
オンラインバンクアプリ『N26』をワイヤーフレーム製作→UIトレースしてみた【2】
2019年2月8日に公開したエントリ、『オンラインバンクアプリ『N26』をワイヤーフレーム製作→UIトレースしてみた【1】』に引き続いて、第2弾を書きました。
なんのことか分からない方は、以下の記事を参考にしてください。
簡単にまとめると、ドイツ発のオンラインバンクアプリ『N26』の9画面をスクリーンショットし、そこからワイヤーフレームを作り、スクリーンショットとワイヤーフレームを元にUIトレース(模倣)をし始めたというシリーズです。
第1弾では、スクリーンショット→ワイヤーフレーム製作をし、良い点・反省点を考察してみるところまでを公開しました。
第2弾は実際に製作したUIトレースを公開します。
UIトレース1-5 & 考察
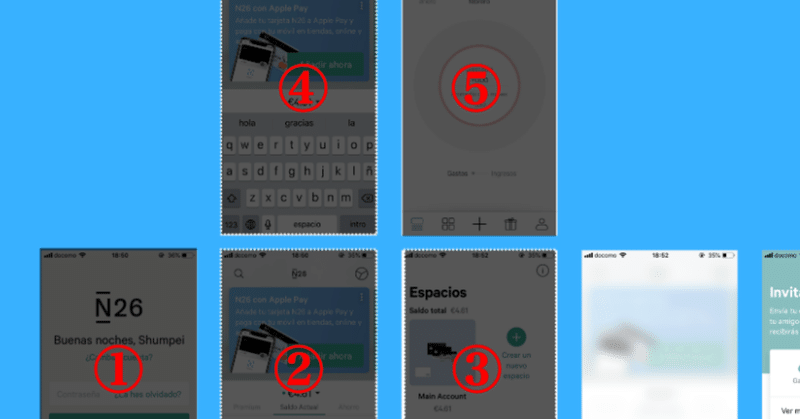
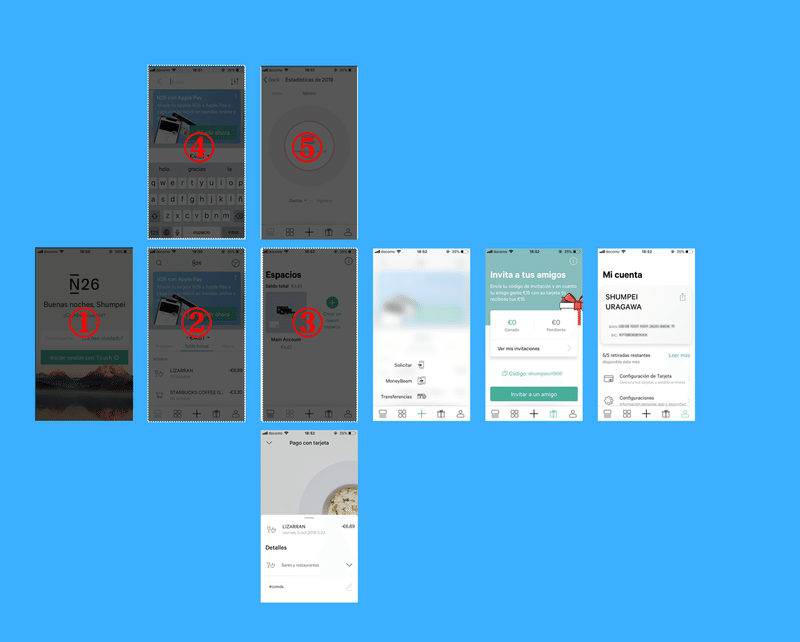
9画面あるUIトレースですけど、第2弾では以下の5画面の考察をしてみました。

※ アプリの言語設定はスペイン語。元アプリはiPhone SE, トレースはiPhone XSのアートボードを利用しています
UIトレースで使ったフォント、カラー、フレームなどはこちらです。
Font: SF Compact Text -Regular, Medium, Bold
Color: #FFFFFF , #63B8A6 , #D8D8D8
Artbord: iPhone XS
Frame: iPhone X Frame
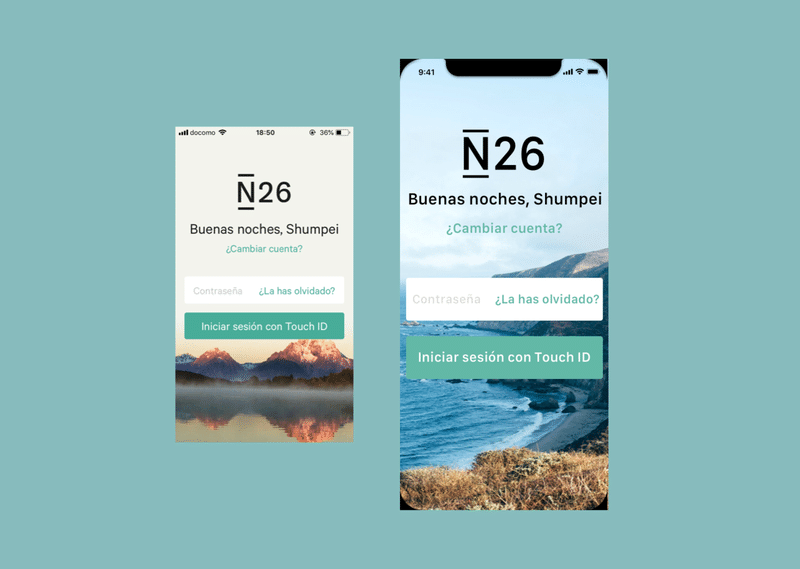
1. ログイン画面

▪ N26のロゴはベクターツールを使い製作し、Create symbol化した。ロゴは再利用するので
▪ 入力フォームのRectangleはRadiusで角を丸めた(Radius 4)
▪ このアプリは指紋認証でのログインが可能。『パスワードを忘れた?』の表記が一つのテキストフィールド内にまとめられている
▪ 一般的にはテキストフィールド外にあるのが普通だと思っていたので、気になった(直下のボタンとの並びを綺麗に見せるため?)
▪ 背景画像は何度、ログインしても特に変化がないため、説明文章が被らずにはっきりと分かる背景画像が使用されている模様(ここで使っているのは、Unsplashのフリー画像。Photo by Colin Maynard on Unsplash)
▪ トレースの際は、文が認識できる画像をチョイスした
▪ ログインだけのページなので、中央にボタンが配置されるだけで余計な説明・ボタンは省かれている
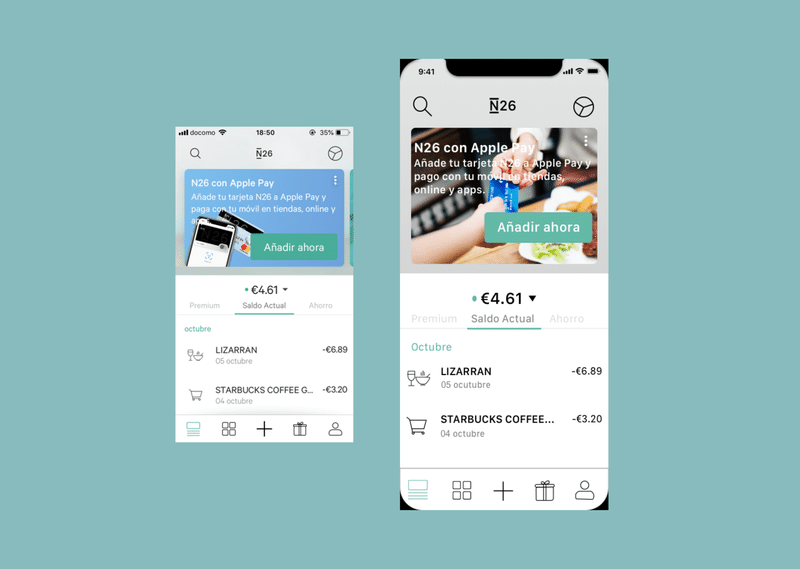
2. アプリのメイン画面

▪ Footerは5種類のアイコン。それぞれをシンボル化してカラーを2種類用意( #FFFFFF 、#63B8A6)。なぜなら、タブバーを操作する際、該当するページにアイコンが移ると該当のアイコンのみ、カラーが#63B8A6になるから
▪ Headerもシンボル化
▪ テキスト『octubre』をシンボル化。『10月』という意味で月を表すため、別の月にも対応できるようにした
▪ 画面中央に位置する金額を表示する部分もシンボル化。金額の変化に対応できるようにした
▪ 種別カテゴリーアイコン・購入済み商品名・金額の1行も丸ごとシンボル化
▪ 画面上半分、N26のサービスを説明するRectangle内の画像はチョイスミスかも。文章の見づらい
▪ オリジナルは青色バックのシンプルな画像。正式な画像がないため、フリー画像を利用した。見づらい場合は、画像のコントラストを調整するなどできたはず
▪ 画面上半分は、グラデーションが施されている
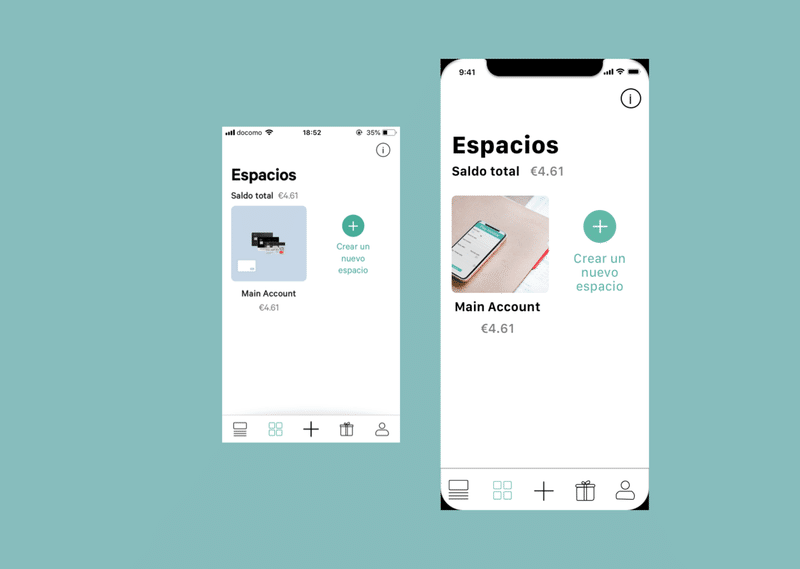
3. 登録しているN26のカードが見られる一覧画面

▪ 右上のインフォーメーションアイコンはヘッダーの規則に従い、右上に配置されている
▪ Footerはシンボル化したものを利用
▪ 登録済みのバンクアカウントは、『画像+Main Account+残高』で表示されている。バンクアカウントを新規追加する場合、右側の『+』ボタンをタップするだけ。アイコンを見ただけでも直感的に理解はできるものの、アイコン直下に説明が書かれていることで、ユーザーの操作の迷いを少なくしている
▪ 隣り合わせたグリッドタイプのリストが採用されているが、上から並べるオーソドックスなリストでも使いやすそう
▪ 金額よりもアカウント名の方が目立つように、カラーが濃くされている。ここの画面は『アカウント一覧』なので、アカウントを目立たせるように色が濃いのか?(考えすぎ?)
▪ 画像直下で縦に並ぶ『Main Account + 金額』は丸ごとシンボル化した。理由は、金額の変更とアカウント名が新規追加した際に、必ず変える必要があるから
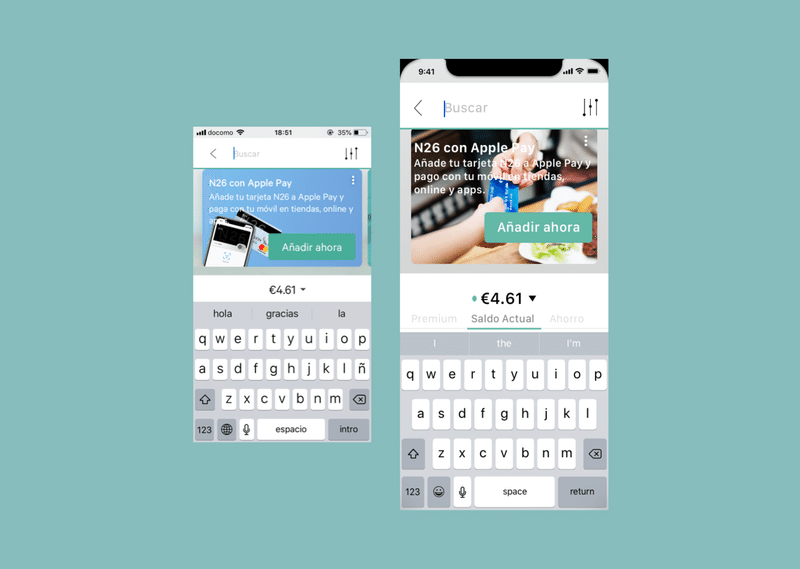
4. アプリ内検索画面

▪ Headerのサーチアイコンをタップすると表示されるページ。購入履歴とハッシュタグを検索できる
▪ サーチバーは製作し、丸ごとシンボル化をした
▪ 2の画面の上からサーチバーとキーボード+サジェストを重ねただけ。上から被せる場合は、被せられた下のデザインはそのままでいいのかが分からない
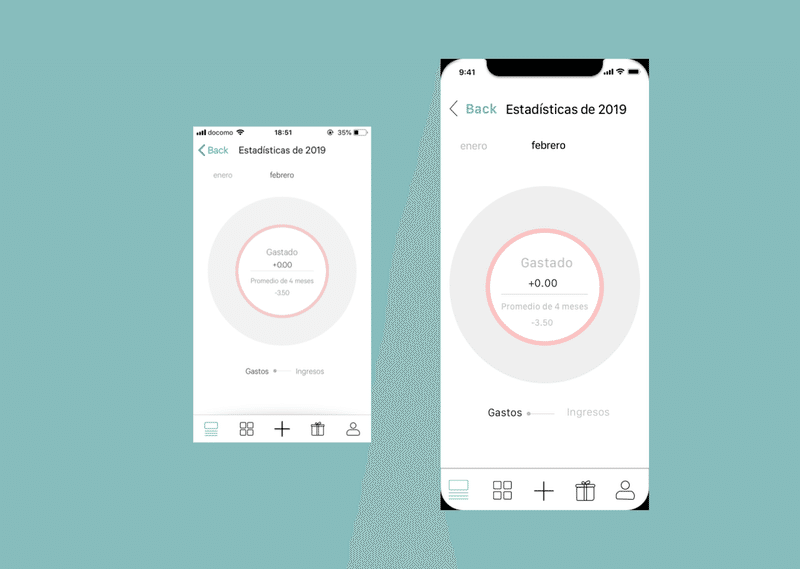
5. これまで利用した収入・支出が分かる画面

▪ 月々の収入・支出が円グラフで分かるページ。横へスライドすれば月を変えられる
▪ Gastos-Ingresosは、支出と収入(所得)をテキストをタップすると切り替えられる仕組みになっているが、トレースでは特にシンボル化はせず
▪ 実際にはもっと動きあるインターフェイスになるため、作り込みが必要になるが、ここでは時間がかかるため辞めた
さいごに
UIトレースの考察は過去にやった経験はあるものの、考察自体が、「果たして合っているのか?」「そもそも正解はあるのか?」はいつも思うことです。
しかし、あくまで自分自身のアウトプットの場所でもあるため、とにかく表に出してみることが重要だよねと思っています。
というわけで、次回は残りの4画面を考察してみます。シリーズ最後の第3弾も見ていただければ幸いです。
------------------------------------
現在、Twitterやnoteを使いながら、UI/UXデザイン学習に関する発信中です。ぜひ、いいね・フォロー・コメント、サポートもお待ちしています。
これまでのUI/UXデザイン学習記録は、以下のマガジンにまとめています。
