
Reactを使うためのJavaScriptの超入門⑭(console.logの使い方)
前回の第13回ではデバッグについて説明しました😊
🌹 ① プログラムが正常に動くのにバグがある場合もある
🌹 ②「×」(かける)⇒「*」
「÷」(割る) ⇒「/」 を使う
🌹 ③バグを見つけるにはconsole.logを使う
では、前回の続きです🍁
↓ これが書きたいコードです😊
りんご 1個 × 5人 = 5個
みかん 5個 × 5人 = 25個
合計 5個 + 25個 =30個
↓ これが実際に書いたコードです🍀
<!DOCTYPE html>
<html lang= "ja">
<head><title>タイトル</title></head>
<body>
<script>
let Apple;
let Orange;
let Total;
Apple = 1 * 5;
Orange = 5 + 5; ← ここで「*」を間違えて「+」としてしまった💦💦
Total = Apple + Orange;
document.write(Total);
</script>
</body>
</html>
前回は「Apple」か「Orange」の数値が間違っているのではないかという部分まで見ていきました📕
では、どうやってそれらの値を見ていくのでしょう🙄❓
ここで用いるのが、console.logです😊
本日は「console.log」の実際の使い方について見てみましょう😉
そもそも「console」とは何でしょう🙄❓
「console」は、「console」というバグなどが表示されていた画面です💎(記事⑫参照)
では、logとは何でしょう❓
以下、IT用語辞典からです🍀
ログとは、起こった出来事についての情報などを一定の形式で時系列に記録・蓄積したデータのこと。船の航海記録(日誌)が原義。
後半部分、ワンピースのログポーズが有名ですね😆
今回のconsole.logは「console」という画面に記録されるデータのような意味合いです😊
では、実際に使ってみましょう📝
次のように、一行加えてみました🤗
Apple = 1 * 5;
Orange = 5 + 5;
console.log(Orange); ← この部分です😊
Total = Apple + Orange;
この部分ですね📕
console.log(Orange);
これによって、「console」という画面にOrangeのデータが記録されることになります😄
では、プログラムを開いてみましょう🍁

あれ、「15」という結果しかないですね😅
「Orange」の結果はどこに行ったのでしょう❓
それは、「console」という画面でしたね🌲
「console」という画面は「ディベロッパーツール」で見ることができました🤗✨
🍀Windows ⇒ 「Ctrl」+「Shift」+「I」(または「F12」)
🍀Mac ⇒ 「Opt」 + 「Cmd」 + 「I」
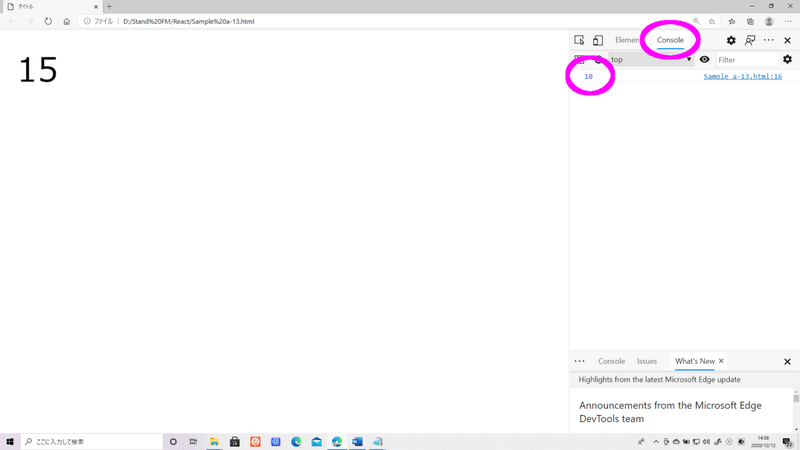
こんな画面になりました💌

「10」と表示されていますね🍀
これが「Orange」の中身になります🍊
ということは、Orangeは想定とは異なり、コードが間違っていたということがわかりました😅
りんご 1個 × 5人 = 5個
みかん 5個 × 5人 = 25個 ← ここが間違っていたようです。
合計 5個 + 25個 =30個
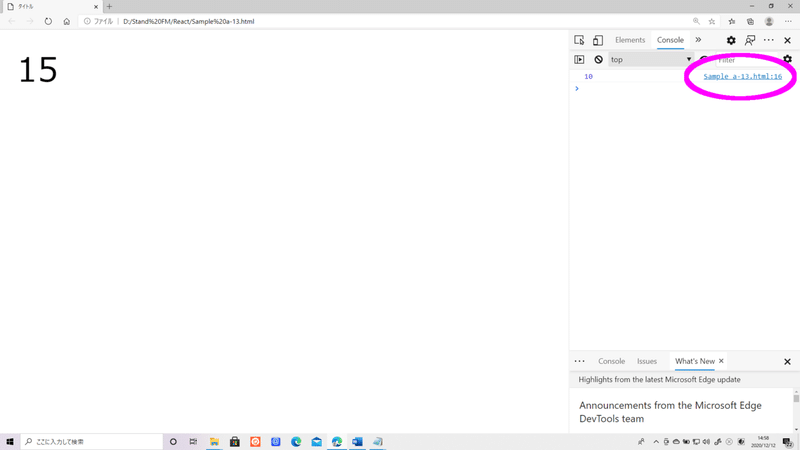
ところで、「console」画面、ちょっとわかりずらいと感じませんか❓💦
「10」という文字が書かれているだけなので、console.log(Orange);の中身だということが一見してわかりません🙄
でも、右の部分に
Sample a-13.html:16
と書かれていますね😄

これを選択してみましょう😉
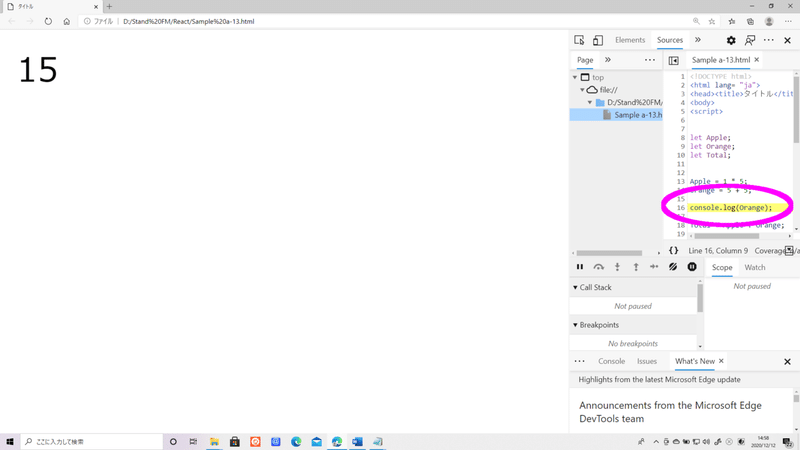
こんな画面になりました🍁

これで、黄色で塗りつぶされている部分(console.log(Orange);)の結果が10というようにわかるようになっています🤗
本日は、以上となります😄
なお、このJavaScriptを発展させ、「React」を使うと、より高度なWebアプリを作ることができるようになります🤗✨✨
そのReactについて実践的な情報共有をするオンライン勉強会が12月18日(金)に開催されます😊🍀
↓ 詳しくはこちら
「Tech Stand #2 React Native」
Reactによってどんなことができるのだろう❓とご興味をもたれた方、参加費は無料ですので、ぜひぜひ参加してみてください🤗✨✨
サポートをしていただけたらすごく嬉しいです😄 いただけたサポートを励みに、これからもコツコツ頑張っていきます😊
