
Character Animatorって知ってる?
皆さん、Adobe Character Animatorというソフト、知っていますか?
このソフトは、同じAdobe製品の
Illustrator(イラストレーター)や
Photoshop(フォトショップ)で
制作したキャラクターを動かすことができるソフトです。
最近Character Animatorを知り、
キャラクターを動かしてみました。
すごく簡単だったので備忘録として記事にしています。
作って動かしてみた動画がこちらです。(音無し)
Wayという創作キャラクターを動かしました。
このキャラクターを作った手順を紹介していきます。
簡単にできるので皆さんも
是非自分のキャラクターを作って動かしてみてください!
使ったもの
・Adobe Character Animator(以下、キャラクターアニメーター)
キャラクターを動かすソフトです。
・Adobe Illustlator(以下、イラストレーター)
キャラクターを制作するためのソフトです。
・テンプレート
私はこちらのサイトの一番下にある
空のテンプレートをダウンロードして制作しました。
キャラクター制作
レイヤー
ダウンロードしたテンプレートをイラストレーターで開きます。
テンプレートは残しておきたいので、別名で保存します。
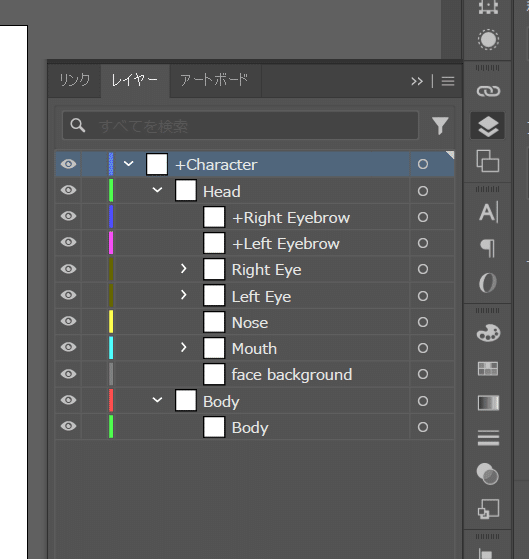
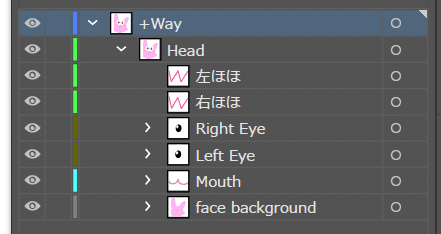
レイヤーを開くとこんな感じ。

一番上の+Characterと書いてあるレイヤーは
キャラクターの名前に変えておけば
わかりやすいと思います。
Wayのレイヤー構成はこんな感じ。
後ほど解説します。
いらなかったレイヤーは最後に消しました。

開くとこんな感じです。

多っ!?
と思われた方、ご心配なく。
ほとんどコピペです。
パーツごとに解説していきます。
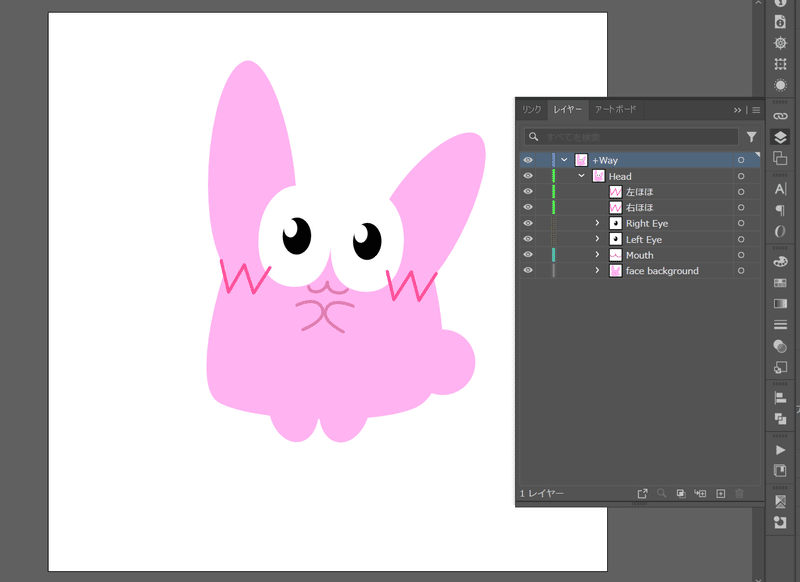
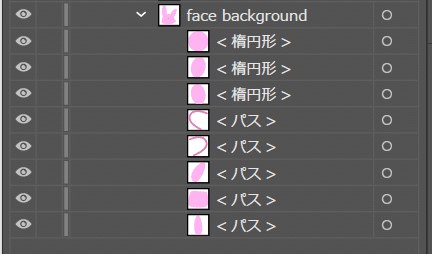
ベース(face background)
目や口などの動くパーツ以外のものを作っていきます。
必ずパーツは該当するレイヤーに入れること。
これさえ守っていれば
パーツの名前を変更しなくても動かせます。

図形ツールとパスツールを使って作画します。
目や口より前にある動かないパーツは
上に新しいレイヤーとして作ればいいです。

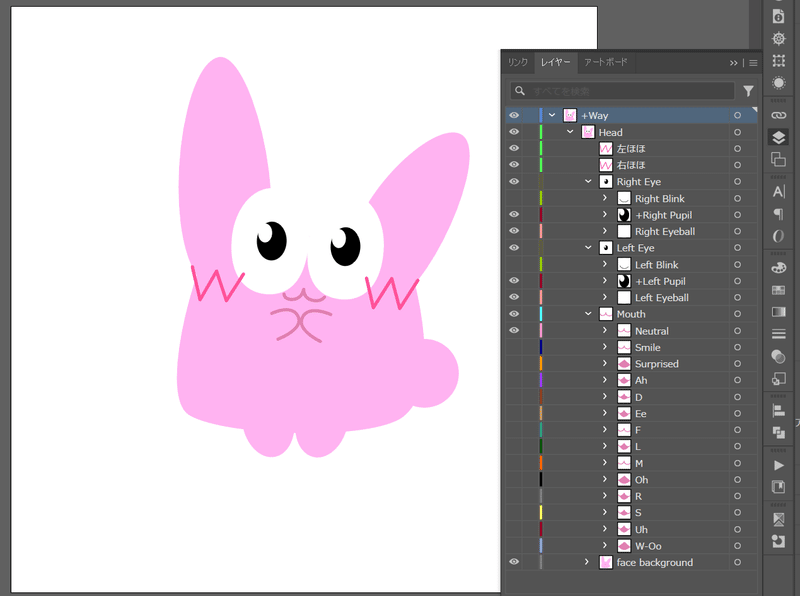
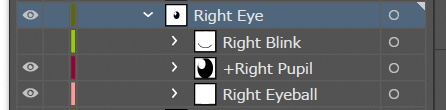
目(Right Eye , Left Eye)
右目(キャラクターの右目)だけ紹介します。
上から
Right Blink(閉じ目)
+Right Pupil(黒目)
Right Eyeball(白目)
です。

これも図形ツールとパスツールを使って作りました。
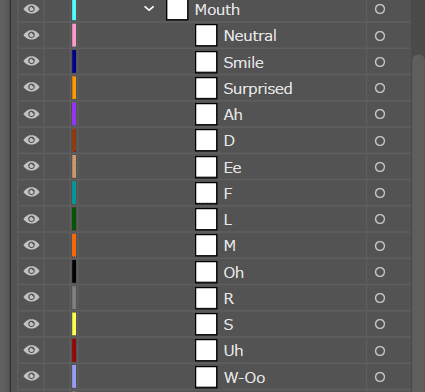
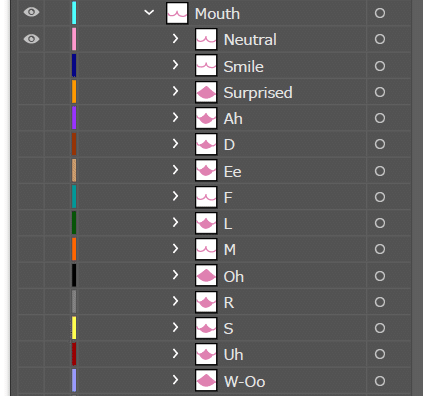
口(Mouth)
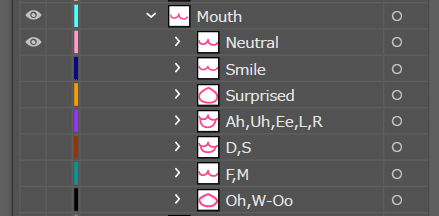
テンプレートではすごく分類がわかれていますが、
動かしたいだけなので開くか開かないかでコピペしました。


作ったのは
・通常の閉じている口(Neutral)
・笑っている口(Smile)
・少し開いている口(D,S)
・開いている口(Ah,Ee,L,R,Uh)
・大きく開いている口(Surprised,Oh,W-Oo)
・Neutralのコピペ(F,M)
です。
別のキャラクターではわかりやすいように
カンマで区切って分類しています。

キャラクター制作は以上です。
ここで注意!
閉じ目と通常の口以外の口は非表示で保存します。
インポート
いよいよ作ったキャラクターをインポートします。
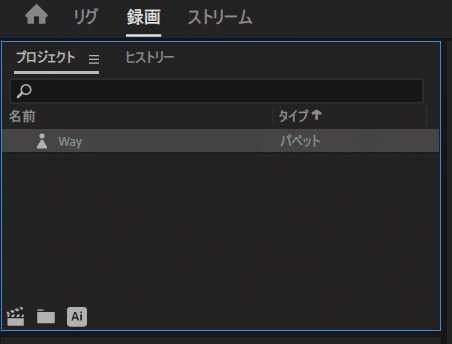
キャラクターアニメーターを開いて
左側の新規プロジェクトを選び、
任意の場所に保存します。
画面が変われば、
先ほど作ったキャラクターのAiファイルを
左上のプロジェクトにドラッグアンドドロップします。
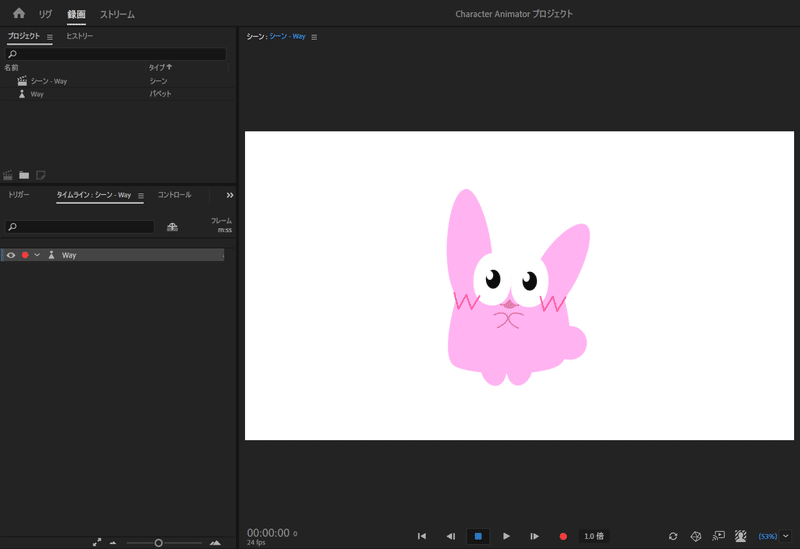
これだけでは画面は変わりません。
そのままプロジェクトの中の
左下の左端にある映画のあれ(伝われ)のアイコンをクリック。

こんな風にキャラクターが出てくればオッケーです!

これでPCのカメラのトラッキングで
キャラクターが動きます。
まとめ
Character Animator、どうでしょうか?
私はとても簡単にキャラクターが動かせて
感動で可愛くてしょうがないです!
今回は初めて触ったので
単純な造形のキャラクターを作りましたが、
次は複雑な造形のキャラクターも作って動かしたいです!
読んでくださりありがとうございました!
これを読んで作ってみたいなあと
思っていただけたら嬉しいです。
良い創作ライフを送れますように。
それでは。
今回紹介した「Way」というキャラを
もっと知りたいという方は
こちらをご覧ください!↓
この記事が気に入ったらサポートをしてみませんか?
