
【GAS x HTML】(無料で)イベント会場で使える売上管理アプリを作る話 #2
妻が個人事業主だと
どこかでサポートせざる得なくなる
報酬 コカコーラ
どうも takaoka_-_ です
さて前回からの続きです
(期間が空いたので前記事載せます)
まずは
ラフスケッチをして
UIと仕様的な部分をすり合わせます
アプリを作る上で色々アプローチはあります
今回は私的利用なので色々割愛して作ります
(細かくやっても 労力に見合わない・・・)
進め方はこんな感じがいいかなと考えてる
完成イメージのラフ絵を書く
絵を見て話を詰める
見えているもの以外のことを決める
(管理する情報の保管先や保管方法 例外的なものなど)細かいデザイン的な部分はプロトタイプを作成した後に詰める
(色・フォントサイズ・フォントの種類・UIのバランスとか)開発する
(個人利用のものは時間をかけず安価に作れる構成を目指します)動作確認
(画面で考えられる動作確認をするイメージ)妻に触らせて壊させる(モンキーテスト)
画面では判断できないパターンの確認
(途中でネットが繋がらないなどのイレギュラーな状況で実施)妻が触って壊れなかったら完成
お待たせしました
早速アプリ構築の話です
これから具体的なラフスケッチや
プログラムコードも公開します
同じような状況で困っている人は多いかな?
少しでも手助けになれば嬉しい
途中で有料化は絶対しないので
興味ある人は実際に作ってみてください
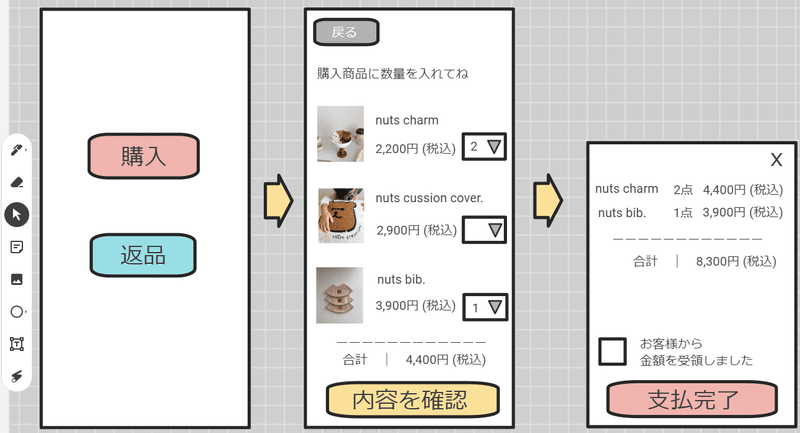
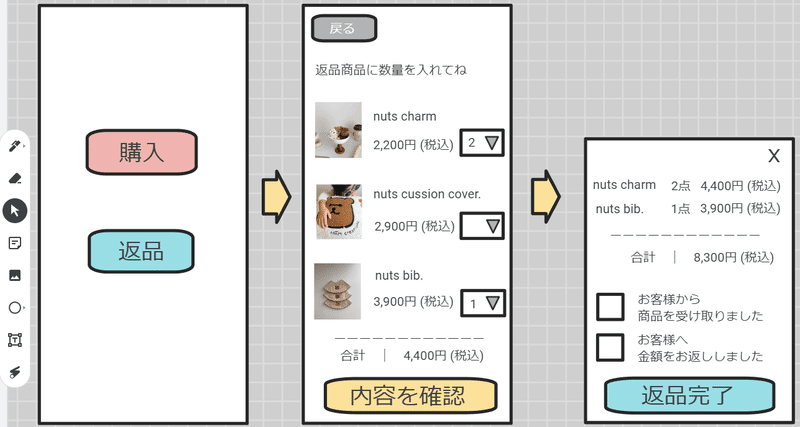
まずはラフスケッチです
妻と会話して必要最低限にしました


言葉では全く伝わらない妻に伝わった
だから理解力の高い皆さんなら
絵を見て伝わったと思います
黄色い矢印は
操作すると画面が変わるイメージで見てください
このアプリを使った会計の流れは次回説明します
GAS x HTMLで
実際に出来るかどうかは分かりません
やりながら考えます
この記事が気に入ったらサポートをしてみませんか?
