
Daily UI #023 オンボーディングで外せない3つの要素
ファームノートでUXデザイナーをやっている秋山ウテです。
今回はオンボーディング画面です。
帯広の寮で取り入れている”洗濯ワークフロー”なるものをテーマにオンボーディング画面に挑戦しますー

↑これ↑
オンボーディングで外せない3つの要素
同じ課題作がDribbleにも上がっているんですが、見て思ったのはこんな感じ。
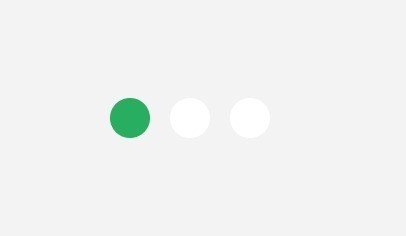
①全ステップ数がわかる
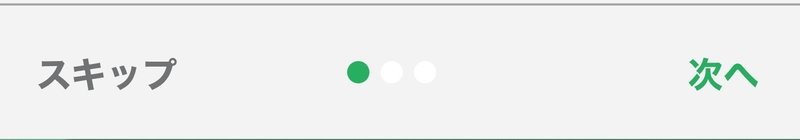
②”スキップ”は左に、”次”は右に
③一画面一メッセージを徹底
それぞれ見ていきますー!
また、先日発売されたこの本の「Onboarding Illustration」も参考にしてまーす。
①全ステップ数がわかる

「一体いつになったら終わるんだ…」ってことにならないように、全ステップ数を表す必要があります。
また、今は何ステップ目かを表現する必要もあります。
そのため、緑の丸を現在地、丸の総数は全ステップ数として表現しています。
②”スキップ”は左に、”次”は右に

指から最も近い位置に、次へを配置し、使い手の負担を減らしています。
また、ステップを飛ばしたい人に向けては、”スキップ”を用意しています。
この場合、”戻る”がこの位置に来ることもあります。
③一画面一メッセージを徹底

せっかくステップ数をわけてわかりやすくしても、一画面にさまざまな内容を盛り込むとかえって混乱します。
そのため、一画面一メッセージを徹底しています。
これは、資料やスライドを作るときにも同じことが言えますね。
明日は、航空券のチケットを作りまーす。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
