
制作日記|プランナー編04 ゲームサイクルと画面レイアウト案
こんにちは、ヒヅメです。
テバサキゲームズが現在制作しているノベルベーム「コメンテーター」の制作日記を書いています。
※ヘッダー画像はあくまでイメージです
第1回目から下準備について書いてきていますが、今回はゲームサイクルと画面レイアウト案について書いていきます。
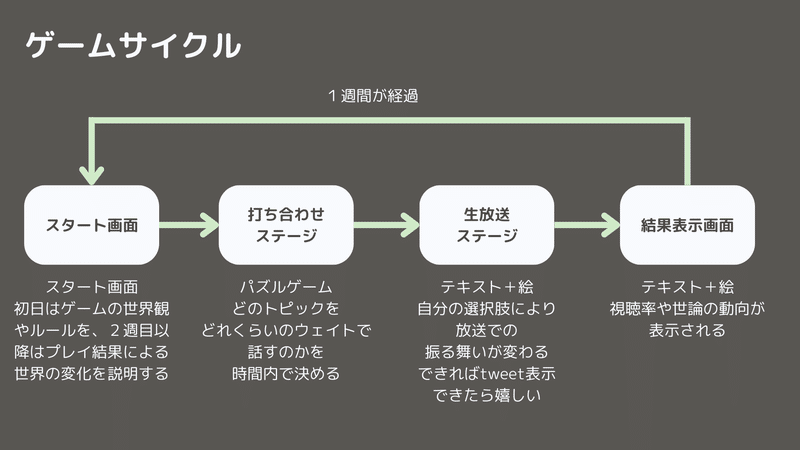
1.ゲームサイクルはゲーム画面のチャート
ここで言う「ゲームサイクル」は、第1回で書いた「ゲーム性」(ゲームの面白さをチャートにしたもの)ではなく、画面遷移に重きを置いたものです。
今回は「The Republia Time」を参考にしているので、まずはそのゲームサイクルを書き出してみると
状況説明画面
⇩
新聞記事作成画面(パズルゲーム)
⇩
結果表示画面
⇩
状況説明画面に戻る
の繰り返しでした。
なんてシンプルで素晴らしいんだ。
そしてこの項目の数だけ、画面レイアウト案を描いていくことになります。ちなみに今回の場合は以下の通りシンプルに最小限にしました。とにかく完成を目指そう。

1.大前提:レイアウト案の目的を決める
僕が参考にした図書は、多くが社内関係者やパブリッシャーに対してプレゼンするためのノウハウが書いてありました。
今回は、自分も未経験の素人、プログラマーもまあ素人ということで、レイアウト案を作成する目的は2つです。
自分の脳内にあるゲームを実際に絵で具体化すること
その絵をプログラマーに共有し今後彼が必要になりそうなスキルを想定してもらうこと
なので、面白そうに描く必要も、魅力的に描く必要もありませんでした。ここ大事。
2.画面レイアウト案に載せるもの
画面レイアウト案とは、今作ろうとしているゲームの大事な・主要なシーンのレイアウトのアイディアを書き出したものらしいです。上記のゲームサイクルに沿って、以下の通り書き出しました。
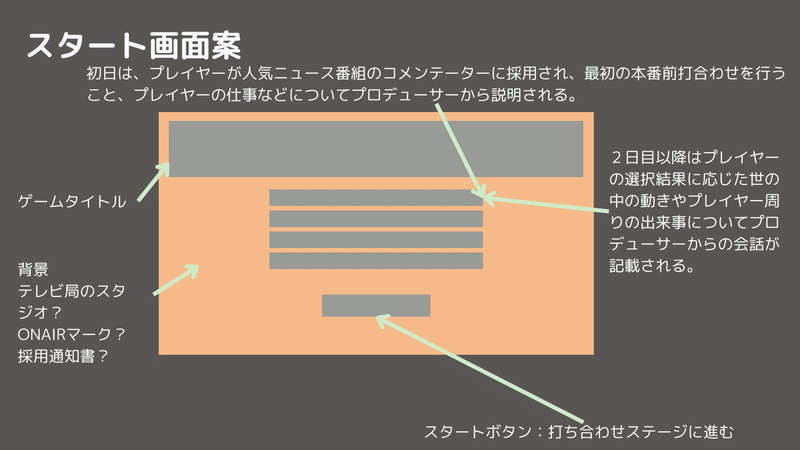
スタート画面
ゲームタイトル、背景、スタートボタン、説明書き

打合せステージ
キャラクターの位置、大きさやポーズ、フキダシウィンドウ、コメントする内容を吟味するパズルゲームの配置案、残り時間表示ウィンドウ、パズルゲームの演出など。

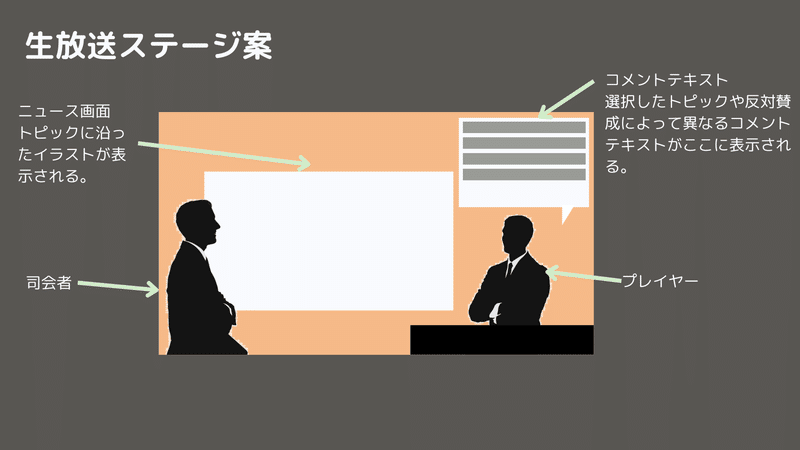
生放送ステージ
キャラクターの位置、大きさやポーズ、フキダシウィンドウ、ニュース画面

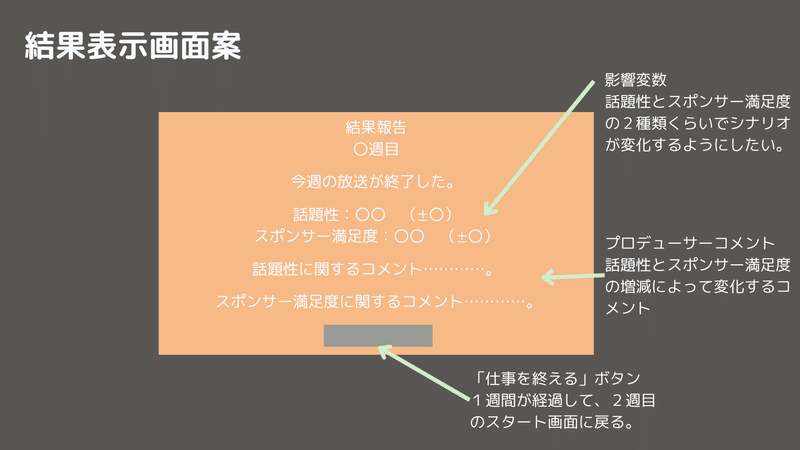
結果表示画面
各種結果項目

3.この時点で決めなかったこと
あくまで「案」ですから、レイアウト案の段階では決めていない項目もたくさんあります。
例えば、キャラクターデザイン、細かいUI、フォントサイズなどですね。
キャラクターデザインはもう少し設定を深堀りしてから決めればいいし、UIも今の時点ではプレイヤーのざっくりとした目の移動だけ押さえておけばいいかなと。
正しかったかは分かりませんが今のところ順調に進んでいます
どの程度までレイアウト案に描きこむのが正しいかは分かりません。プロジェクトによるんだと思います。
現在UIを含む詳細な画面レイアウトを作成中ですが、やはりレイアウト案からは結構変わりますね!
ただ、脳内に描いていた空想を実際に書き出すことで「破綻しるじゃん」「辻褄合わないな」「つまんなそう」とかってことが分かって修正出来るので、それだけでも十分な収穫でした。
それではまた次回!
ヒヅメ
この記事が気に入ったらサポートをしてみませんか?
