
Photo by
usioisuzki
Reactを使うためのJavaScriptの超入門②(h1ってなんですか?)😊🌹
前回、第1回では、次のことを書きました😊🌈
🌹 ①メモ帳からでも、JavaScriptは作れます。
🌹 ②構造は<○○>~</○○>で囲む形になります。
次は、もう少しだけ中身に踏み込んでみましょう😄✨
<!DOCTYPE html>
<html lang= "ja">
<head><title>タイトル</title></head>
<body>
<h1>H1です</h1>
</body>
</html>
本日は、この部分に注目してみましょう😊✨
<h1>H1です</h1>
この「h1」とはなんでしょう🙄❓
これは「Heading」(表題)の「h」です🍀
つまり、いろいろな文章の見出しとなる部分です😄🌈
「h1」の「1」はイチバン大きい表題となります🤗
実際に作ってみてみましょう😊✨
<!DOCTYPE html>
<html lang= "ja">
<head><title>タイトル</title></head>
<body>
<h1>H1です</h1>
<h2>H2です</h2>
<h3>H3です</h3>
<h4>H4です</h4>
<h5>H5です</h5>
<h6>H6です</h6>
</body>
</html>
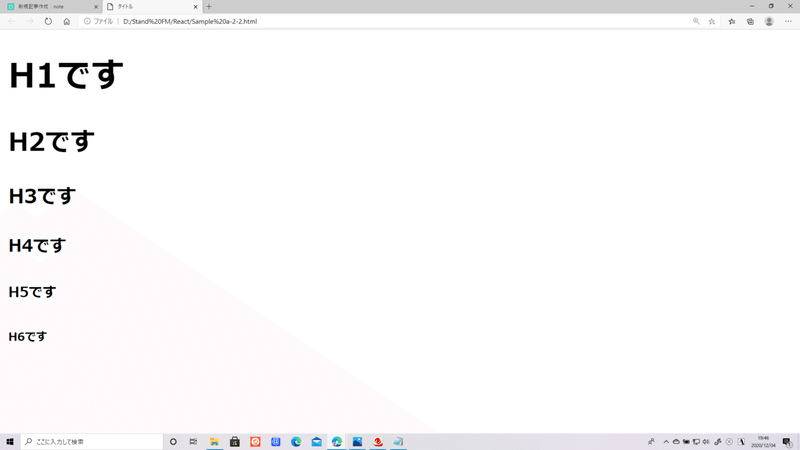
できたファイルを開くと、こんな風になります😄🍀

数が小さい方が大きい表題になるようですね🥰🌹
なお、このJavaScriptを発展させ、「React」を使うと、より高度なWebアプリを作ることができるようになります🤗✨✨
そのReactについて実践的な情報共有をするオンライン勉強会が12月18日(金)に開催されます😊🍀
↓ 詳しくはこちら
「Tech Stand #2 React Native」
Reactによってどんなことができるのだろう❓とご興味をもたれた方、参加費は無料ですので、ぜひぜひ参加してみてください🤗✨✨
サポートをしていただけたらすごく嬉しいです😄 いただけたサポートを励みに、これからもコツコツ頑張っていきます😊
