
ノンデザイナー向け!資料デザインで大事な4つのポイント
こんにちは!デザイナーの酒うさぎです。
今回は、最近社内で「資料のデザインを修正してほしい」と依頼されることが増えたので、ノンデザイナーの人も実践できる見やすい資料の作り方をまとめてみました。
すでに世の中には資料デザインの情報が存在すると思いますが、私なりに気づいたこと4ポイントを紹介します!最後に、作成する時にオススメの参考サイトも掲載しますね〜。
1.配置は大体3種類
よく使う情報の配置は大体3パターンに分けられます。
・中央

最初のタイトルや、強調したいワードはセンター配置でスッキリ見せます。
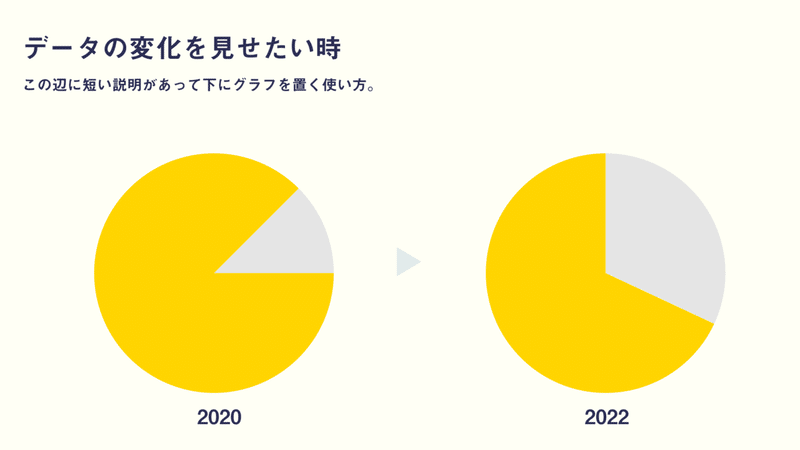
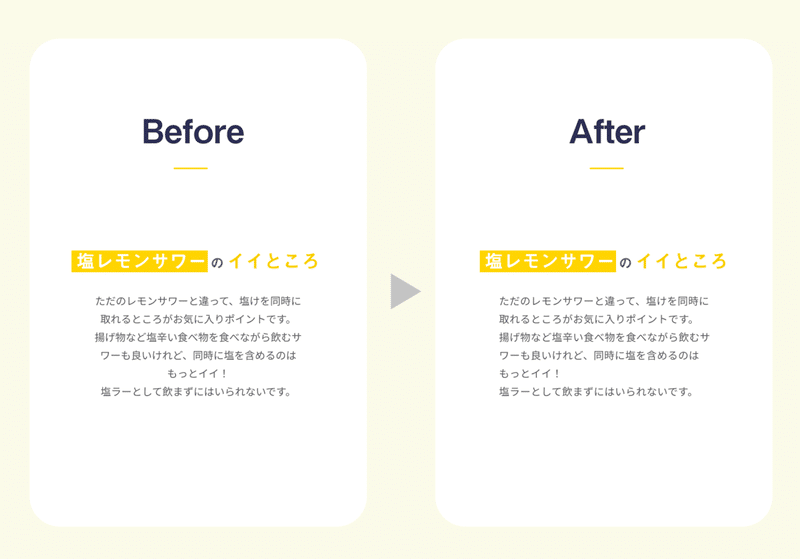
・2分割

左右で違いをデータの違いを強調したい時によく使います。
詳細な説明など分量が多い場合は次ページで説明する構成にすれば、過不足なく且つみやすい画面になります。
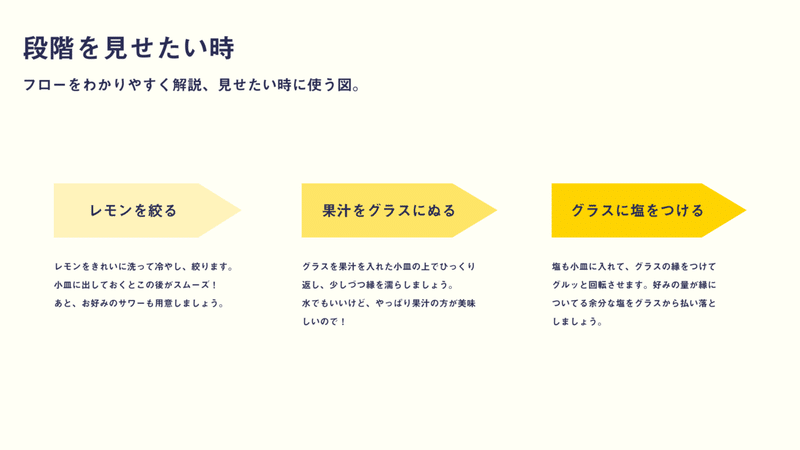
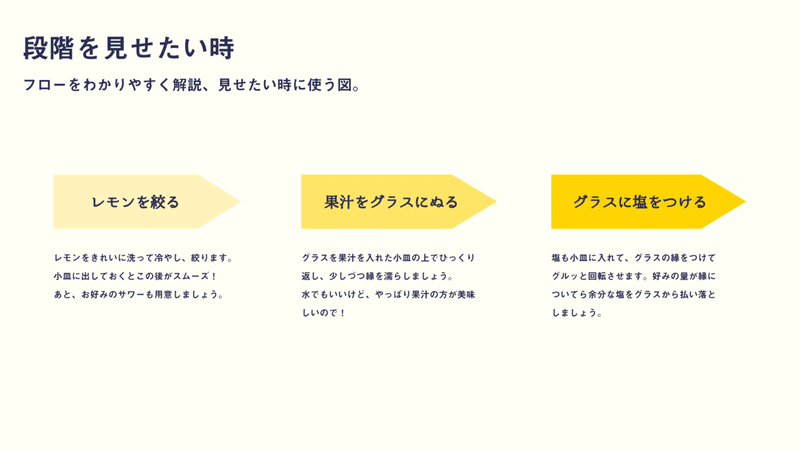
・3分割

画面を縦に3分割して文字や画像を配置。2つ以上の要素を並べて見せたい時に使います。分量が少なく、フロー解説のみの場合は3つ以上横に並べる場合もあります。
🌟構成のポイント
・1ページに言いたいことを全て入れると、情報の優先順位が複雑になってしまう
・ページごとの情報量を軽くするように構成を決めれば、見やすいデザインに近づく
+α
構成をマスタースライドに登録しておけば次回から悩まないで済む!
2.色は濃淡でバリエーションを増やす
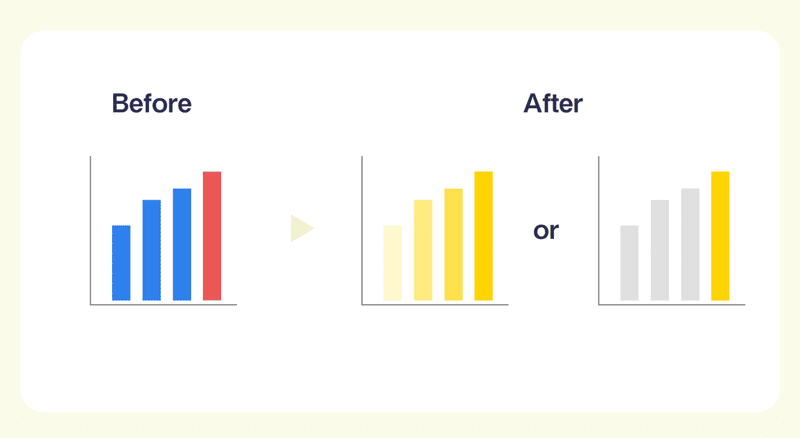
色数を増やして見せ方の緩急をつけるよりも、使用する色は絞って同色の濃淡を利用するorグレーを使うと、伝えたいことを絞りやすいです。
例として棒グラフでやってみると、こうなります。

一番大事なことは「赤」、二番目くらいに大事なことは「青」など、プレゼン資料を作るときは色数を増やしたくなる場面が多いかもしれません。
しかし色数を増やせば、読み手側が受け取る情報量は増えてしまいます。「どの情報をどれぐらいの重要度で伝えたいのか」に視点を置くと、配色バランスを考えやすいです!
🌟配色のポイント
・一色の濃淡を使い分ける+情報の意味と関連づける(重要度、数量etc...)
・メインで使いたい色とサブで使う色を決めると統一感が出せる
3.フォントはゴシック体
基本的にゴシック体は、形がシンプルで太めだから読みやすいです。長文でもタイトルでも汎用性があるので、資料のフォントはゴシック体をおすすめします。
明朝体はほっそりして曲線的なので、詳細な文やデータを見せる時には読み辛く感じます。逆に、最初のタイトルや見出しなど、大きく見せることができて少し他のテキストとの違いを見せたい時は明朝体を使います。
例えば、1で掲載した画面3分割のスライドの場合、明朝体をフローのタイトル部分に使用すると他との緩急がついて見やすくなります。

🌟フォントのポイント
・どんな大きさでも分量でも読みやすいのはゴシック体
・明朝体はタイトルや小見出しなど大きく見せれてアクセントになるテキストで使うと効果的
4.テキストは長文左揃え、短文や目立たせたいワードは中央
タイトルが中央だとその下の文章も中央にしたくなりますが、長文になると読み辛いので左揃え統一がおすすめです。文字の開始位置が揃っていると視線の動き的にスルスル読みやすくなります。
逆にタイトルなど目立たせたいテキストは中央揃えにすると、文字に視線が行き易いです。

+αポイント
知っておくと便利なちょっとしたポイントです。
・矢印は「→」でなく「▷」で表すと余計なスペースを取らず簡潔に意味を表現できる
・黒色を使うときは真っ黒ではなく濃いグレーの方が馴染み易い(私がよく使うのは#333)
・黒色同様、色は原色より少し淡い色が目に優しく見易い
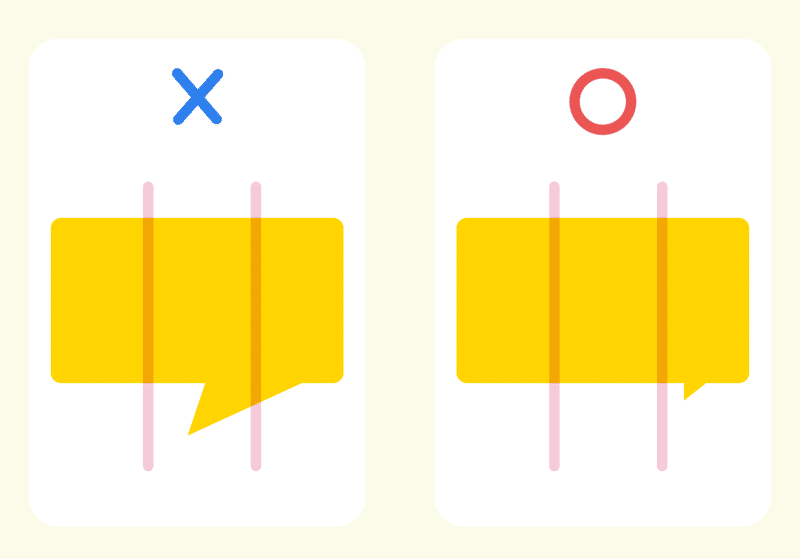
・吹き出しの飛び出している三角部分は、三角がついている辺の大体三分の一以内の幅だとバランスが良い(デフォルトの吹き出しから三角部分の幅を狭めたらOK)

最後に、デザインするときにオススメのサイトを紹介します!
参考探しや作成時におすすめサイト
🌟参考資料探しにおすすめ
🌟実際にデザインをしていくときに使用するおすすめサイト
・色の濃淡を自動で検出してくれるサイト
・配色に迷ったらこのサイト
以上、資料デザインで大事な4つのポイント紹介でした!
この記事が気に入ったらサポートをしてみませんか?
