
超巨大Figmaプロジェクトを素早くお掃除したいときに便利な小技集
おつかれサマンサ!
年末が近づいてきましたね。年越す前に、とっ散らかったFigmaをリファクタしようと思っている人も多いのではないでしょうか
レイヤー数が増え、規模が大きくなったプロジェクトファイルを抱えるあなたの元には、そろそろあの呪いがやってきている頃かもしれません。そう、大量のレイヤーを生成してしまった人の元にしか現れない、アイツです。

特級呪霊:菱形メモリワーニング
この表示がFigmaの左上に出てくる規模になると、一括変換しようにもプラグインが効かず、手を入れる範囲も多くなり。。。とメスを入れるのがどんどん難しくなってきます。
公式のガイドラインを見ると、
① 非表示のレイヤーをなくす
② サイズの大きいイメージは圧縮する
③ ページ数、レイヤー数を減らす
あたりが対策として推奨されているのでこの辺りは進めつつ、、、
今回は、そんな大規模PJでも効率よくお掃除できるようにするためのおすすめの早技TIPSをまとめました。
(★の数はおすすめ度)
_________________________________
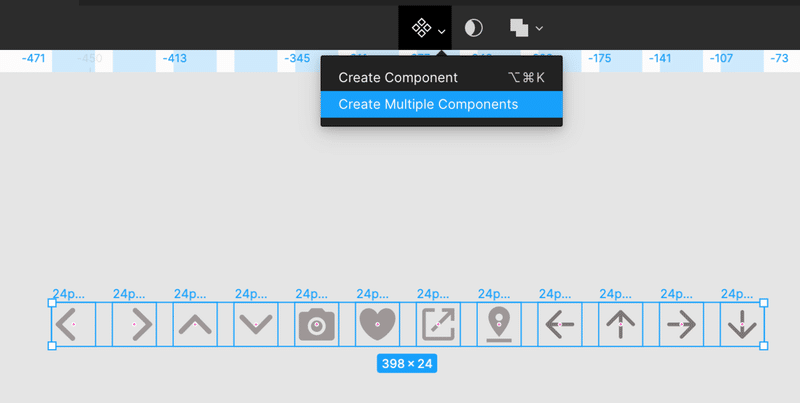
まとめてComponent化(★☆☆☆☆)
大量のフレームを一度にComponent化するときに、一気に選択してCmd + Kするとひとカタマリになってしまうので、1フレームずつ選択してコンポーネント化しがちです、が、実は上のメニューに個別にコンポーネント化を一気にやってくれるボタンがあります

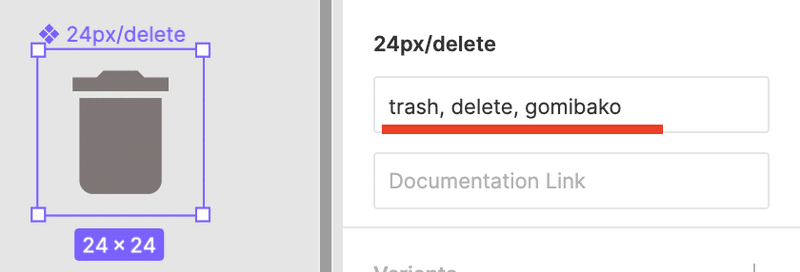
部品の検索しやすさを上げる(★★☆☆☆)
新しくチームに入った人あるあるですが、「部品の名前がわからないからFigma上で見つけられない」こと、ありますよね。コンポーネントを定義するとメモ欄が出てきますが、ここに類推しそうなワードを書いておくと、Assetパネルから検索しやすくなります。


ComponentをDrag&Dropでポコポコ(★★★★☆)
Componentを入れ替えたいときには、Assetパネルで部品を検索して直に当てはめることができます。
cmd + altを押しながらドラックアンドドロップするとうまく使えると思います。右のコンポーネントパネルから探す方法もあるのですが、こっちの方が素早く入れ替えられるのでおすすめです

AutoLayout > AutoLayout(★★★★☆)
いじりたいところが編集できないので、コンポーネントをDetatchしてしまったという経験は誰しもあると思います。AutoLayoutを入れ子にしておくと、ComponentをDetatchせずにInstanceを伸縮させられます。

子要素にAutoLayoutがかかってないとインスタンスの長さは伸びないけど...

AutoLayoutがかかってると下方向に伸びてくれます
Frame化ショートカット Cmd + Alt + G(★★☆☆☆)
グループ化は馴染みありますがFrame化もショートカットあります。毎回ポチポチでFrameにしてた人は重宝します。
AutoLayout化ショートカット Shift + A(★★★☆☆)
整理してるとAutoLayout化して整える時が無限にあるのでショートカット覚えてた方が作業は早いです。Shift + A, Shift + A, Shift + A...
特に、複数要素選択しても勝手にグループ化、Frame化、AutoLayout化してくれるので割と便利です
使わなくなったコンポーネントを素早く炙り出すコツ(★★★★★)
UIを刷新したりで使っていないコンポーネントを消したくなった時、古い部品を使ってる箇所を一括で選択したいな...という時、ありますよね。
Find and Replace, Safely delete componentsなど、一見使えそうなプラグインがありますが、巨大プロジェクトにおいては、一度コマンドを実行してからの時間が非常に長いため、この方法はお勧めしません。
ここでは、Figmaのデフォルト機能でコンポーネントを炙り出す方法を紹介します
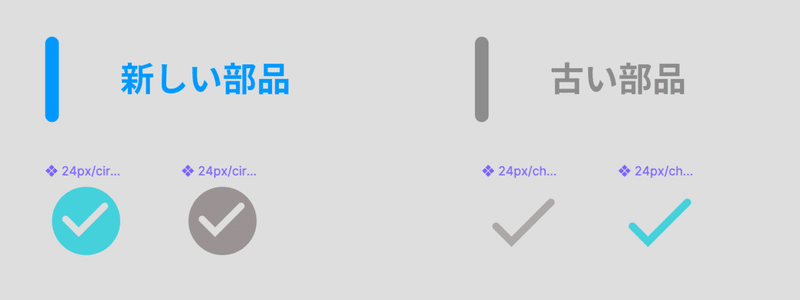
CASE:チェックマークの部品を更新したい場合

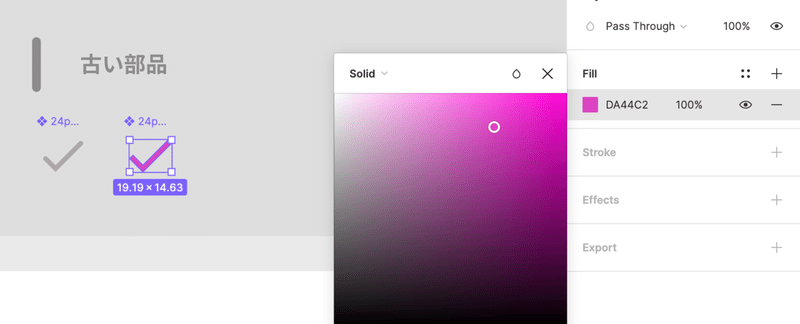
① 要素の色を意図的に変える。この時、他と被らない任意の色にすることに注意

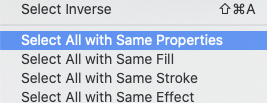
② 色を変えた要素を選択しながらEdit>Select all with Same Propertiesを選択

③ 選択された要素があれば、そのコンポーネントは使われています。

犯人はここにいる!検索範囲はそのページのみであることに注意
Q:どうして Select All with Same Instanceを使わないのか?
A:Select All with Same Instanceコマンドは、一見同じインスタンスを素早く見つけ出してくれそうですが、実はComponentの中に含まれるインスタンスを探し当てることができないという致命的な欠点があります。そのため、わざわざテキスト色を変えるようなことをしています。
この記事が気に入ったらサポートをしてみませんか?
