
社内エンジニア向けFigmaハンズオンが思いの外よかった話
こんにちは、株式会社ROXXでデザイナーをしているたまご(@tamago_78)です。
エージェント向けクラウド求人データベースagent bankのUI / UXデザインを担当しています。
ROXXアドベントカレンダーに参加しています。
今年もあと半月で終わりますね。
本当はこの記事を11月に書き、12月は2019年の振り返りを書く予定だったのですが、気付いたら12月に突入していました・・・
2019年の振り返りのnoteも別で書きたいと思います。
--------------------------------
社内のエンジニアを対象にハンズオンをやることになった
先日、開発チーム内でFigmaのハンズオン<初級>を行いました。
ハンズオンをすることになったきっかけは、
「みんなでUI作成したい!みんなでFigma触ろうよ!」と私が言い出したからです。
何かを得るために、など深い意図はありませんでした。ただただ私がやりたかっただけです。

(miroのボード。私のチームには、各々がやりたいこと / 話したいことをひたすら貼っていくボードがあります)
思いの外エンジニア (と、スクラムマスター) のみなさんの反応が良かったため、実施することになりました。
ハンズオンの概要
- 時間は1時間
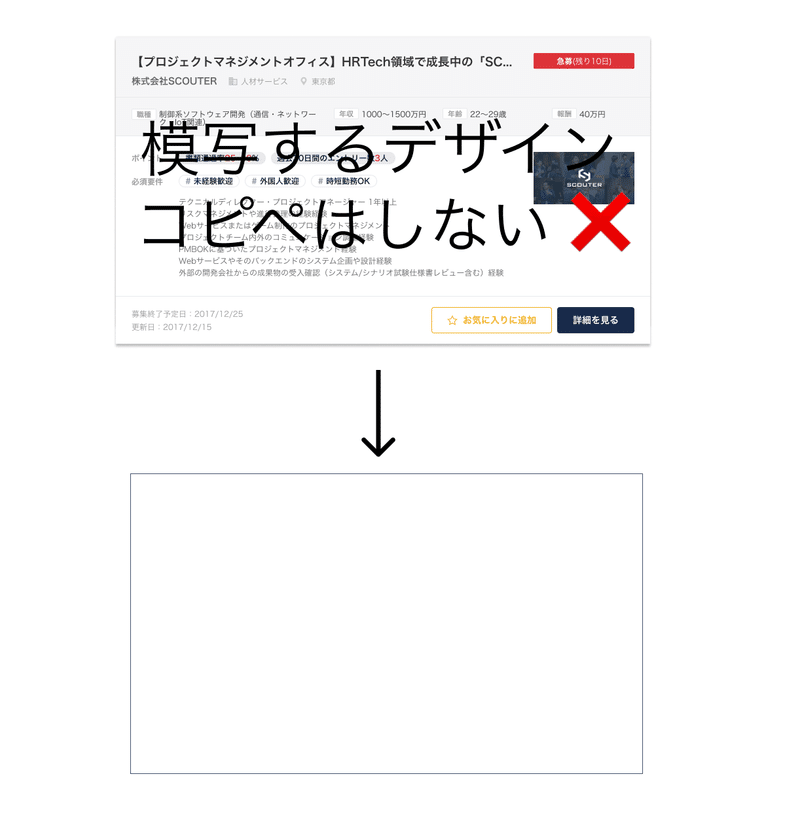
- 自分たちのサービス内の一部を模写
- ツールの使い方の説明をしながら進める(分かる人はどんどん進めてもらう)

使い慣れないツールに苦戦しており、全く触ったことのない人はめちゃくちゃ大変そうでした。
optionキーとcommandキーをこんなに使うの初めてという声も。
(何そのホームポジション?とよく言われるのですが、私は左手の親指は常にoptionとcommandキーの位置にありますw)
Figmaハンズオンでエンジニアが得られる3つのメリット
元々は、みんなでデザインに関わることがしたい!楽しそう!という私のただの好奇心から始まったハンズオンですが、チームにとってのメリットがあったので以下に3つ記載します。
1. デザイナーが普段どうやってUIを組み立てていっているのかがわかるようになる
🔧 🔧 🔧
デザイナーとしては、この場合はこのマージンを利用、など細かくルール化しているのですが、作っている人ではないと読み取れないルールも存在すると思っています。(特にFigmaで編集権限のない閲覧のみのアカウントから見ると読み取りづらい)
デザイナーが普段どうやってデザインを作っているのかわかるようになると、デザインのルールがなんとなく見えてくるのではと思います。
2. 1つのページやコンポーネントのUIを作るのにかかる工数がどのくらいかわかるようになる
⏰ ⏰ ⏰
私のチームでは、デザインのタスクにかかる工数の見積もりを全員で行います。普段デザインをつくっていないエンジニアがデザインのタスクの工数見積もりをするのは想像がつかないため難しいと思うのですが、実際にデザインを作ったことで多少想像がつくようになったのではと思います。
(以前よりデザインの見積もりで私とエンジニア間で大きくずれることがなくなったように感じます)
3. デザインのディテールを意識できるようになる
🤳 🤳 🤳
デザインを模写するには要素の大きさ・マージン・色など細かく調べる必要があります。
なので模写は必然的に観察力がつきます。
観察力がつくということは今まで意識してこなかった細かい部分を意識できるようになるということです。
テキストのベースラインがちょっと上にずれてるという指摘を時々するのですが、
デザインの模写で観察力を鍛えることでこういった細かい部分に意識が向くようになり、気づくようになると思います。

↑ テキストのベースラインがちょっと上にずれてるという指摘の例
左の見出し棒に対してテキストが少し上よりです。
(赤いラインが真ん中のライン)
---------------------------
よく、デザイナーはコーディングできる方がいい、という意見を聞きますしそれ対し賛成なのですが、
エンジニアがデザインできた方がいい、という意見はあまり聞きません。
(私がデザイナーだから聞かないだけかもですが)
"デザイン" というとハードルが高く感じ、大抵の方に「センスないから無理」と言われるのですが、センスは必要ないのでぜひいろんな方に経験していただきたいです。
高いグラフィック力が必要とされないUIにおいては尚更。
デザインツールを触ってみたいエンジニアさんは割といると思うので、デザイナーの皆さんはぜひエンジニアさんとハンズオンされてみるといいかなと思います!
もちろん、エンジニアに限らず他業種の方も!
この記事が気に入ったらサポートをしてみませんか?
