
作字のプロセス〜ボツ案を添えて〜
3年前に初のnote記事として公開した『iPadで「作字」を始めよう』という記事ですが、未だにいいねなどのリアクションを頂ける事がありとても嬉しいです。ありがとうございます。
3年経った今その記事を読み返しながら、作字を始めたばかりの当時と比較して制作プロセスも変わってきているなと思います。
現状でも3年前の記事にリアクションを頂けているので、作字のメイキングやプロセスに需要があるのかもと感じ、せっかくなら最新版のプロセスを記事にしたいと思い立ったのが今回のキッカケです。
また、こんな事を言うとあらゆる方面から非難をされてしまいそうですが、デザイナーの方は失敗談をあまり語らないような印象があります。
もちろん案件となると守秘義務等も発生するのでそういった理由もあるかとは思いますが、自主制作ならボツ案も含めた「ありのままのリアルなメイキング」がご紹介できるのではと思い今回記事を書くに至りました。
1.今回メイキングとしてご紹介する作字
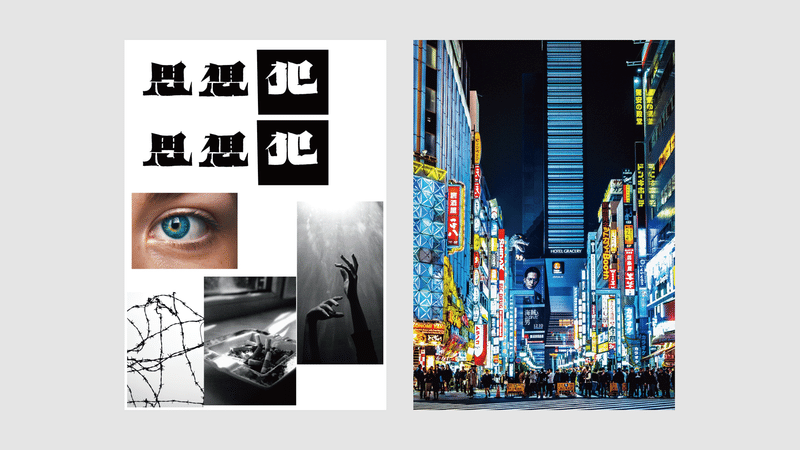
今回自主制作の中からメイキングに選んだ作字は「思想犯」です。
自分の今までの投稿で一番いいねを頂けた4つの連作のうちの1つであり、後述する分かりやすい挫折があったので採用に至りました。
Yorushika - Music titles pic.twitter.com/kLIqoCWWru
— ᴛᴀɴᴛ (@tant2000) September 14, 2023
2.テーマ探しと方向性の思案
この時はヨルシカさんの曲をテーマにした二次創作として連作を制作しており、4作品目として思想犯を選択しました。
クリエイターとして共感できる歌詞がとても好きな曲です。
デザインの方向性についてですが、自主制作についてはいつも字体だけ方向性を決めてしまい、背景等全体的なビジュアルは字体が完成した後に手を動かしながら調整していくことが多いです。つまり行き当たりばったりです。
字体の方向性については、思想犯なので犯罪的な無骨でダークな印象がする、いい意味で端々に雑さが残る骨太な字体にしようと考えていました。
3.字体のラフ
作字は自分の場合基本的にiPad上で描画して作成することがほとんどです。
字体をiPadで作成し、それをPhotoshop上で微調整しその他のビジュアルも作り込んでフィニッシュまで持っていくというようなプロセスです。
使用するアプリは「Procreate」
下描きの際におすすめなブラシは「Procreateペンシル」です。
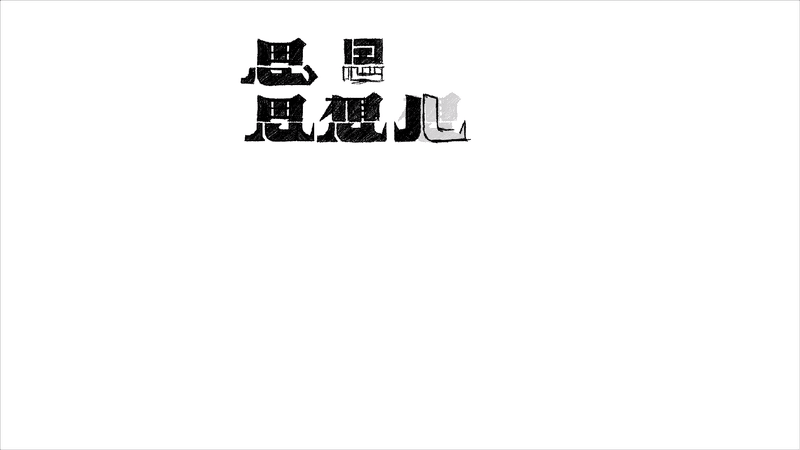
アートボードに小さく落書きしながら字体を探っていきます。
文字全体に共通するあしらいや処理ができるかどうかを意識してラフを描いています。
今回は「思」でいうところの「心」の箇所で、太くずっしりとした処理が共通化できそうな見通しができたため、この後清書に入っていきます。

4.字体の清書
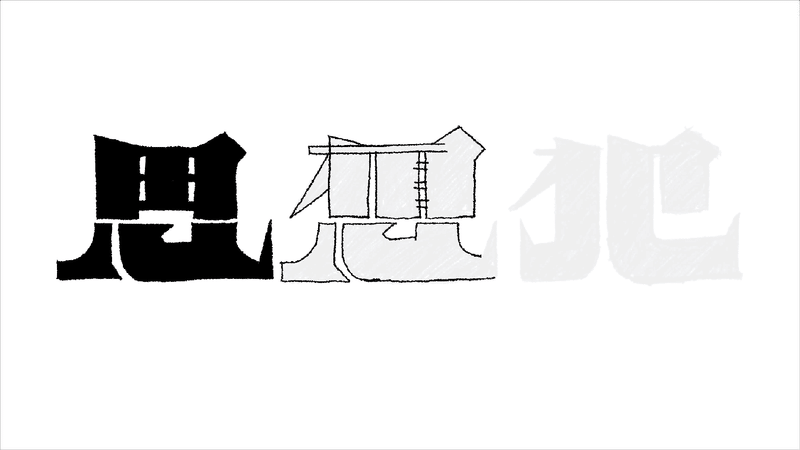
字体がある程度決まり、ラフを元に清書をしていきます。
今回は雑さが残る字体を目指していたので、グリッドを使わずそのまま描画しています。(手描きで作成していくのでグリッドを使用することが基本的に多いです)
清書には「タラリア」というブラシを使用しています。
ブラシサイズを2%程で使用すると、Illustratorでいうラフのような手書き風のガタガタとした線を描く事ができるお気に入りブラシの一つです。

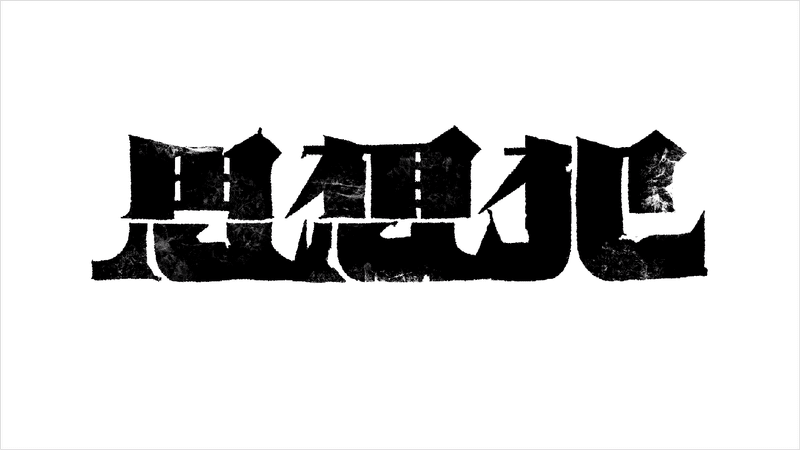
清書が終わり、より雑さを表現するために字体の端々にインクが飛び出ていたり、劣化しているような欠けを作ります。

より劣化している印象が欲しかったので、グランジのテクスチャのような風合いを追加します。(最終的にこのテクスチャは削除します)

5.PCで調整し完成?
字体をPhotoshopに持ち込み、字体と合わせる背景のビジュアルを作成していきます。
作字によって写真を使うか・字体に合わせた装飾的なデザインを制作するか・最低限のテクスチャに留めてほとんど白(黒)の背景にするか変わってきますが、今回は写真を使用して製作することにします。
写真を使用する場合、「Unsplash」という商用無料のストックサイトから選んで使用する事が多いです。
物によってはロケハンをして写真を調達してくることもあります。
("靴の花火"の背景写真は実家近くの公園の床タイルを撮影しています)
靴の花火 pic.twitter.com/U2RNJ94pHu
— ᴛᴀɴᴛ (@tant2000) August 23, 2023
そうして調整を繰り返し、今回完成したデザインがこちらです。

完成した時に感じたことは「思想犯じゃなくても成立するじゃん」という感想でした。
思想犯の文字が「暗雲低迷」でも「シックハウス」でもビジュアルとして成り立ちそうな凡庸さを感じます。
この時、時間帯としては深夜になっており、制作している作字のコンセプトも相まってああ自分には才能がないんだというモードに入ってしまったので、一度デザインを寝かして後日思案することにしました。
6.軌道修正
後日改めてビジュアルを眺めながら何が悪いのか考えることとしました。
字体は最初のコンセプト通りできていて、大きく外れている感じもしないため、やはり背景のビジュアル等で世界観が表現しきれていない事が問題だと考えます。
そうしてふと「コラージュで犯罪予告のようなビジュアルにできないだろうか」と思い立ちます。
コラージュは苦手意識があるのですが、練習にもなると思い実践してみることにしました。
7.コラージュをする
コラージュとなる素材を先述したUnsplashからダウンロードします。
写真の選定にあたり特に大きな基準は設けませんでしたが、見た目の密度が薄くなる事が嫌だったので、
・密度の濃い写真
・「盗作」のアルバムジャケットを意識した大きな瞳
を最低使用してコラージュする事を決めました。
実際にダウンロードしたものがこちらです。

ひとまずこれらの写真をコンビニのプリンターでプリント→スキャン→プリント→スキャンしました。
一度のプリントでももちろんコラージュはできるのですが、プリンターでプリントとスキャンを繰り返すと輪郭に少しジャギが入り質感が生まれます。
その効果が分かりやすいビジュアルが下記のツイートです。
元々はIllustratorで作成しているのでパスのつるっとした見た目でしたが、プリンターの効果のみでここまでの揺らぎができます。
ロボ以外のデザイン部分はジャギ感を出したかったので、コンビニのプリンターで出力→スキャン→出力→スキャンしています pic.twitter.com/WzqHDkmwCL
— ᴛᴀɴᴛ (@tant2000) June 22, 2022
そうしてプリントされた写真を組み合わせながらコラージュをしていきます。
納得のいくレイアウトができましたが、位置を調整したくなる可能性を踏まえてマスキングテープで仮止めをしてプリントへと向かいます。
コラージュも先程同様、スキャン→プリント→スキャンと複数回おこないます。

8.再度PCで調整し、完成!
最後にスキャンしたデータをレイアウトし、Photoshopでビジュアルを調整します。ここからはかなり力技です。
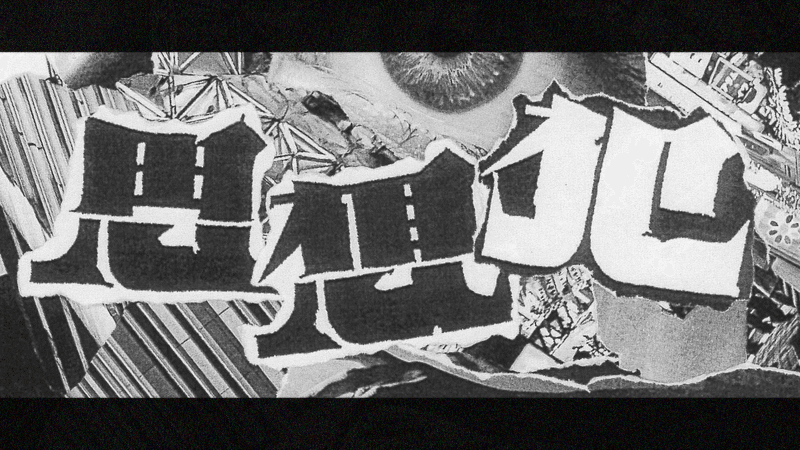
最初にスキャンした元画像を白黒にし、輪郭がぼやっとした印象を受けたので「フィルター」→「シャープ」→「シャープ(強)」を3回適用します。

全体的に色味がグレー寄りでメリハリが弱いため、スキャンした元画像を複製し、レイヤーパネルの描画モードから「焼き込みリニア」を適用します。

黒みが強くベタっとした印象なので、再度スキャンした元画像を複製し、「フィルター」→「表現手法」→「輪郭検出」を適用したものを、レイヤーパネルの描画モードから「ディザ合成」に変更し、ノイズを加えます。
最終的なレイヤー構造は下記のようになっています。
①元画像に輪郭検出とディザ合成を適用したレイヤー
②元画像に焼き込みリニアを適用したレイヤー
③元画像にシャープ(強)を3回適用したレイヤー(基準となるレイヤー)
そうして調整を繰り返し、今度こそ完成したデザインがこちらです。

おわりに
以上が「思想犯」の制作プロセスになります。
もちろん特に挫折なくすっとフィニッシュまで持っていけるデザインも存在しますが、思想犯ではこのような紆余曲折がありました。
(今回のように微妙なビジュアルになってしまい、完成したもののお蔵入りにして公表していない作字も存在します)
デザインがデジタルデバイス上で完結する時代ではありますが、少しアナログの表現を取り入れてみるとPCではできない質感が生まれます。
自主制作だからこそできる、しっかりとした地図がない手探りの放浪感から、クライアントワークに繋げられるかもしれない手法を発掘できるとこれ以上の喜びはありません。
メイキングを事実ベースで淡々と記載した記事ではありましたが、何かしら制作に活かす事ができそうなものがあれば幸いです。
これからもX(旧Twitter)にてお仕事や自主制作の投稿をしていきますので覗いて頂けると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
