記事一覧
Sushi Gameにスコアランキングを導入してみた
先日作ったスイカ風の落ちものゲームのSushi Gameにunityroomのスコアランキング機能を導入してみた!
unityroomに投稿したゲームで、スコアランキング機能に対応すれば、ゲームページにスコアボードが表示され、他のプレイヤーとハイスコアで競うことができるので、よりゲームが楽しくなるのでぜひ対応しておきたい!(PCの場合はリアルタイム反映もあるっぽい)
スコアランキング機能対応ゲ
Unity初心者がスイカ風の落ちものゲームを作ってみた
前回のUnity入門から空いてしまったが、今回はUnity開発に少し慣れてきて、ちゃんとしたゲームを作ってみたいと思って、スイカ風の落ちものゲームの開発に挑戦してみた!
どんなゲームを作る?Unity初心者がゲームを作るとしたらどんなゲームがいいか?を考えた時に、3Dよりも2Dゲームの方が取っ付きやすく、スイカ風の落ちものゲームはYouTubeに解説動画があったり、実装記事もいくつかあったので、
SwiftUIでカスタムなSegmentedControlを実装する
SwiftUIでSegmented Controlを使おうとすると、PickerにSegmentedPickerStyleを適用すれば一番楽だが、細かくデザイン調整しようとすると現状UISegmentedControl.appearance()を指定するしかなく、調整できる要素も少ないのが難点。そこで自前でカスタムなSegmented Controlを実装してみた。
Pickerで実装する場合P
SwiftUIのScrollViewでスクロール量を取得してViewを操作する
SwiftUIで開発していると、ScrollViewからスクロール量を取得してViewを操作したい(動かしたり、opacityを変更したり、表示・非表示させたり)ケースが時々あるが、現状UIKitと違ってSwiftUIにはスクロール量を取得する方法はなく、力技でやるしかなさそう。
ScrollViewでスクロール量を取得するUIKitであれば、UIScrollViewDelegateのscrol
クラスターに入社してもうすぐ1年
この記事はクラスター Advent Calendar 2023 シリーズ2 18日目の記事です。
昨日はMatchaChoco010さんの「clusterで無理やり四足歩行するアバターを用意する」でした。四足歩行するアバターの作り方を動画で詳しく紹介してくれているので、興味のある方はぜひチャレンジしてみてください。
こんにちは。クラスター株式会社でソフトエンジニアをしているTAATです。私は今
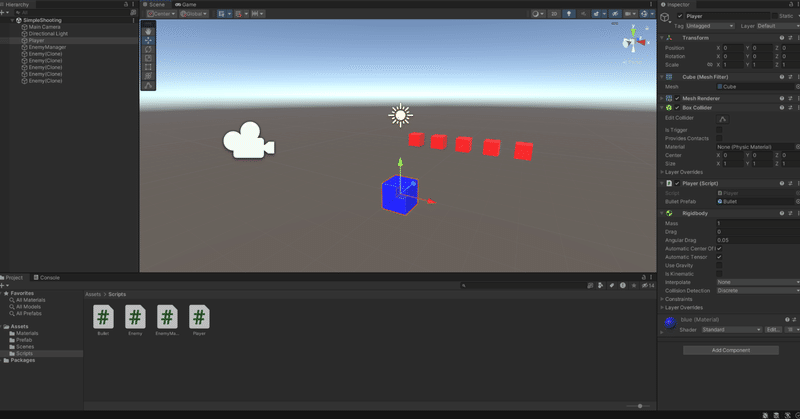
iOSエンジニアがUnityに入門してみた
Unityとは?UnityはUnity Technologiesが提供するゲームエンジンで、開発環境や実行環境もあり、2Dや3Dゲームを手軽に開発することができる。アセット(素材)ストアが充実していて、ドキュメントや情報も豊富で、初心者がゲーム開発を始めやすいと言われている。League Of Legendsや原神、ポケモンGoなどの有名タイトルで採用されている。
ゲームエンジンというと、Epi
SwiftUIでTextの中にImageをインラインで表示する
SwiftUIでアイコン画像とテキストを組み合わせて表示するには、HStackやLabelが使われることが多いが、今回は次のようにTextの中にImageをインラインで表示する方法を紹介する。
インラインでImageを表示するTextにはImageから初期化するイニシャライザがあり、他のTextと連結して画像を表示することができる(公式ドキュメント)。
// Textを結合してインラインでIm
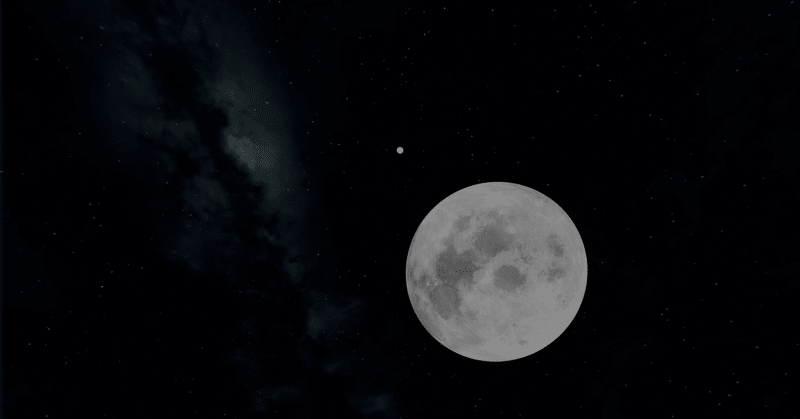
visionOSで部屋の中に雪を降らしてみた
今回はこちらの記事を参考にして、Reality Composer Proでパーティクルを作成して、シミュレーターの部屋の中に雪を降らしてみた。
プロジェクト作成今回は初期状態でVolumeでRealityViewを表示するので、プロジェクト作成時のInitial SpaceでWindowではなくVolumeを選択する。
ContentViewでは生成されたRealityKitContentからデ
visionOSでImmersiveSpaceにオブジェクトを表示してみる
前回の記事では3DオブジェクトをWindowやVolumeで表示したが、今回はより没入感のあるImmersiveSpaceにオブジェクトを表示してみる。
Immersive Spaceを表示するテンプレートからプロジェクトを作成して、App構造体にImmersiveSpaceを追加しておく。今回は完全な没入型にしたかったので、FullImmersionStyleを指定。
@mainstruct
visionOSで3Dオブジェクトを表示する
前回の記事ではvisionOS SDKを試してみたが、今回はvisionOSで3DオブジェクトをWindowやVolumeで表示してみた。
ButtonタップでVolumeに3Dオブジェクトを表示visionOSのテンプレートからプロジェクトを作成すると、WindowでNavigationSplitViewを表示するコードが生成されるが、以下のように書き換えておく。
App Structに新た
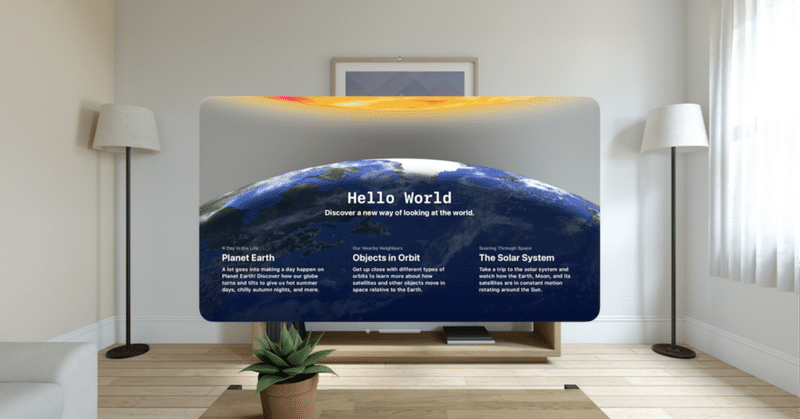
visionOS SDKが公開されたので試してみた
WWDC 2023で発表されたvisionOSのSDKが公開されたので、早速インストールしてサンプルコードで触って、個人開発AppをVision Proのシミュレーターで動かしてみた。
WWDC 2023で待望のApple Vision Proが発表されて、空間コンピューティングの時代が来た!と盛り上がり、体験レポートを観れば観るほど欲しくなってくるが、デベロッパーとしてはvisionOSにはどう
SwiftUIでTruncated Text
SwiftUIにはlineLimitというモディファイアがあり、テキストが表示できる行数を制限することができ、省略される場合は末尾に...が表示されるが、...Moreのように任意の省略文字を指定できない。
そこで今回はこちらの記事を参照にして、省略文字やそのスタイルを任意指定できるようにしてみた。
struct ContentView: View { let text = "吾輩は猫であ
SwiftUIでImageをピンチイン・ピンチアウト・ダブルタップでズームさせる
SwiftUIで写真Appのように、Imageをピンチイン・ピンチアウト・ダブルタップでの操作を実装してみた。
実装Imageのピンチイン・ピンチアウトジェスチャーはMagnificationGestureを利用し、onChangedで拡大率を取得できるので、scaleEffectに渡すことでViewを拡大できる。また、ダブルタップはTapGesture(count: 2)を使って、onEnde
SwiftUIでSkeleton Screenを作る
最近YouTubeやSlackなどのアプリでよく見かけるSkeleton Screen(ローディング中のプレースホルダー表示)をSwiftUIで実装してみた。
Skeleton Screenとは?Skeleton Screenとは、ローディング中に表示される骨組みのようなデザインのことで、スピナーと比べるとどんなコンテンツが表示されるのかがわかりやすいため、ローディング中の心理的負担が軽減される