
今更、HTMLで静的WEBページ作成しようと航海して、公開と更改して後悔してみた part4
前回からあまり間を開けず、バーッと書いていこうと思います。
継続は力なので
継続していなかったやつが何を言っても説得力がないですね。
はい、というわけで、今回はFTPに関して説明していこうと思います。
前回までは登録、準備という点がメインでしたが、
今回からはちょっと技術的な話になっていきますので、
わかりやすく解説していきたいと思います。
まず、ホームページというものに関して、少々解説
皆さんが見ている、ホームページ(noteもそう)ですが、
サーバというものに、ファイルが置いてあり、
それを、PCやスマホのブラウザで見ているのです。
一気に、よくわからない言葉が出ましたね。
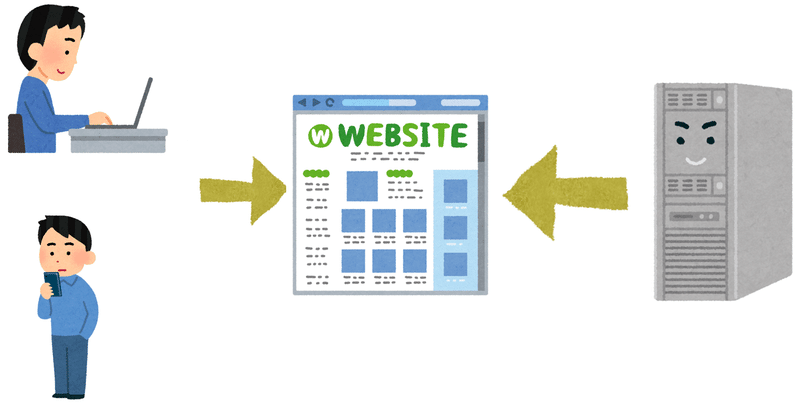
ちょっと、簡単に絵にしてみました

ホームページを見ようと思った時、パソコンやスマホで何をしますか?
ブラウザというアプリを使用して、検索などをしているかと思います。
ブラウザ?
と思いましたか?
簡単に言うと、「Internet Explorer」、「Google Chrome」、「Safari」など、インターネットを見るために使うアプリケーションのことです。
※その他にもブラウザはありますが、インターネットを見るときに使っているアプリケーションということです。
ブラウザを開けば気軽にインターネットが見れますが、
その際にどういった動きをしているかというと、
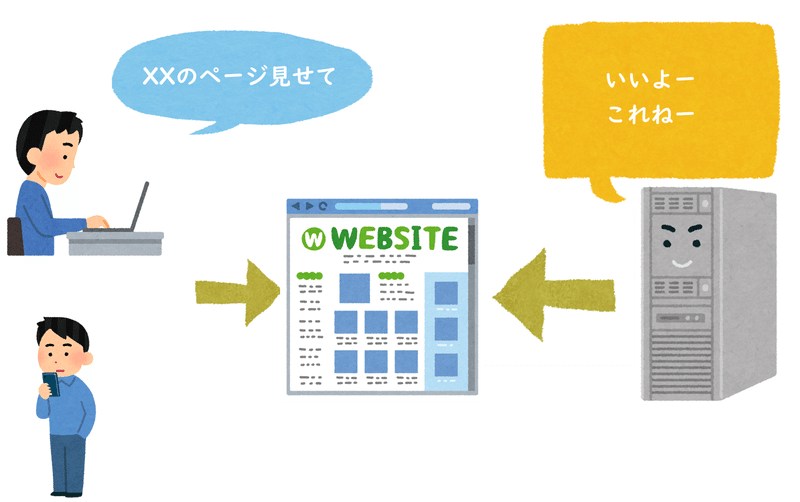
サーバに対して、ページを見せてくれとお願いをしているような状態です。

ブラウザで、インターネットを見るとき、
「https://~~~」
というアドレスにアクセスします。
この「~~~」という部分がサーバの名前になります。
「google」だったり、「yahoo」だったりすると思います。
「https://google.com」に検索するページ見せて
と言っているということですね。
つまり、サーバにファイルが置いていないと、
ブラウザでファイルが見えないということです。
そのサーバにファイルを置く方法、
それがFTPということです。

インターネット上にあるサーバに、「html」ファイルを置くことで、
インターネット上にファイルを公開できるということなのです。
ぷららのサーバに、ファイルを置くことで、
インターネットに自分のページを表示できるということです。
じゃ、どうやって、FTPを使ってファイルを置くのか
そのことについては、次回また記載しようと思います。
次回記事
この記事が気に入ったらサポートをしてみませんか?
