
Daily UI #033 "色"という値オブジェクトの変更をカンタンにするUI(DDD的な話)
ファームノートでUXデザイナーをやっている秋山ウテです。
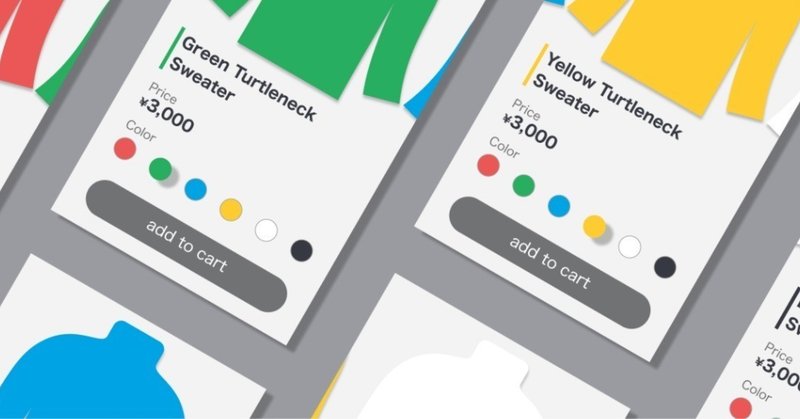
商品のカスタマイズというのが、今回のお題です。
写真を使いたかったんですが、時間の都合上アイコンで失敬しますー
また、エンジニアの先輩からDDDを教わったんでその視点を入れながらnote書きますー
目次
タートルネックセーターというエンティティ
色という値オブジェクト
属性のみの変更をカンタンにする
タートルネックセーターというエンティティ
DDD的にいうと、明確に区別したい概念はエンティティというそうです。
ここでは、商品などがそれにあたります。
服のECを想定しているので、タートルネックセーターはエンティティとなります。
色という値オブジェクト
一方で、属性のことを値オブジェクトと言います。
例えば、色などがそれにあたります。
属性のみの変更をカンタンにする
タートルネックセーターというエンティティ(商品)の値オブジェクト(色)という構図がなりたちます。
もし、赤いタートルネックセーターをエンティティとして考えた場合、色別にページをわかる必要がでてきて、超めんどくさいです。
ただし、赤いタートルネックセーターがエンティティ足り得る場合(レア度が半端じゃなく高いとか)は、分けてもいいはずです。
属性のみを変更する場合は、同ページでスイスイと変えられるのが吉かと考えています。
次は、Car Interfaceでーす。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
