
Photo by
satoshi_st
#022 ”罫線”も一つの情報
ファームノートでUXデザイナーをやっている秋山ウテです。
顧客や上司から「情報量が多いなぁ…」と言われたことがある方、いらっしゃるのではないでしょうか。
Figmaでスマートフォン用のある画面を設計していたところ、”罫線”も一つの情報であることに今更ながら気づきました。
そんでもって、削るといいことがあることにも気づきました。
資料作りを仕事にしている方などに、共有できればと思って、今日はその話を。
罫線の有無でこんなに違う
特にスマートフォンなどのスペースの限られた画面では、より発信したい情報に焦点を絞る必要があります。
そのため、必要のない情報は削っていくべきです。
リストの表示を例にとって見てみます。

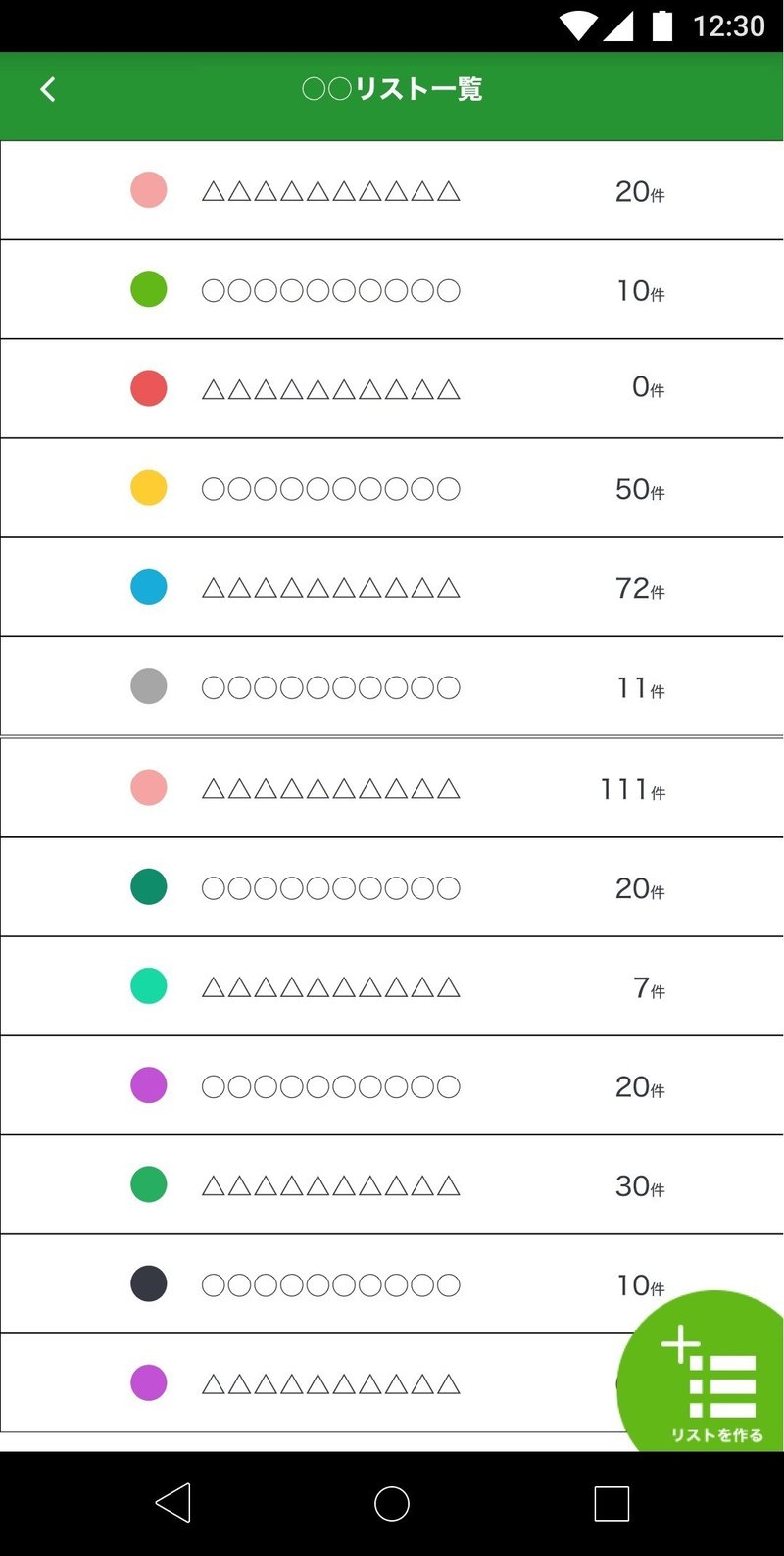
罫線を引いたリスト画面
気を利かせて、罫線を引いたつもり。
線があるために、逆に見づらくなってしまっています。

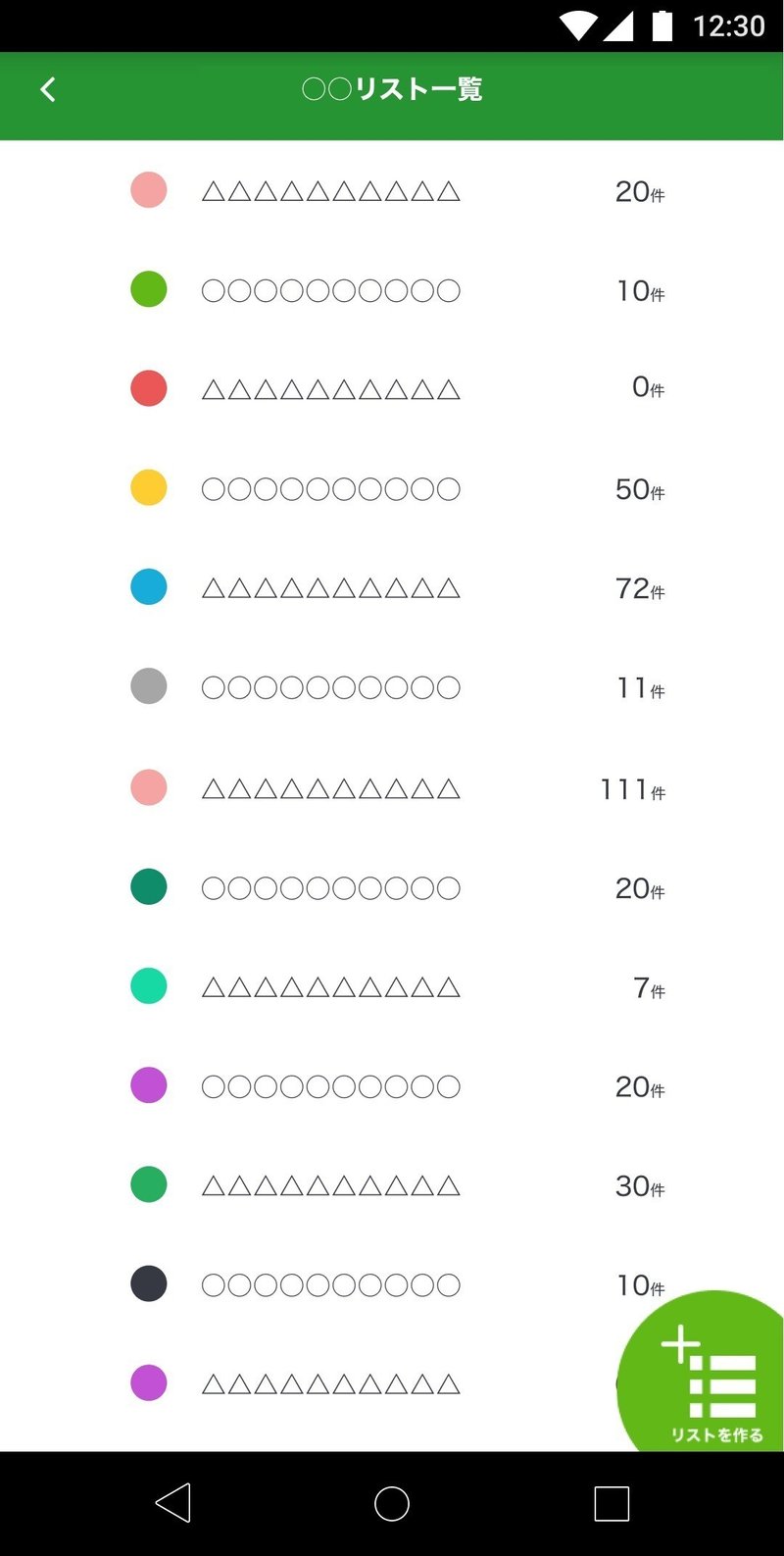
罫線を省いたリスト画面
思い切って罫線を省いてみました。
これによって、リストそれぞれの名称や件数に目が行くようになりました。
罫線がないだけで、こんなに違うんですね!
エクセルなどでの罫線使いにも注意が必要
僕自身、前まではマーケや営業などを仕事にしていたこともあって、エクセルやパワポなどで資料をよく作っていました。
気を利かせて、情報と情報の間に罫線をよく引いていましたが、使い所を間違えると、大事なことが伝わりづらいものになってしまうんですね。
今更ながら猛省です…
今後も、ちょこちょこデザインの仕事中にあった気づきを発信していこうと思うので、お楽しみに〜!
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
