
デザインするときに知っておきたい「色覚」のこと
こんにちは、UI/UXデザイナーとして転職活動中のえりおる(@oru_eri)です!
突然ですが、
\きゅうりって何色ですか?/

・・・多くの人は、「緑色」と答えると思います。
でも、あなたが「緑色」と答えた色は、同じように「緑色」と答えた人と同じ色とは限らない...

色の感じ方や、見え方には個人差があります。
今回は「色覚」をテーマに、デザインする上でどのように理解し、考慮すればいいかについて考えてみたいと思います。
↓ ちなみに私は、いろんなものがすぐ顔に見えてしまうタイプで、見えてしまったらもうどうしても並べないと気がすまない方です。

この記事の背景と目的
まず、そもそも色覚について調べようと思った背景を少しお話します。
現在、転職活動をしつつも、知人が開発している「引き出し日記」というアプリのデザインをお手伝いしています。
\ ちょっと宣伝 /
こんなアプリです。
▼「引き出し日記」のダウンロード
・Androidはこちら
・iOSはこちら
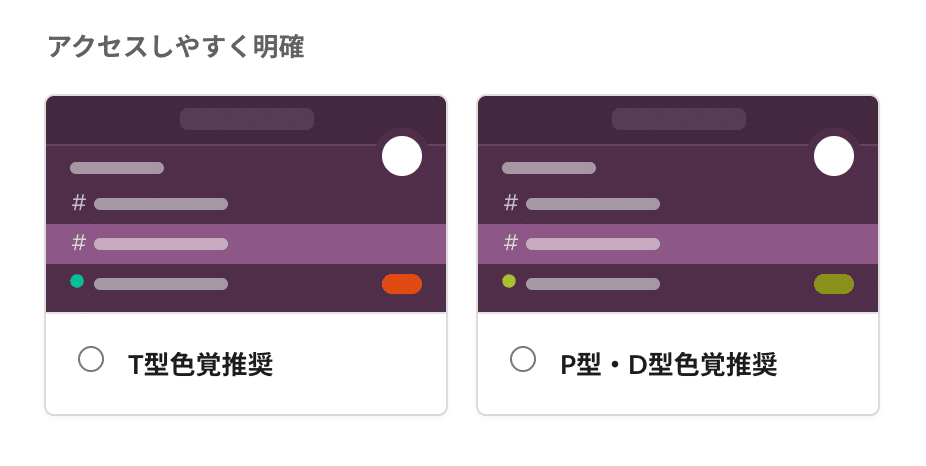
この日記アプリをより楽しんでもらうため、好きな色に着せ替えられる「テーマ」機能のデザインを作ることになりました。そのために、いろんなアプリを研究していたところ、Slackでこんなものが...

↑ SlackのMacアプリ、環境設定>テーマ より
色覚に配慮されたテーマが用意されていました。
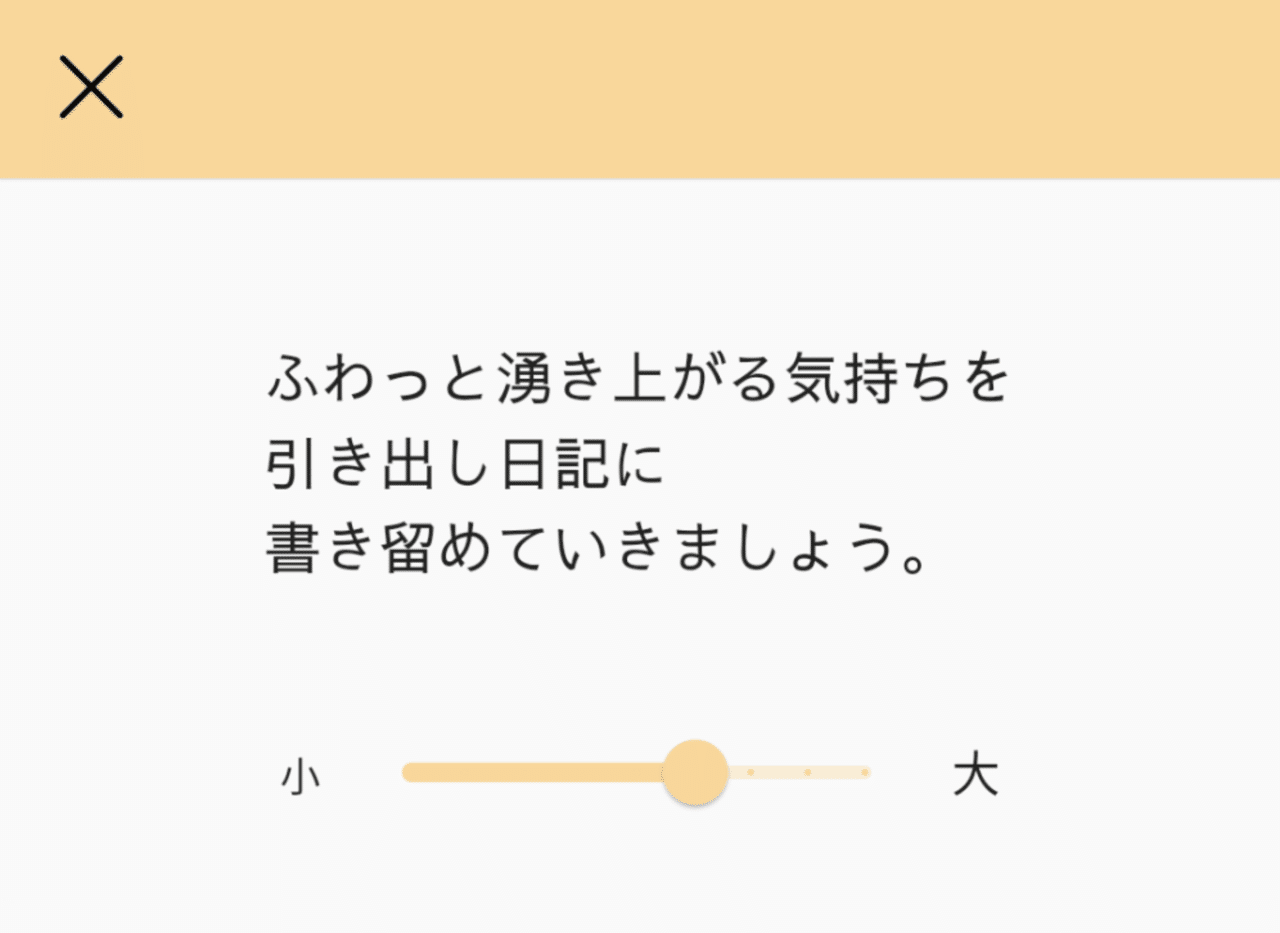
引き出し日記は、文字の大きさを変えることが出来て、小さい文字が見づらい方にも使っていただける、ユニバーサルなアプリを目指しています。

↑ 「引き出し日記」の文字の大きさを設定する画面
だからこそ、テーマについても様々な方にとって、使いやすい配色を考えてみたいと思いました。
ただ、その分、工数はかかりますし、他にも作りたい機能は山程ある...。
(´-`).。oO
「色覚」を配慮した配色を用意するべきなのか?
用意するなら、どうやって選べばいいのか?
Oo。.
疑問や迷うところがありました。
というわけでこの記事では、そんなわたしの疑問に対して、調べた結果を元に自分なりの回答をまとめていきたいと思います。
色覚についての疑問
【1】色覚とは?
【2】どれくらいの人が当てはまる?
【3】どうやって配慮すればいいの?
【4】配慮するか否か、どう判断すればいいの?
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
