
最短!Webtoonの背景制作方法【SketchUpで作る3D背景】
はじめまして!3D背景クリエイターのミドレンと申します!

現在、taskey STUDIOで背景を担当しています!
この記事では、元々動画クリエイターの私が独学で身に付けたWebtoonの背景制作方法をご紹介します。

過去の記事ではWebtoonの制作工程を紹介しましたが、今回はWebtoonの『背景』の工程に注目して、メリットや手法、工数のことなど、クリエイター目線でわかりやすくお話できればと思います!
1,Webtoonの背景を3Dでつくるメリット
マンガ・Webtoonにおける背景とは、そのシーンの場所や状況の説明、作品の世界観やキャラの心情を読者に伝える上で重要な役割を担っています。
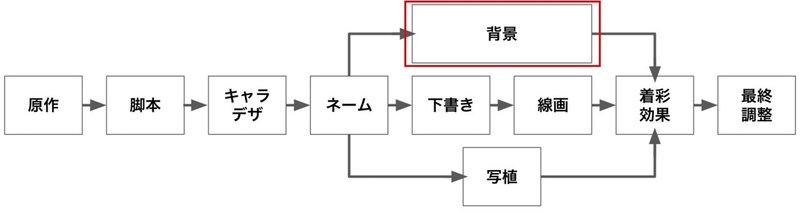
しかし、「ネーム→下書き/線画→着彩」の工程を手描きでつくるとなると、美術設定を元に複数人で制作していくため、ラーニングに時間がかかったり制作中に矛盾が発生したりするのが課題です。
そうした課題を解決できたり、さらに効率化もできてしまうのが3Dで背景をつくるメリットと言えます。
▼Webtoonの背景を3Dでつくるメリット
・各工程や描く人によってかかるラーニングの時間を短縮できる
・制作中に矛盾が発生しないため修正の時間が必要なくなる
・常に安定したクオリティが担保できる
上記のように3D背景では大幅な時間短縮をしつつ常に安定したクオリティを担保できるため、週間連載のスピードを要求されるWebtoon制作において効率化という重要な点で貢献ができます。
2,簡単3ステップ!3D背景の制作方法
ここから実際の制作方法を紹介していきます。

前準備を含めた工程はこんな感じです。
準備:ソフトの導入と3D素材の購入
①SketchUpで空間をデザインする
②アングルを決め画像にする
③CLIP STUDIO PAINTで調整する
準備:ソフトの導入
まず制作に入る前に、必要なソフトと素材の準備をします。私が制作に使っているソフトは以下2つです。
CLIP STUDIO PAINT
SketchUp Pro
SketchUpは他の本格的な3Dソフトよりも比較的操作が簡単で、背景制作ではモデルを配置して空間をデザインするために使います。
準備:3D素材の購入
次は使用する3D素材を準備します。
SketchUp上でゼロから自作も可能ですが、ソフトや3Dの経験がない方は(自分もそうでした)制作までにかなり工数がかかるので最初は下記のような素材サイトを活用した方が便利です。
◆3Dwarehouse
SkechUp専用の無料サイト。ソフトとリンクしてて作業しながら使える。
◆ACON3D
韓国のサイト。ファンタジー系なども多く、クオリティ高いものが多い。
◆BOOTH
細かいシチュエーションで分かれてるものが多く、ピンポイントで使う部分だけを安価で入手できる。
①SketchUpで空間をデザインする
シーンに合う3D素材が入手できたら、次は舞台設定をつくっていきます。
このステップが一番注力する部分であり、背景制作の楽しいところでもあります!

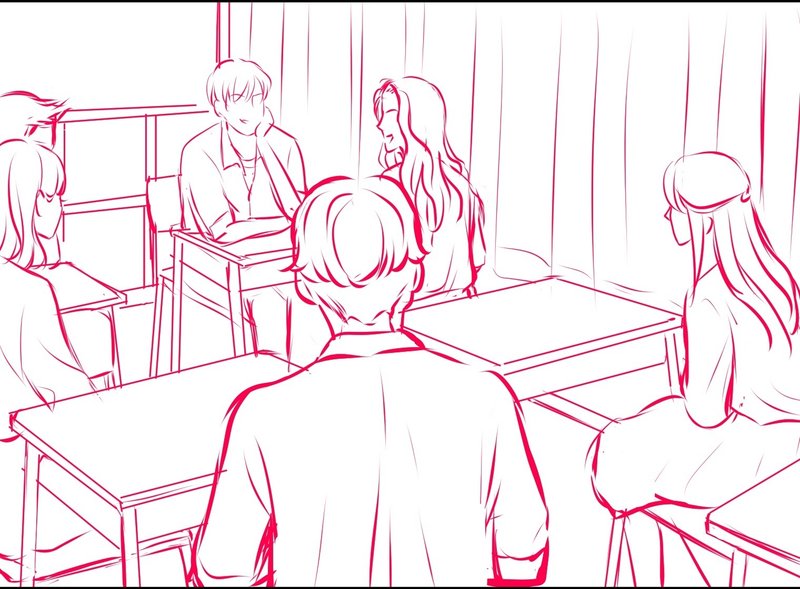
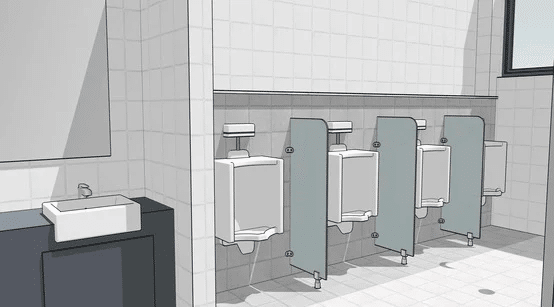
今回は上記のネームの背景をつくるために、ACON3Dで入手した学校の3D素材を使います。

上記の素材ですが、教室以外にも、廊下、職員室、トイレ、図書館など、学校周辺の建物のモデルも全てセットでなんと4,980円!安い…!



もうこのまま使っても良いんじゃないかってくらい細かく作られていて、モデル制作者の方には頭が上がりません。
この状態から、作品の設定や世界観を合わせた空間にするため、主に以下の3つを施していきます。
・プロップ(小物)の追加、消去
・配置の変更
・マテリアル(色/質感)の変更
そして諸々調整した教室がこちら、


「問題児が多いクラスの教室」という設定のため、雑多な感じを出すために3Dwarehouseから無料で入手したプロップをいくつか配置しました。

クオリティアップのコツとして、メインのモデルは単色ではなくマテリアル(色や質感)を変更することで立体感が生まれます。

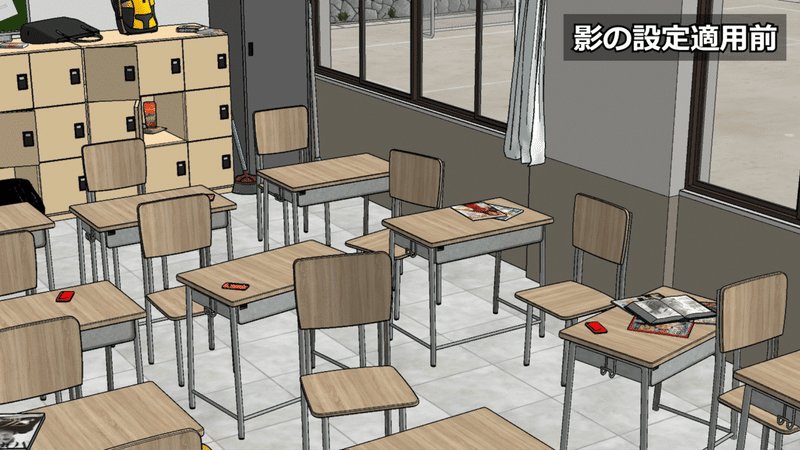
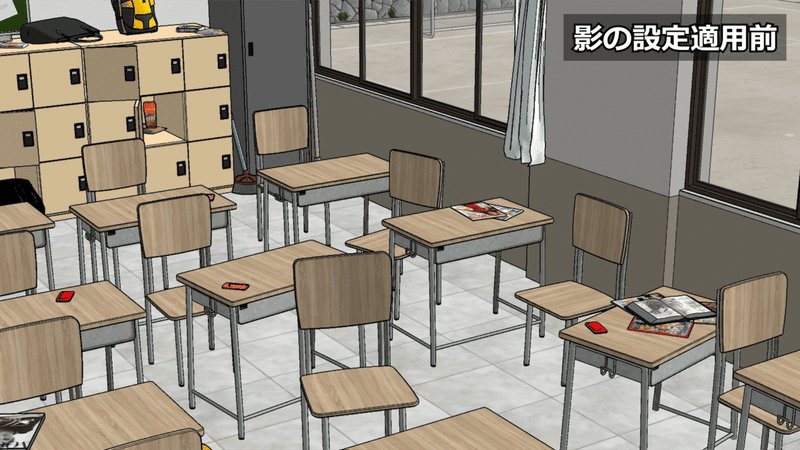
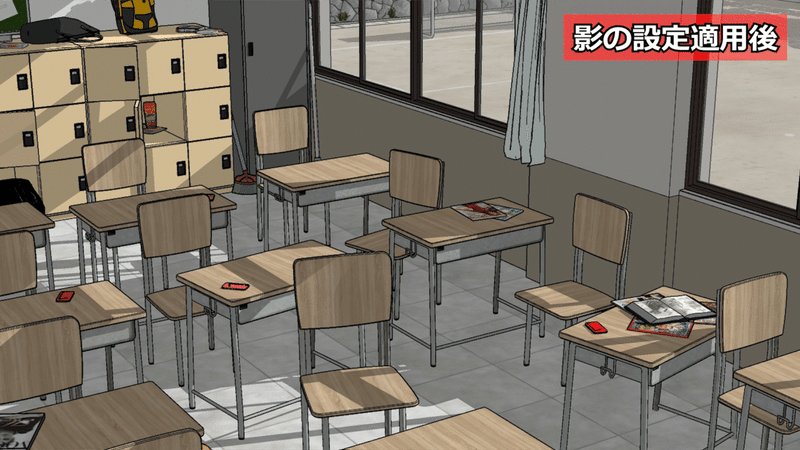
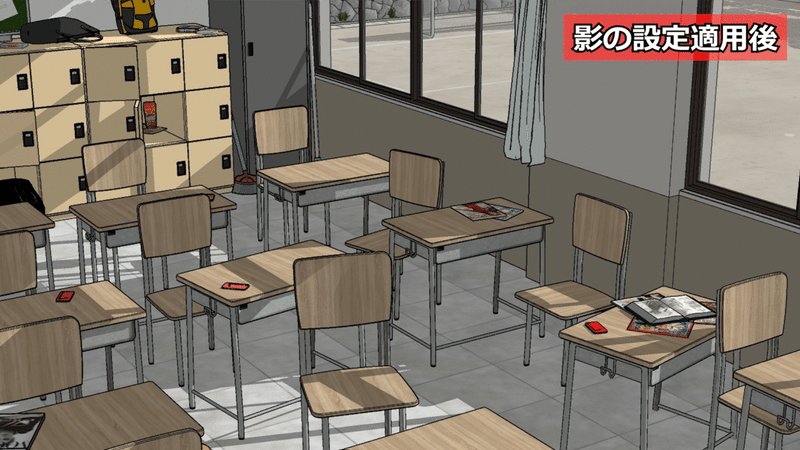
SketchUpでは影の設定ができて、時間を指定して光の入り方を調整できます。
②アングルを決め画像にする
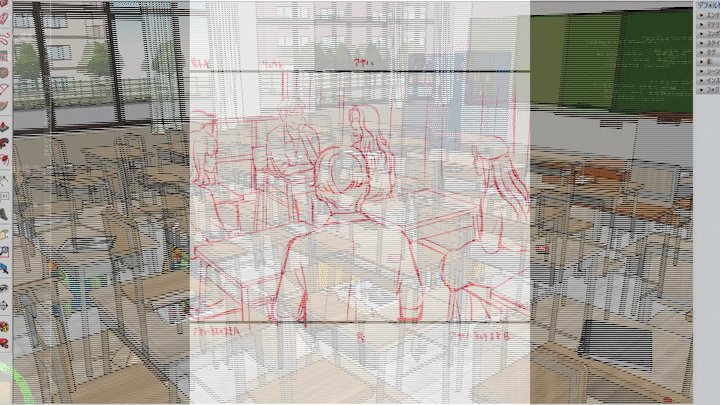
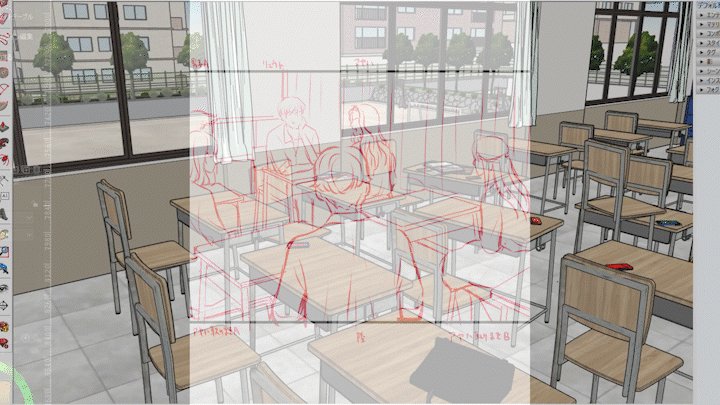
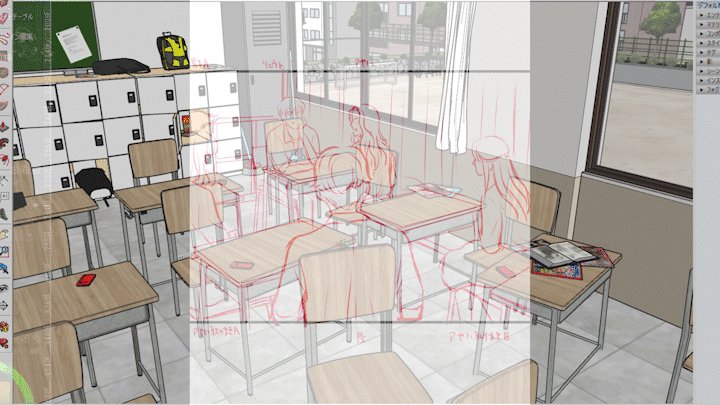
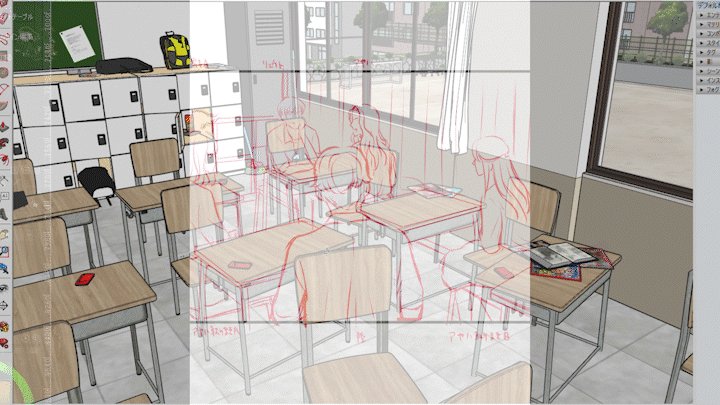
一度、舞台設定ができればあとはカメラアングルを決めて画像に書き出します。ネームにパース(角度)を合わせるときにウィンドウ透過ツールを使うと便利です。

Windowsなら「NaiNai」Macなら「Afloat」というソフトが使えます。
私はWin環境なのでNaiNaiを利用しています。

SketchUpでは様々なスタイルに変更できて、線画抽出した画像も簡単に作成できるので着彩を別で行う際などに便利です。
③CLIP STUDIO PAINTで調整する

最後に、SketchUpで出力した画像をコマに合わせてマスクし、イメージ調整をします。
ぼかしをかけたり、この後「着彩/効果」をする際に完成形をイメージしやすいようにグラデーションで光のあたりをつけたりします。
以上がSketchUpを使った3D背景のつくりかたになります。
このつくりかたで全てのコマの背景に対応できない場合もあるので、舞台設定によっては手描きだったり、写真加工などの手法をうまく組み合わせて制作していくのが良いと思います。
3,まとめ
はい!ここまでご覧いただきありがとうございます。
この記事を見て「こういうやり方なら自分でもできそう」とか「自分のスキルを活かせそう」など少しでも何か可能性を感じた方は、Webtoonという新しい市場に挑戦しクリエイティビティを発揮できる場がtaskey STUDIOにあります。
最高に面白い作品を一緒に作りましょう。
taskey STUDIOでは下記のポジションを募集しています!
3D背景クリエイター/アシスタントインターン
・Webtoonプロデューサー
・AD(アートディレクター)
・Webtoonディレクター
・ネームクリエイター
・線画クリエイター
・着彩クリエイター
・背景クリエイター
・下書きクリエイター
・3D背景クリエイター/アシスタントインターン
👇ご応募はこちらから👇
taskey STUDIO公式Twitterでは、Webtoonに関する情報を発信しています!Webtoon制作について興味を持たれた方や今後も情報を集めたいという方、是非フォローをお願いいたします! #つくってみた
👇3D背景アシスタント/インターンのご応募はこちら👇
👇taskey STUDIO公式Twitter👇

この記事が気に入ったらサポートをしてみませんか?

/assets/images/9509978/original/110bf1b8-5dbc-4c06-8be3-fc81422c7fc4?1653013818)