
押しボタン信号機とインフォグラフィック
※この記事は2023年7月に執筆した記事の再加筆記事となります。
石川県の押しボタン信号機に英語表記のステッカーがつきました。
外国人観光客への使い方周知が狙いとなっています。
普段あまり意識して見ていませんでしたが、県内全ての押しボタン信号にこういった取り組みを行ったのは全国初だそうです。
このステッカーにも見られますが、イラストや図を用いて情報を直感的に伝える手法を"インフォグラフィック"と言います。
数字や文章だけでも情報は伝えられますが、見た目に伝わりやすいようにしていくことでより内容が理解しやすくなります。
言語に縛られずに情報が伝えられる場合もあるため、情報デザインとして有効な手法のひとつです。

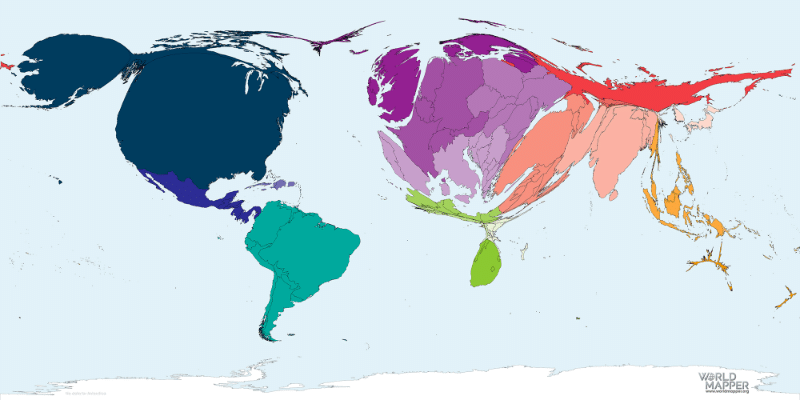
(https://worldmapper.org/より引用)
上記の世界地図は一般的な世界地図と異なり形が歪んでいます。
これはコロナウィルスの感染者数(10万人あたり)に応じて面積を変化させているため、感染者数の多い地域ほど面積が大きくなる様な見た目になっています。
こう見ると、オーストラリアよりも日本の方が感染者数ベースでの影響が大きかったことなどが見えたりします。
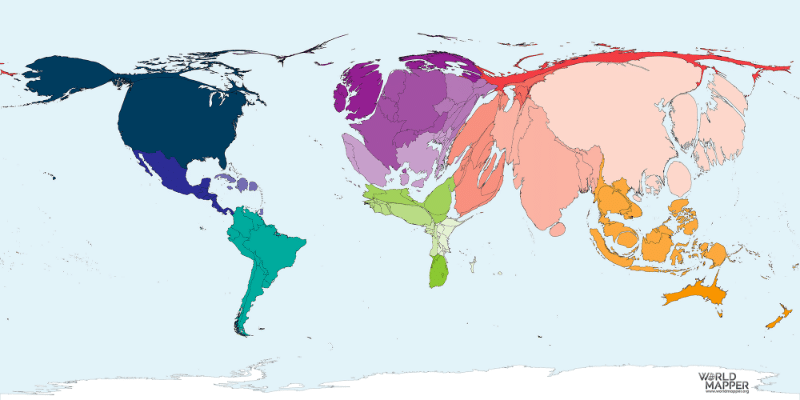
同様に、2018年時点のGDPを表したマップもあります。

(https://worldmapper.org/より引用)
若干前のデータにはなりますが、日本は思ったより太く描かれているな〜という印象があります。
貧乏になった・貧困が広がっていると言われますが、案外世界目線で見るとまだ豊かな国なのかな?と感じます。
これらから考えると、インフォグラフィックは"情報を視覚的に(別の五感に)変換するデザイン"を行なっています。
情報を別の五感に変換する、というのは緊急地震速報の不快な音での伝達やガスなどにおいて臭いをつけることなどでの危険の周知など、様々な形で行われています。
上記の記事で紹介されている様に、Nintendo Switchのソフトでも誤飲防止のために苦い成分が塗布されています。
(一時期中古ソフトは試しに舐めてある可能性があるなど言われていましたね)

情報デザインとは別です
今後のwebにおいて臭いや味がすぐさま実装されるということはないとは思いますが、情報をわかりやすく伝えるということは必要になってきます。
例えば映像・音声のコンテンツについてはテキストを別で用意することで、日本人でない人でも翻訳を使えば内容がわかるということや、あるいは上記の様なインフォグラフィックで内容を簡潔にまとめる、などです。
昔デザインを専門学校で習った際、デザインというものに対してどう捉えるのかが人によって異なっていたのが印象的でした。
記憶に残っているのは「デザインとは情報を整頓したものである」という言葉と「デザインとはコミュニケーションである」という2つです。
(それ以外も言われていたかもしれませんが、上記2つが個人的に一番覚えやすかったです)
確かにデザインとして伝えたいものは何かしらの情報であるし、それがキチンと伝わらないのであればそれは読み手と発信者のコミュニケーションがうまくいっていないということかもしれません。

役立つものは美しさを伴うという価値観を提唱していました
webデザインのみならず、デザインそのもので言えば古代ギリシャから"デザインとは?"という言葉が残されています。
webというメディアを通した情報の伝達は今や文字・画像だけでなく動画や音声、VRなども扱われる様になりました。
それは非常に便利ですが、どのような形態を取り扱うにせよ
・そもそも何のためにその様に情報を取り扱うのか?
・どの様にすれば見てくれている人に伝えることができるのか?
という視点を忘れてはいけないと思います。
押しボタン信号を見るときに、自分の仕事とも遠く繋がる部分を考えてみたいですね。
この記事が気に入ったらサポートをしてみませんか?
