
SaaSのデザイン 最適なタイムラインUI を求めて
「現場向け動画教育プラットフォーム tebiki 」のデザインを担当している鮫島です。
tebikiはリリース以来、利用中のユーザーから頂くご意見や改善要望の約半分に及び、かつサービスの中心機能である"動画編集機能"のブラッシュアップを継続的に行っています。その中で動画編集画面の主要UIであるタイムライン※のリニューアルが実施されました。この記事では、リニューアル時のUI設計の前段にあたるUI調査のプロセスと、その時得た知見をご紹介します。
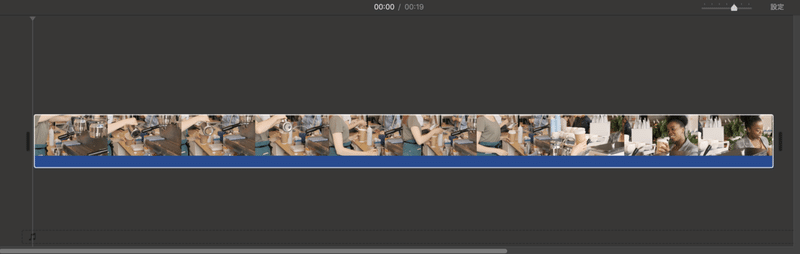
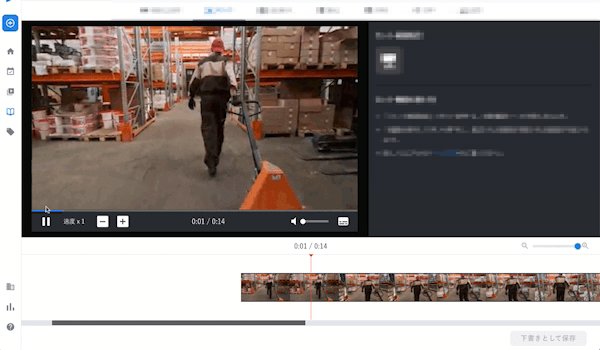
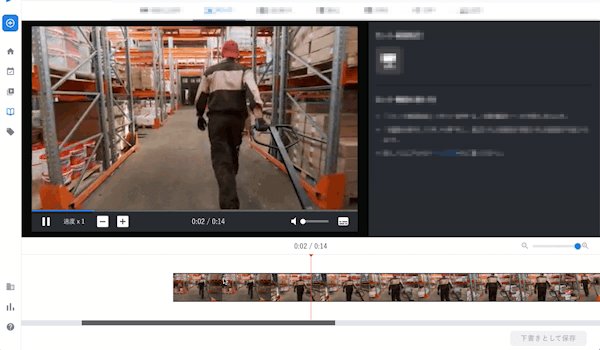
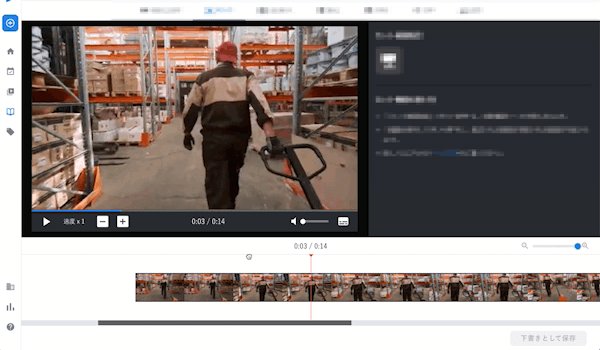
※動画編集アプリの下部などに配置される部分です(下図)。
参考:MacのためのiMovie: タイムライン

他社サービスの調査
動画編集UIには個人的に仕事でもプライベートでも頻繁に触れる機会はあったものの、真面目にデザインすることは初めてだったので、手本にすべきUIを見つけるために、まず他社サービスの徹底調査と比較を行ったところ、再生ヘッドと呼ばれる現在再生している場所を示す棒状のUIパーツが移動するタイプと固定されているタイプの2つに分けられることがわかりました。
1.再生ヘッド移動型(以下移動型)
再生ヘッドが移動するUIで、今回調査したタイムラインが存在する動画編集PCアプリの100%が採用しているパターンで、細かく挙動を確認すると、さらに分類することができます。
1-1.再生ヘッドオートスクロール
再生ヘッドが画面から消えるパターンで、再生ヘッドはタイムライン上をクリックすると任意の場所に移動させることができます。
以下のアプリが該当します。
・Final Cut Pro (PC)
・iMovie (PC)
・Adobe After Effects
1-2.再生ヘッドに合わせてタイムラインがオートスクロール
再生ヘッドの移動に合わせてタイムラインがスクロールするパターンで、再生ヘッドはタイムライン上をクリックしたり、ドラッグ&ドロップすることで任意の場所に移動させることができます。
以下のアプリが該当します。
・Adobe Permirer Rush (PC)
・Adobe Premiere Pro (PC)
・Wondershare Filmora
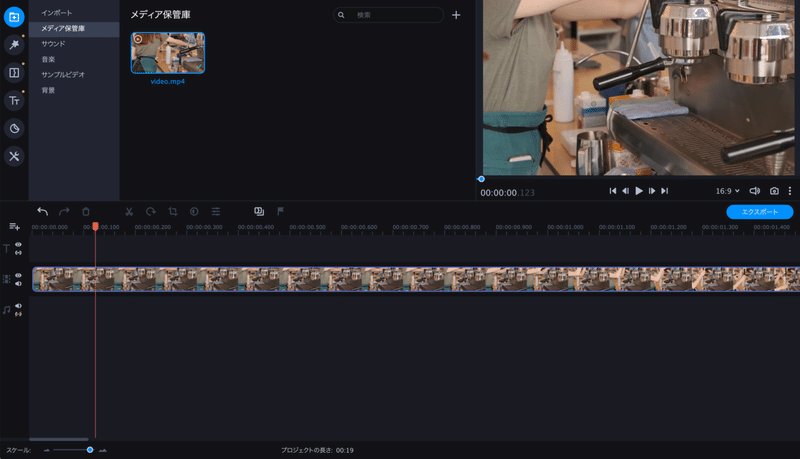
・Movavi
2.再生ヘッド固定型(以下固定型)
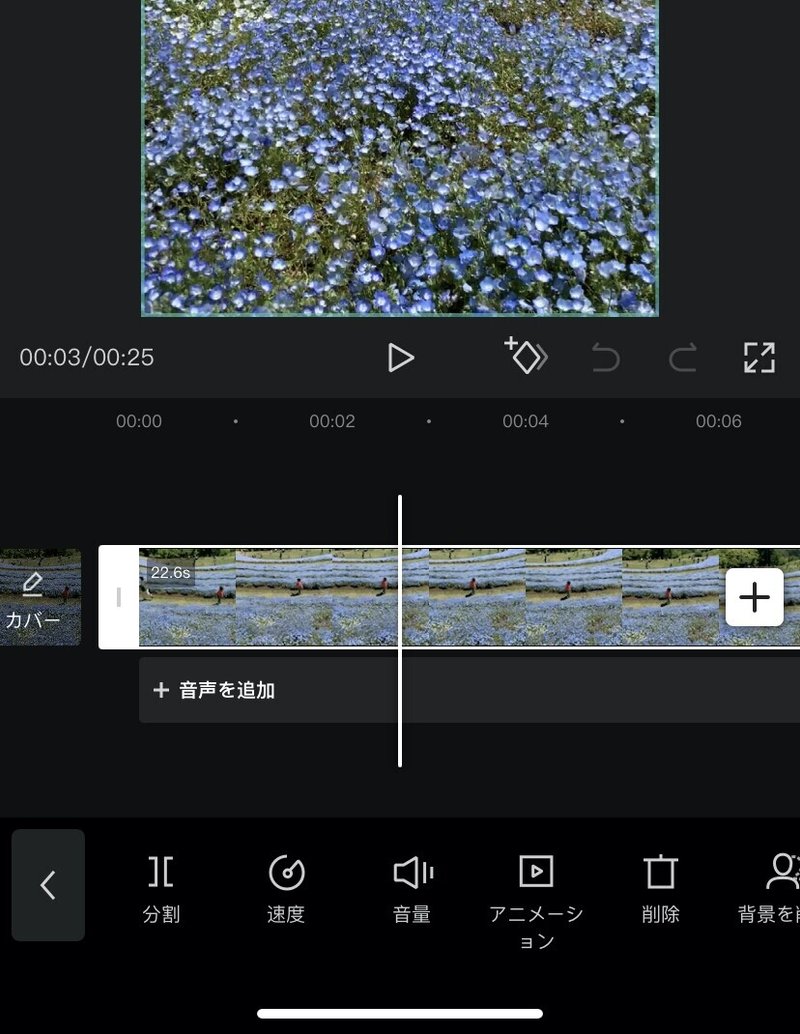
有名 Mobile アプリが100%採用しているパターンで、再生ヘッドが中央に固定され、タイムラインがオートスクロールします。
以下のアプリが該当します。
・iMovie (mobile)
・Adobe Premiere Rush (mobile)
・InShot
・FilmoraGo
・CapCut
どちらのタイプのUIを採用しても問題なさそうなため、tebiki もPC版は移動型、Mobile版は固定型に一旦決定したのですが、PC版で採用した再生ヘッド移動型をブラウザで実現するには実装コストが無視できないことが後に判明しました。
ヤコブの法則に従った方が色々とリスクが少ないことは予想できたのですが、限られたリソースの中で実装コストを無視して採用する理由としては弱いと感じていました。そこで、なぜ世のPC動画編集アプリは移動型を採用し、Mobile動画編集アプリは固定型を採用しているのかを、それぞれのUIを徹底的に触り、その意図を考察した上でtebikiが採用すべきUIパターンを決定することにしました。
それぞれのUI設計の意図と特徴を考察
考察にあたり、動画編集の変遷や動画編集手順を調査した結果、動画編集は長編動画の編集を前提としてその手順が確立され、膨大な映像素材の中から素早く編集ポイントにアクセスできることが編集作業の鍵であることが分かりました。その上で移動型、固定型それぞれのUIの意図を紐解き考察してみました。
移動型UIの設計意図

PCアプリに採用されている移動型UIの挙動を改めて見直すと、再生ヘッドを自由に動かせるので、タイムラインの拡大率を維持したままマウススクロール(スクロールバー)で一気に編集ポイントへの移動することが可能となっています。このことから、移動型UIはPCのスクロール操作を生かし、長編動画編集をストレスなく行えるよう設計されたUIと考えられます。
固定型UIの設計意図

モバイルアプリに採用されている固定型UIの挙動を改めて見直すと、タップしづらい棒状の再生ヘッドを移動させるのではなく、タイムライン全体をスワイプ操作で動かすことが可能になっているため、狭い画面でもストレスを感じづらい設計になっていることが分かります。これは長編動画編集の場合、特定の編集ポイントへ一気にアクセスしづらくストレスを感じますが、短い動画の場合、タイムラインの左右の移動距離が短く済むのでストレスは感じられません。このことから、固定型UIはモバイル端末の制約やタップ操作のストレスを削減しつつも効果的に活用し、短編動画編集を簡単に行えるように設計されたUIと考えられます。
tebikiが採用すべきUIは
それぞれのUIの特徴を把握した上で、tebikiの動画編集にフォーカスしたユーザータイプやアクションを洗い出すと、以下のような特徴が挙がりました。
・tebikiはマルチデバイス対応
・ほとんどの動画マニュアルが1分→短編動画を扱っている
・動画編集の経験がないユーザーも多い
・動画編集はPCで行う傾向が強いが今後はどうなるかわからない
以上を考慮した結果 、tebikiでは短い動画を編集することが多く、デバイス間の操作性を統一するためにPC/Mobile 共に固定型UIを採用することにしました。UIの手本を決定したあとは、いくつかの固定型アプリを参考に細かな挙動も含め編集画面全体を設計しました。

まとめ
tebikiの主要機能の一つ、動画編集画面のタイムラインリニューアルを事例に、UIの意思決定や調査のプロセス、その時の知見をご紹介しました。
動画プレイヤーに関する知見(NetflixやAmeba TVのような動画ストリーミングサービスがリリースされた頃の情報)はかんたんに見つけることができたのですが、動画編集画面に関する情報はなかなかなくて苦労しました(それだけ動画編集画面をデザインする貴重な経験をしているんだなあ、としみじみ思ったり)。
tebikiの編集機能やその画面は現在進行形で改善を続けており、引き続きユーザーにとって最適な機能、画面を設計していきたいと思っています。
ピナクルズ社では一緒に働く仲間を募集してます!
現場向け動画教育システムtebikiは、全業種の企業が抱える「現場教育における課題」の根本解決へ本気でアプローチしています。tebikiのデザインや開発に少しでも「ピン」ときた方や、自分の力で事業をつくって世界を変えたい方、是非一緒にやりましょう!
この記事が気に入ったらサポートをしてみませんか?
