
【Shopify】特定顧客タグに合わせて商品表示・非表示を出し分ける
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
商品詳細ページを特定の顧客タグの人で出し分けるのは簡単ですが、商品一覧にも表示されてしまうので、今回は商品一覧にも表示されないようにするコードを書いてみました^^
念の為商品URLをたたいてダイレクトにアクセスされた場合にも見れないように商品詳細ページにも特定顧客タグの方のみが見れるようにしたコードを最後に載せておきます。
また、今回は対象箇所のみの変更なのでレイアウトやフィルターなどの調整は各自で調整する必要ありです。
🔸事前設定
事前設定で商品タグと顧客タグを設定しておく必要があります。今回は下記で設定して進めていきます。
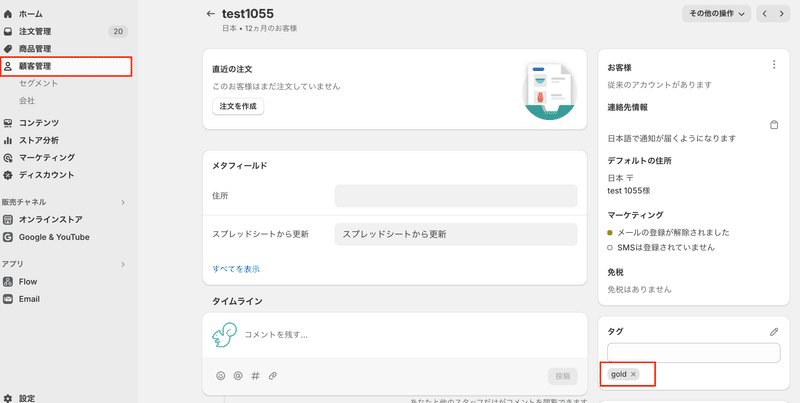
・顧客タグ:gold
・商品タグ:特定の商品
💡顧客管理

💡商品管理

📌いくつかタグ名入れている箇所があるので、あとで上記で検索してもらって、各自でタグ名変更してください。


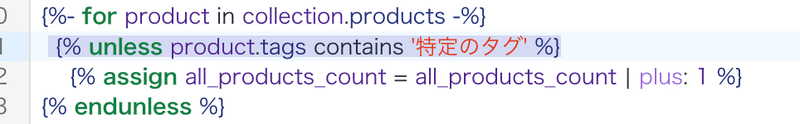
✔️商品一覧の変更
今回は商品一覧のみでご紹介します。検索結果やおすすめの商品一覧にも同じように変更すれば多分行けるはず。また、今回はタグ有無の時の動作のためのコードのため対象外の部分(例えば、CSSやフィルターなど)は変更してませんので各自で調整してください。
※既存ファイルをそのまま編集しても大丈夫だと思いますが、テンプレート分けるかバックアップ取っておくのをおすすめします。
ここから先は
122,969字
/
6画像
この記事が気に入ったらサポートをしてみませんか?

