
Daily UI #006 プロフィールページに挑戦
ファームノートでUXデザイナーをやっている秋山ウテです。
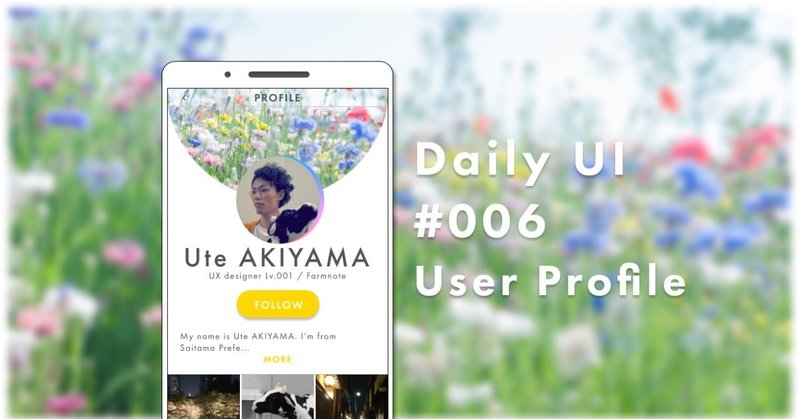
本日はユーザープロフィールを作る課題です。
SNSのプロフィール画面をイメージして作りましたー。
Dribbleの作品を見て思ったこと
同じ課題作がDribbleにも上がっているんですが、見て思ったのはこんな感じ。
①カバー写真が画面のふちまで覆っている
②プロフィール写真が丸く縁取られている
③下につづく感を出している
順番に見ていきましょー。
①カバー写真が画面いっぱいに
画面いっぱいに写真があることで、迫力ある仕上がりになります。
SNSにおいて、写真は重要な要素になるはずであるため、ここで差別化されるんだろうなと思いました。
今回は、普通にやっても楽しくないので、カバー写真を半円にしました。
黄金比を使いたかっただけです笑
②プロフィール写真を丸く縁取っている
もう一般的になりましたが、プロフィール写真が丸く縁取られています。
一部の説によると、他の写真とプロフィール写真(アイコン含む)を見分けやすくするためのようです。
写真が重要な要素だからこそ、丸アイコンが採用されているのかもしれませんね。
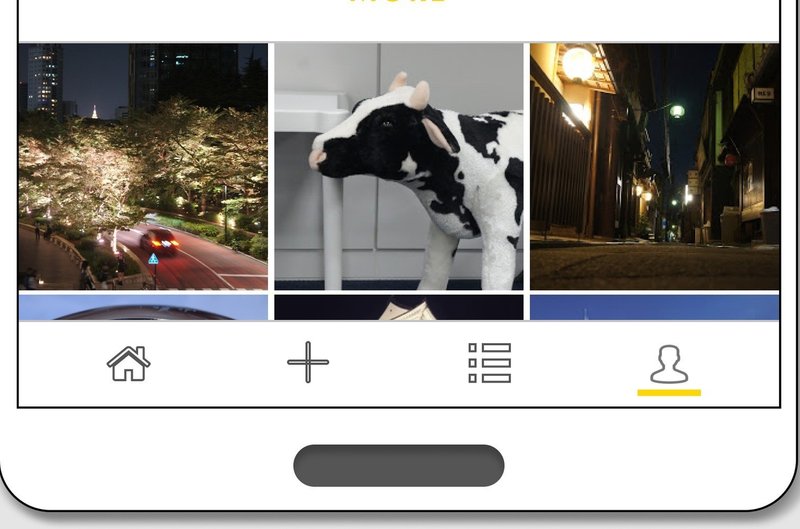
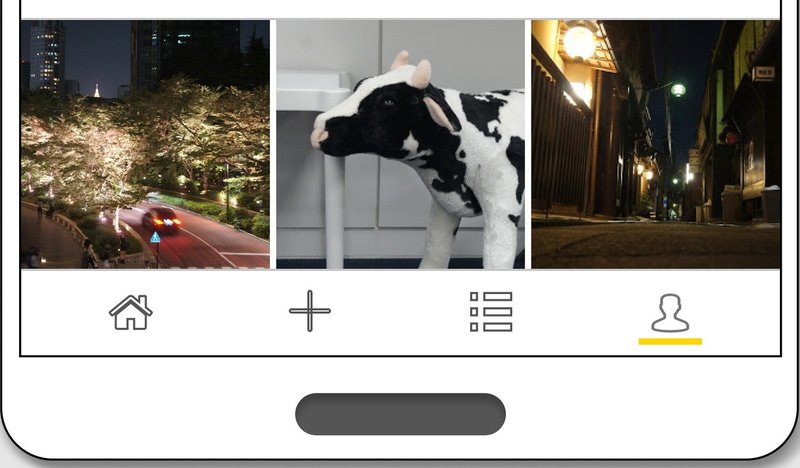
③見切れさせて、下につづく感を醸し出す

ご覧のように、下に写真がちょこっとだけ出ていることで、下に続く感がでます。

こんな感じできっちり収まっていると、これで終わり感がでちゃいますね。
良い学びでした!
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
