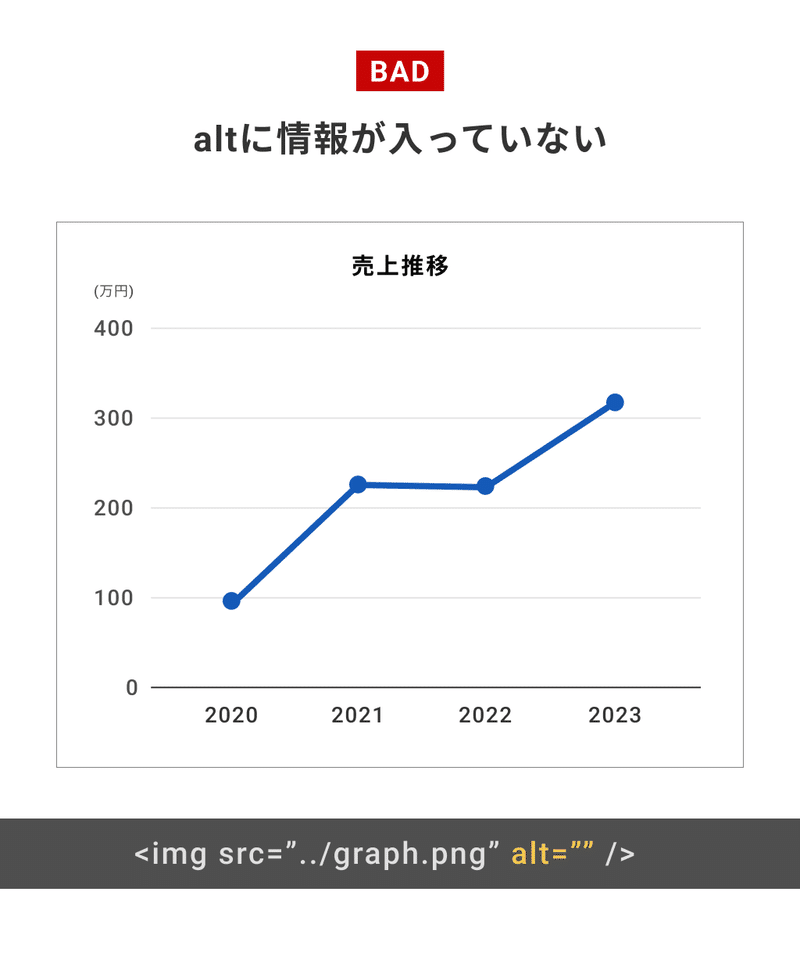
画像をソースコードで挿入する際は、altを適切にいれましょう。
スクリーンリーダーで読み上げるときや、画像が表示できなかった時に、altが情報を確認する術となります。

とはいえ、altに画像の情報をまるっと入れればOK、、ではありません。
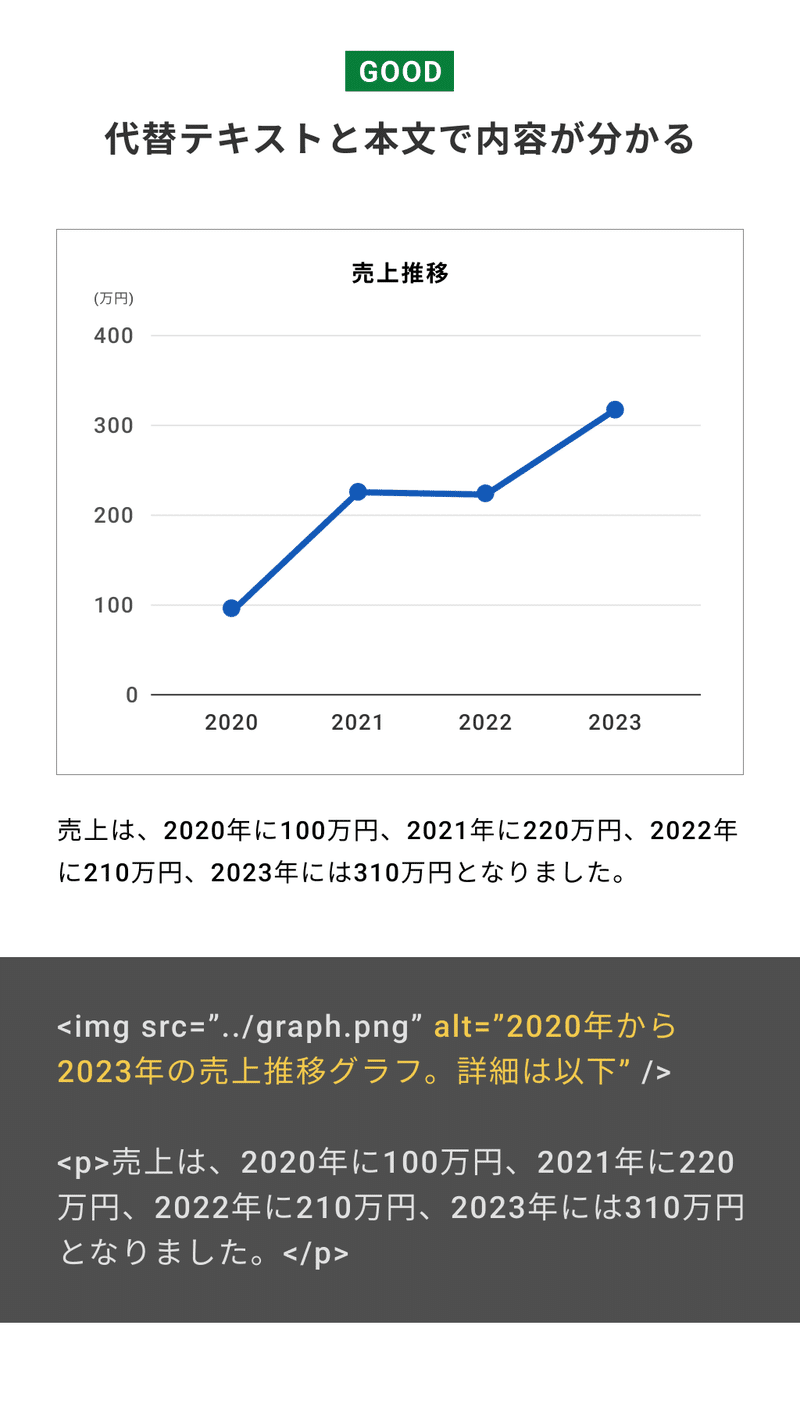
「そのグラフを、どう相手に伝えたいのか」を整理し、伝えたいことをaltにいれることが適切です。
前後の文章の流れや、本文での補足があるかどうかなどをふまえて情報を入れてあげましょう。

altが長くなってしまう場合は、tableで補足したり、画像そのものを分けることも検討すると良いですね。
まとめ
人によって/環境によって、見え方が違うことを理解しよう
色は情報を差異化するのに簡単な手段だが、頼りすぎない
「何を伝えたいのか」を、マークアップまで考えよう
世に届けるまでをデザインする
この記事が気に入ったらサポートをしてみませんか?
