
Photo by
cectne9
Reactを使うためのJavaScriptの超入門④(document.write(),メソッドって何🙄❓❓)
前回の第3回では<script>、<p>タグについて説明しました😊✨
🌹 ①<script> ⇒ これで囲んだ部分にJavaScriptのコードを書きます。
🌹 ②<p> ⇒ これで囲んだ部分が段落になります(Paragraph)
本日は基本となる「document.write()」について、見てみましょう😄🍀
<!DOCTYPE html>
<html lang= "ja">
<head><title>タイトル</title></head>
<body>
<p>
<script>
document.write("こんにちは");
</script>
</p>
</body>
</html>
この中の、ここの部分です📝
<script>
document.write("こんにちは");
</script>
document.write() は、()で囲まれた部分を表示するものになります🥰
では、次のコードは動くでしょうか🙄❓❓
<script>
document.write(こんにちは);
</script>
実はこれ、動きません😅
document.write() は、表示させたい文字を
🌹 ① ’(シングルクオーテーション)
か
🌹 ② ”(ダブルクオーテーション)
で、囲む必要があります😉📕
そのため、
<script>
document.write("こんにちは");
</script>
のようにする必要があります🌈
ちなみにdocument.write() のうち
🍀 document ⇒ オブジェクト
🍀 write ⇒ メソッド
と言います😊📝
今回はメソッドについて簡単に説明します😄✨
メソッドはある動作を行うよう命令しているものです🤗🌈
今回の「write」は「画面上に書け(表示しろ)」という動作を命令しています🍀
これによって、画面上に表示されています🥰🎶
何かの動作の命令をするときには「メソッド」というものを使うのかという理解で今は大丈夫だと思います💌
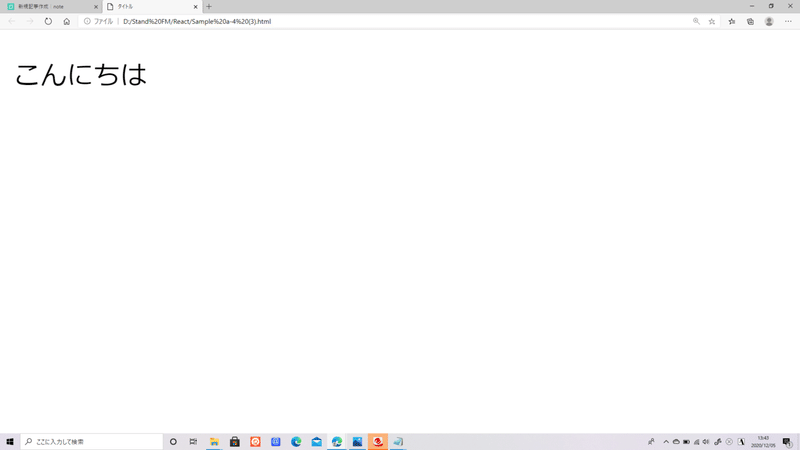
↓ ちなみに今回のファイルを開くとこうなります😉🌹

いかがでしたでしょうか🥰
本日はこの辺りで終了したいと思います😊📕
なお、このJavaScriptを発展させ、「React」を使うと、より高度なWebアプリを作ることができるようになります🤗✨✨
そのReactについて実践的な情報共有をするオンライン勉強会が12月18日(金)に開催されます😊🍀
↓ 詳しくはこちら
「Tech Stand #2 React Native」
Reactによってどんなことができるのだろう❓とご興味をもたれた方、参加費は無料ですので、ぜひぜひ参加してみてください🤗✨✨
サポートをしていただけたらすごく嬉しいです😄 いただけたサポートを励みに、これからもコツコツ頑張っていきます😊
