
[Shopify]Swiper.jsでおしゃれなスライドセクションを作ってみるPart1(Dawn)86/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
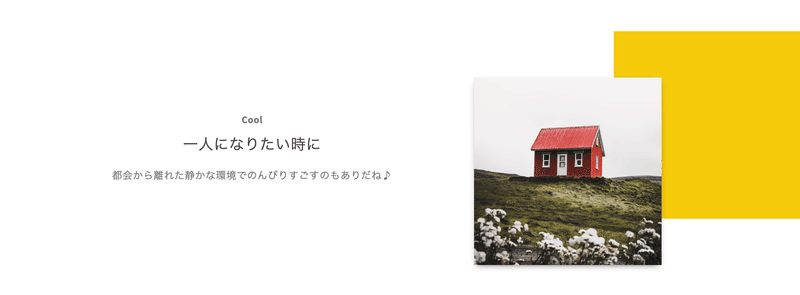
今日はSwiperのCDN でおしゃれなスライドセクションを作ってみます。PCは左側がテキストエリアでふんわりしたから文字が表示されて、右側に画像がフェイドでスライド表示されます。SPは画像上でテキストエリアが下に来るようにしてみました^^
対象テーマ:Dawn
✔︎今日のゴール


◆CMS特徴




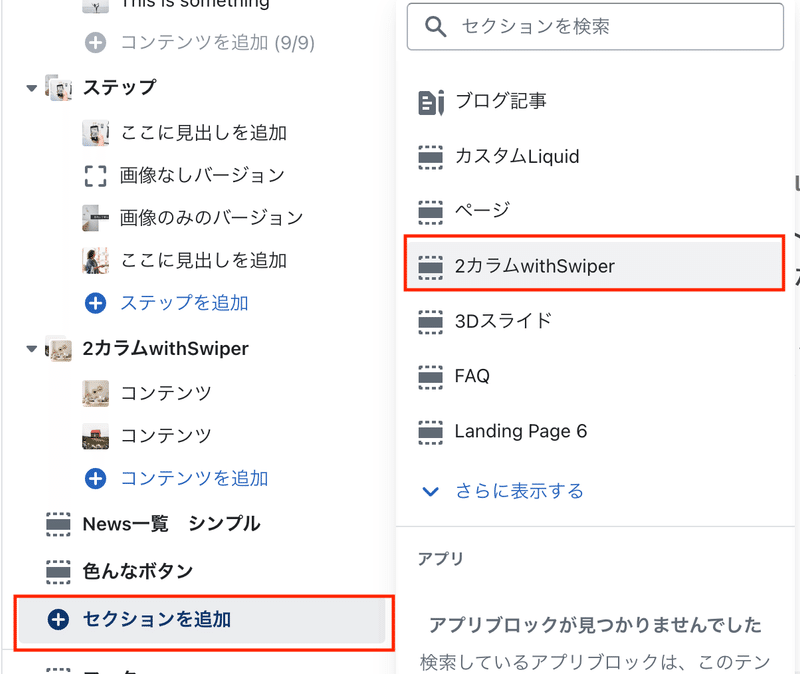
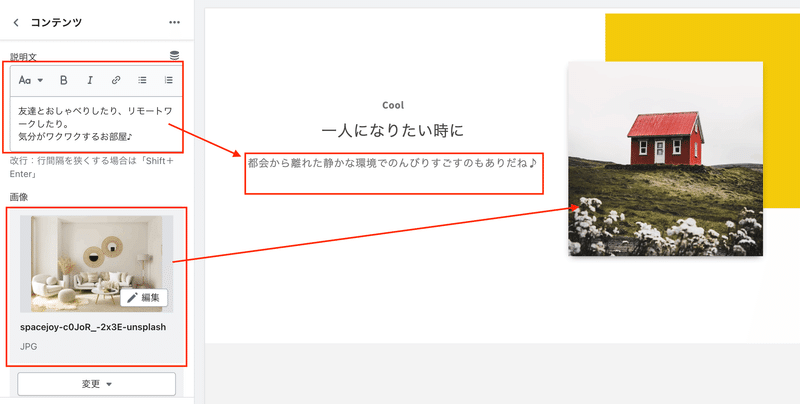
✔︎設定手順
◆事前準備 Swiper.jsのCDN を挿入
管理画面>テーマ>コード編集>レイアウト>theme.liquidを開く
下記のCDN のタグを</header>の直前にコピペ。
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css"
/>
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>ここから先は
6,873字
この記事が気に入ったらサポートをしてみませんか?
