
オンラインバンクアプリ『N26』をワイヤーフレーム製作→UIトレースしてみた【1】
3月でUI/UXデザインを学びはじめて、3ヶ月目に突入した浦川たろうです。
これまではUIデザイン・UXデザインの書籍をいくつか読んでみたり、Sketchの操作方法をUdemyなどを使い学んだりと、インプットをメインに独学していました。
インプットはアウトプットしてこそ生かされるはず! と思い、3ヶ月目からは実際にUIトレースをしてみたり、既存アプリのワイヤーフレームを勝手に作ってみるなど、実際に手を動かしながら毎日、勉強中です。
具体的にどのようなことを始めたのかというと、
『既存アプリのUIデザインからワイヤーフレームを作り出し、そのワイヤーフレームを元にしつつ、アプリのUIデザインを模倣する』
という流れを行なっています。
今回は、ワイヤーフレーム→UI模倣をやり始めた理由と、N26というアプリのオリジナル画像からワイヤーフレームを作ってみた感想をお伝えします。
ワイヤーフレーム→UIトレース(模倣)を始めた理由
一連の流れの練習を始めた理由は、以下の3点があります。
■ ワイヤーフレームからUIデザイン製作をするという流れを掴みたかったから
■ Sketch操作にさらに慣れて手を動かすスピードを早くしたかったから
■ 既存アプリのデザインがどのようなになっているのかをもっと考えられると思ったから
実は以前、UIトレースを20日間続けるチャレンジを行いました。
しかし、20日以降で止まっていたため、UIトレースを使った練習の再開にプラスして、ワイヤーフレーム作りも加えてみたというわけです。
オンラインバンクアプリ『N26』の既存UIデザインからワイヤーフレームを勝手に作ってみた
ここからは実際にSketchを使って始めた作業を、一つずつ解説していきます。
N26とは、ドイツ・ベルリン発のオンラインバンクサービスを展開するスタートアップです。
N26のアプリは、銀行口座開設から入金、支払い履歴などをすべてアプリ内で管理できます。
なぜ、このアプリを最初に選んだのか? というと、2018年にスペインに住んでいたときに使っていたからです。
実際に使ってみた感想は非常に便利であり、オンラインバンクアプリの手軽さに感動した思い出があります。
だから、最初のUIトレースとして馴染みあるN26を選んでみました。
まず、N26アプリの複数のスクリーンショットを用意しました。それが以下の画像です。

今回、用意したのは合計9画面です。
■ ログイン画面
■ アプリのメイン画面
■ 登録しているN26のカード一覧が見られる画面
■ アプリ内検索画面
■ これまで利用した収入・支出が分かる画面
■ 購入した商品の情報が見れる画面
■ 銀行カードに入金手続きを行う画面
■ お友達招待キャンペーンの画面
■ マイアカウント画面
個人情報が見えてしまう部分には、モザイクをかけています。
ちなみに、私はiPhone SEを所持しているため、スクリーンショットはiPhone SEバージョンになっています。しかし、今回UIを模倣するにあたり、iPhone XSの大きさにしました。理由は特にありません。
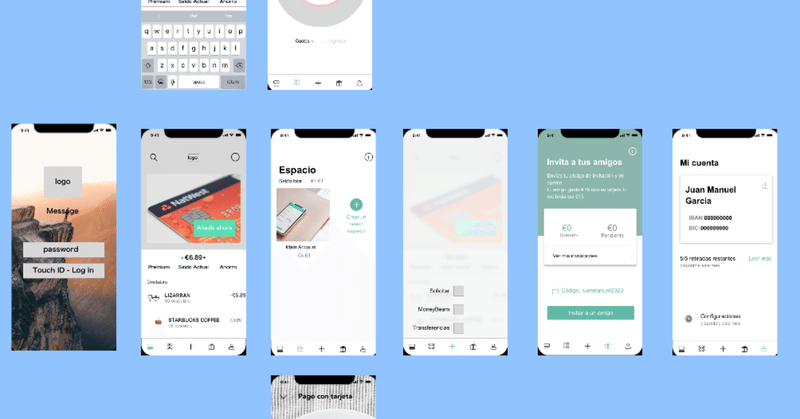
そして、用意したスクリーンショットを元に製作したワイヤーフレームは、以下の画像です。(9画面もあるため少し見辛くくてすみません。)

アカウント名はスペイン人っぽい偽名(Juan Manuel Garcia)を使いました。また、N26で実際に使われている画像は使えないので、UnSplashから画像をいくつか借りてきています。
N26のワイヤーフレームを作ってみて良かった点・反省点

手探りの中、ワイヤーフレーム作りで良かった点と反省点を考えてみました。
【良かった点】
■ Udemyの某講座でワイヤーフレーム作りを経験していたことで躊躇なく製作ができた
【反省点】
■ もっとラフに作ってもいいと思った
■ ワイヤーフレームの時点で作り込みすぎた
■ ワイヤーフレームを作る上で何を考えるべきかをあまり知らずに作ってしまった
ワイヤーフレーム製作に時間をかけすぎた、ワイヤーフレーム作りで守るべきこと・大切なことを知らずに「とりあえず」で作ってしまった、というのが反省点です。
ワイヤーフレーム作りのノウハウや心構えは調べて学習するとして、実際に作ってみるとこだわりが既にこの段階で出てしまったので、時間が余計にかかりました。
UIデザインにもっと細かく時間をかけるのは、ワイヤーフレーム製作の段階ではない(?)と思うので、次からはもう少し肩の力を抜いて、ラフなワイヤーフレームの製作を目指します。
まとめ
今回は第一弾として、アプリのスクショを元にワイヤーフレーム作りまでをお伝えしました。
次回からは、作ったワイヤーフレームからUIトレースをした画面を1画面ずつ紹介していきたいと思います。
合計で9画面あるため第三弾くらいまであるかもしれませんが、お付き合いいただければ嬉しいです。
------------------------------------
現在、Twitterやnoteを使いながら、UI/UXデザイン学習に関する発信中です。ぜひ、いいね・フォロー・コメント、サポートもお待ちしています。
これまでのUI/UXデザイン学習記録は、以下のマガジンにまとめています。
