
Apple WatchアプリのプロトタイピングをMarvelでやってみたけどダメだった話
Apple Watchアプリ開発のプロジェクトが社内で立ち上がりました。そこで、要件定義のために、プロトタイピングツールと実機を用いたデザインリサーチを行ったのですが...。
今回は、Apple Watchアプリのデザインリサーチならではの企画から実査に至るまでに得られた知見、苦労したこと、その顛末を書いていきます。
Apple Watchアプリ作ったことない!今後はそういうこともやるかもしれない、という方に少しでも役立つ情報になればと思います。
リサーチの準備
はい!わかりました!
さて、では準備をはじめましょう。
- デスクトップリサーチ
- クライアントとのディスカッション
- リサーチクエスチョン
- 仮説を抽出
- 調査手法の選定 / 設計(今回はプロトタイプを使用した行動観察とインタビューを選定)
- プロトタイプの作成 / テスト用実機の準備
- 被験者のリクルーティング
- 操作シナリオの作成
- リクルーティング
- 会場のセッティング
- 必要機材の準備
などなど
クライアントやチームメンバーと協力しながら進めていきました。
(弊社ではmiroを使ってプロジェクトの情報を可視化、共有し整理しています)

プロトタイピングツールの選定
さてこの時点で、弊社が使用できる主なプロトタイピングツールは下記のとおりでした。
Sketch、InVision、Adobe XD、Figma、Flinto、紙
事前にパッと調べた範囲ではほとんどのツールが「Apple Watchに対応してます!」と謳ってました。
ところがいざ作り始めてみると大体がApple Watchサイズのアートボードがあるだけ とかデスクトップアプリのプレビューモードでApple Watchのフレームが使えるだけとか、そんな感じでした。
これでは、肝心のApple Watch実機でのテストができません...!
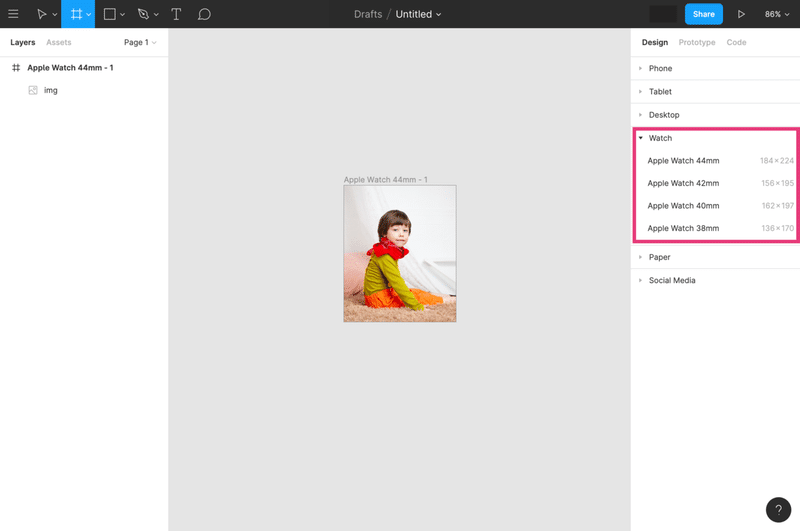
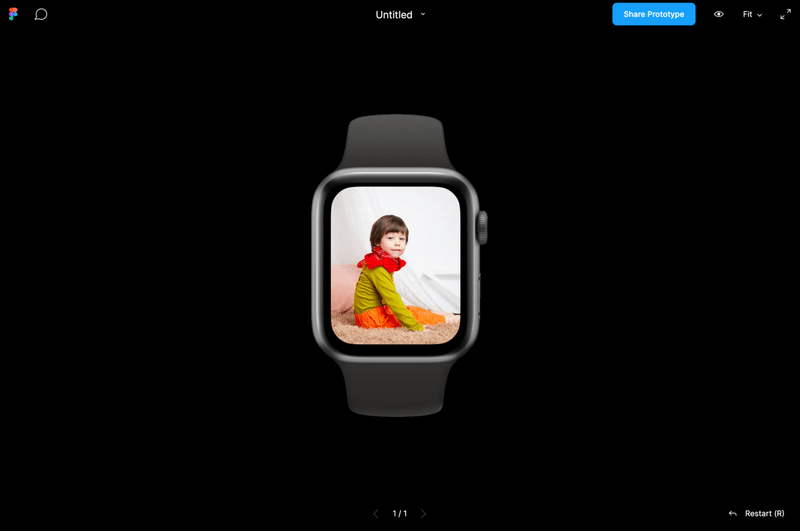
例えばFigmaにはApple Watchの各種サイズのアートボードが用意されています。そしてプレビューモードでApple Watchのフレームに当てはめることができます。
でもそこまでです。FigmaにはApple Watchアプリはなく実機で使用できないのです。


Webブラウザ上じゃなくて実機でやりたいんです...!
たどり着いたMarvel
Google先生に聞いても見つからず...
そこでApp Storeで「Apple Watch Prototyping」とかいろんな検索クエリを試してみました。
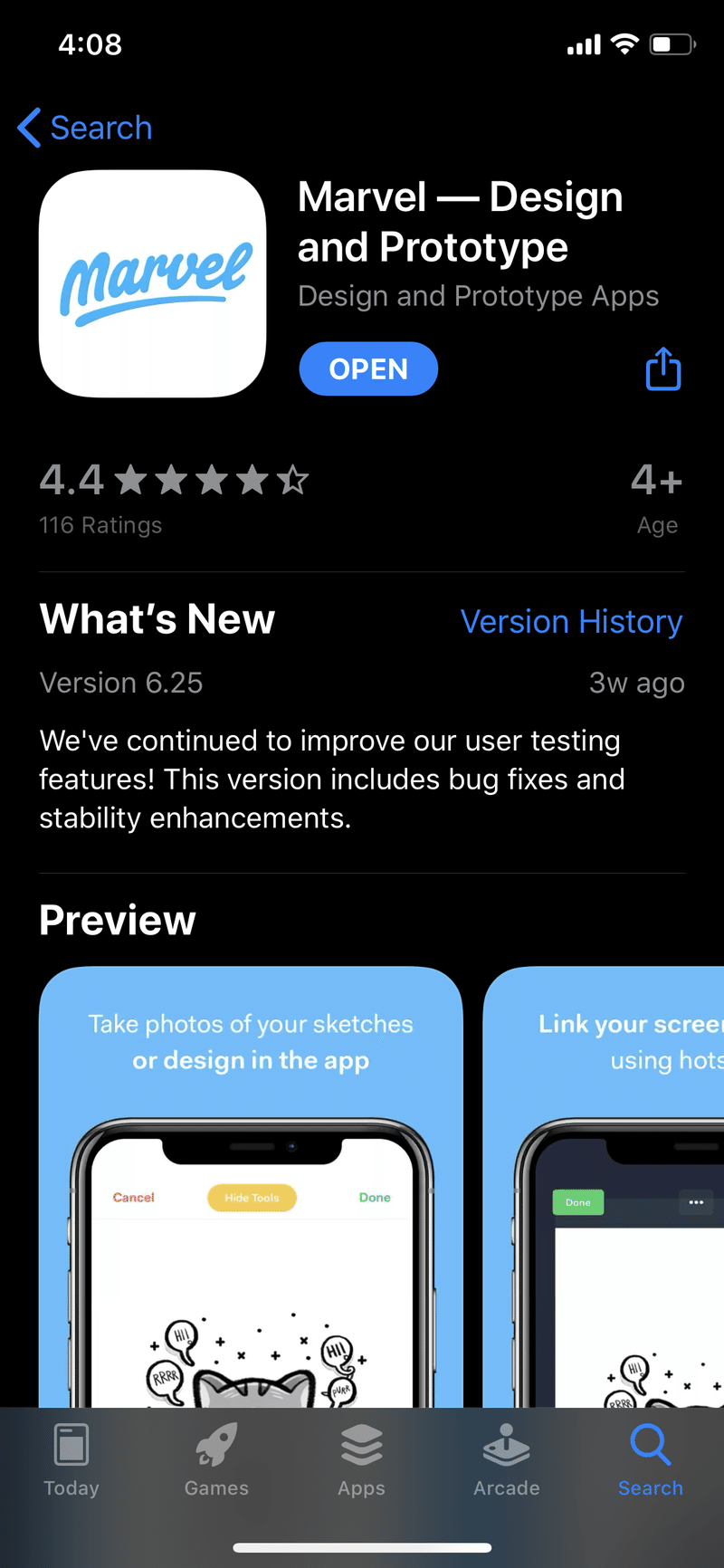
結果「Marvel(マルヴェル)」にたどり着きました。Low-fiなプロトタイピングに適したツールです。
なんかさくっと作るときにマジで使えます!
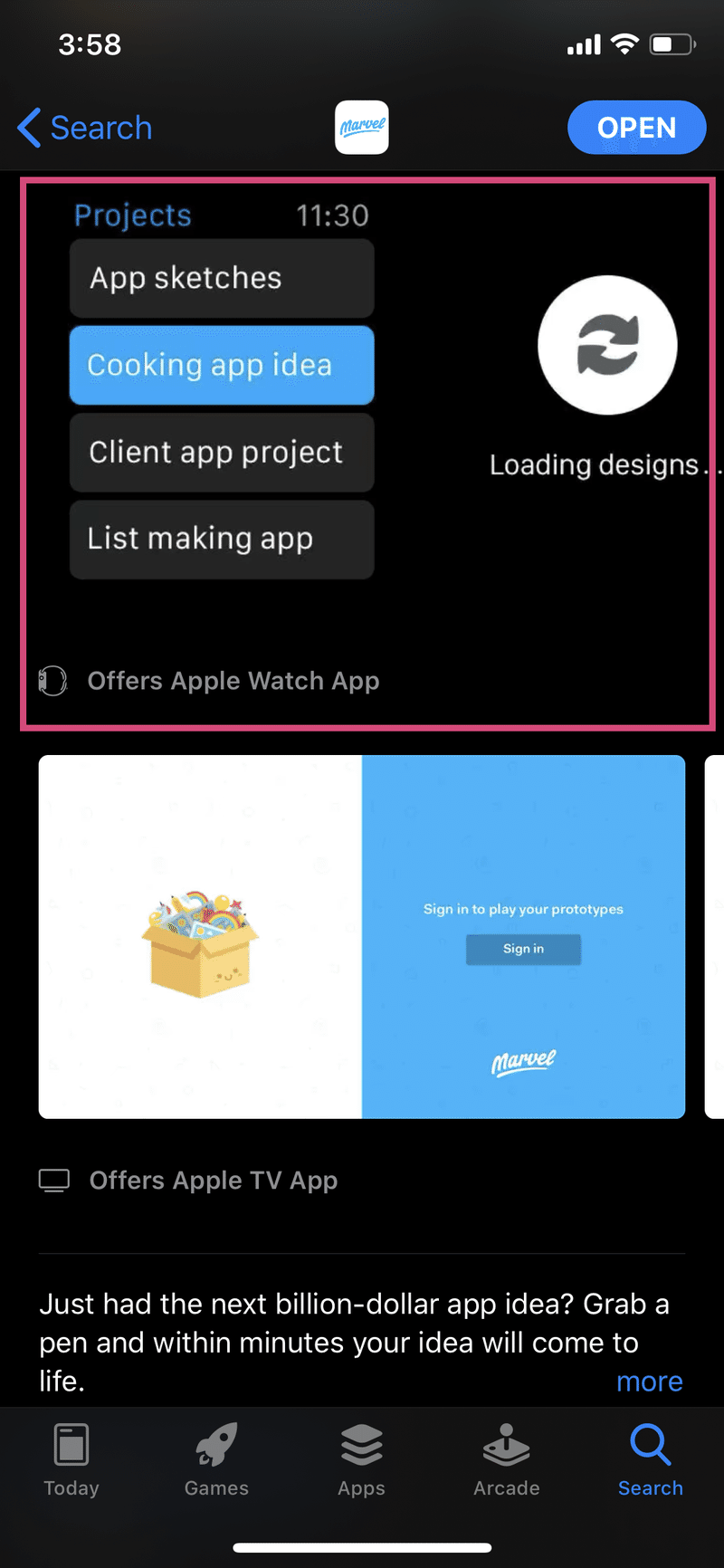
そしてApp Storeを見る限りApple Watchも行けそうです...!実際にiPhoneにインストールしたところ、Apple Watchの方にもインストールされ...これで一安心。



Hot Spotが機能しない...!
と思ったのですが...
まさかのApple WatchアプリではHot Spotが機能しません。Hot Spotは、InVisionとかにもあるタップ領域のことです。Hot Spotとして指定した領域をタップしたりクリックすることで任意のビューに遷移させたりできます。
MarvelのHot SpotはPCやスマホでは問題なく機能するんです。
ところが、Apple Watchアプリではビューのどこをタップしても Marvel管理画面上で右隣に並んでいるビュー に遷移してしまいます。
Hot Spotの設定はどこへやら...
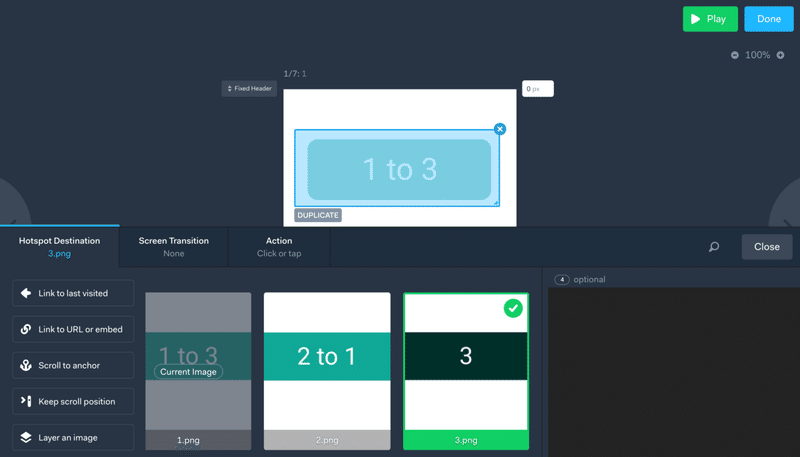
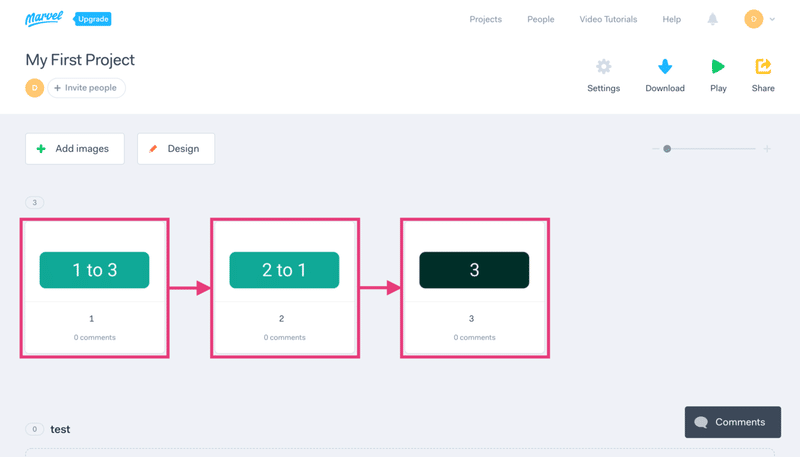
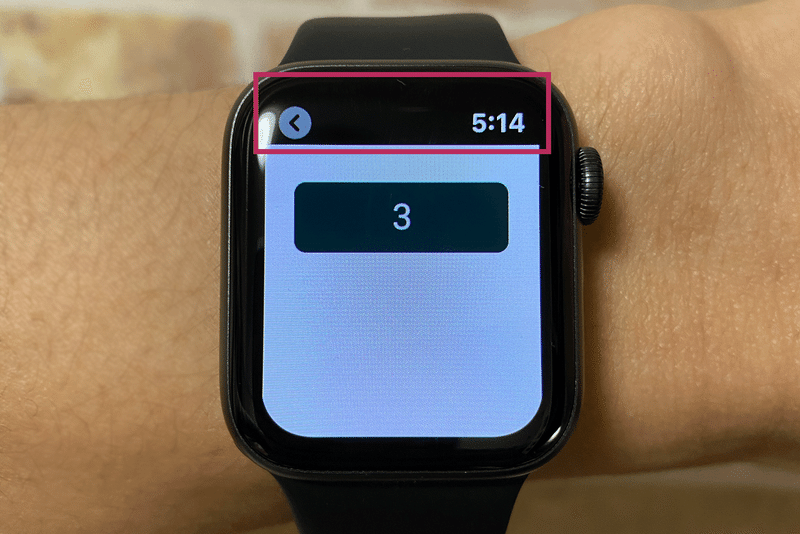
例えば、下記画像ではビュー1にある「 1 to 3 」のボタンをタップするとビュー3に遷移するようHot Spotを設定しました。
ですがビュー1 のどこをタップしようとも管理画面上の右隣にあるビュー2に遷移してしまいます。1 to 3なんやって😭


Apple Watchの場合、どのようにHot Spotを設定していても
ただ右隣のビューに遷移していく

あと地味にMarvelアプリのナビバーが
プロトタイプの画面に重なって邪魔しちゃってる。
Marvelへの問い合わせ
何かの設定ミスなのか、実はやり方があるのか、Marvelに問い合わせてみました。返信はこちら。
要は、
- そもそも対応してない。
- でも必要なのはめっちゃ分かる。
- 優先順位を上げるためにvoteして!
Thanks so much for sending that over!
Being able to navigate through your prototype with hotspots on an Apple Watch would be a great idea and I can see why it would be useful to have. Sadly we don't have this available at the moment but I'll raise this directly with our Product Team, who'll track this ticket and let you know if there's any progress.
You might be interested to check out our public feature request board, where you can suggest new ideas for features you'd like to see added or changed in Marvel: https://marvelapp.cnflx.io/public
If you see a request which another user has suggested, you can also up-vote it to move it higher in the rankings 😊
In the meantime, you should be able to navigate through the prototype on the watch by swiping through the screen.
ってことのようです。
レスが早くてマジでビビりました。カスタマーサポートすごいです。
でもやっぱり実機は無理なのか...
結局どうしたか
結局は、Apple Watchの純正アプリで代替しました。
検証したい項目毎に別アプリを選定し、調査を設計し直しました。
Marvel行けるやん!いいねいいねって満足して、Hot Spotが機能しないのに気づくのが遅れたのでマジでギリギリの戦いになってしまいました。
リサーチを設計し直すのって大変なのです...
Low-fiでいいならSwift UIが良さそう
各種プロトタイピングツールが未だApple Watchの実機でのテストに対応していない状況です。
なので、Low-fiで済む調査ならはじめからSwift UIで良さそうです。
ぼくもこれをきっかけにようやく触り始めました。
まとめ
- Apple Watchアプリのデザインリサーチを行った
- リサーチではApple Watchの実機を用いた
- プロトタイピングツールを使うなら、MarvelがApple Watchの実機でのテストに対応している
- ただしHot Spotが機能せず使いづらい
- Low-fiで良いなら今のところはSwift UIが良さそう
もし、このツールなら実機でもできるよ!なんて情報があったら教えてください!
以上ですー
この記事が気に入ったらサポートをしてみませんか?
