
THE GUILD勉強会 #03「データ×UXデザイン」 - 第一部
イベント参加したので、書きなぐりメモです。
当日の雰囲気は、#theguild_study でTwitter 検索してみてください。
第一部
大竹雅登さん(dely株式会社)
認知バイアスを回避するためのアイデア検証プロセス
山田智久さん(アドビシステムズ株式会社)
UI/UXデザイナーのためのAIによる行動分析データ活用方法
鈴木陽介さん(日本経済新聞社)
創業140年の古い会社でデータの民主化を進めた話
安藤剛さん(THE GUILD)
なぜこれからのデザイナーにとってデータが重要なのか
第二部
パネルディスカッション 登壇者4名 & 深津貴之さん(THE GUILD)
この記事は第一部です。
第二部のメモはこちら。
***
認知バイアスを回避するためのアイデア検証プロセス
by 大竹雅登さん(dely株式会社)
はじめに
デザインテックレポートでもあったが今後デザイナーに必要になるスキルには UI 以外の要素が多い。
デザイナーのジレンマ
デザインは重要だけど KPI に反映されない
今後、必要になるスキル
・経営
・マーケティング
・データ分析
つまり、デザインを数値するスキル
デザインで失敗するパターン
・データを見なさすぎる
・データを間違って解釈
・データ精度を不必要に高める
データは意識決定の材料
改善プロセスをフォーマット化して、正しい意思決定をしよう
改善プロセスを改善
改善プロセスには、2 つのフェーズがある。
デザインフェーズ
アイデア検証のフェーズ。UXリサーチ、プロトタイプなど。
実装フェーズ
UI デザイン、エンジニアリング
デザインフェーズでアイデア検証してから実装する、がいい。
デザインフェーズにおける改善プロセス
3 つのプロセス
課題事実:事実を把握する
原因仮説:何が問題か定義する
解決策:どうやって解決するかアイデアをたくさん出す
→ データは課題事実を把握するのに役立つ
たとえば、クラシルの場合
データ分析
検索キーワードごとの離脱率をチェックしてみた。すると、ハンバーグはいいけど、豚肉で検索したユーザーの離脱率が低い、とわかったとする。これが課題事実。
原因と仮説
先の事実をもとに考える。
仮説 1
豚肉をたくさん消費したいけど、少量のレシピしかなくてミスマッチ?
仮説 2
いま手元にない食材ばかりのレシピになってミスマッチ?
仮設の立て方は 2 パターン
他社事例を参考にする
他の競合アプリはもちろん、他ジャンルもチェックする
デザイン原則をもとに組み立て
HIG などのガイドラインを参考にする
解決策
仮説ができたら解決策を考えてみる
たとえば、
検索ロジックを改善してみよう
UI を改善してみよう
などなど
重要なのは解決策を考えきってからアイデア検証すること
検証
ユーザーテストを実施。
参考はこちら
定性的な検証アプローチでアイデアの大局的な反応をみる。ユーザーを目の前にして、検証すると、問題点が肌感でわかりやすい。そのため検証は、定性的なアプローチから始めるといい。
検証と判断
ひとつづつアイデア(解決策)を検証して、上手くいった、上手くいかないを検証する。なかには、解決策ではなく、原因仮説フェーズからズレている、と判明する場合がある。その場合、その原因仮説にひもづく解決策はやらない、の判断をとる。すぐに別の仮説検証を始める。
課題事実→仮説→解決策がツリー構造をとっている。なので、上位レイヤーである仮設が誤っていると、その配下にある解決策も誤っているだろう、とい考え方。問題解決ツリーみたいな感じ。
データで失敗するパターンと解決
1. データを見なさすぎる
課題事実の発見でデータを活用するといい。あくまでも客観的事実として捉える。
2. データを間違って解釈
定性的なアプローチをとると、ミスリードが減る。AB テストだけだと、なぜ数字があがったのか、わからない場合がある。間違いのもとになる。
3. データ精度を不必要に高める
はじめに検証したいことを整理して、必要十分な工数で意思決定する。
まとめ
データは意思決定の材料。
用法用量を守って正しく扱いましょう!
***
UI/UXデザイナーのためのAIによる行動分析データ活用方法
by 山田智久さん(アドビシステムズ株式会社)
はじめに
アドビは UIUX に関わる業務が意外と多い。
デジタルマーケティングの分析から施策の実行までやります。
たとえば、こんなサービスがあります。
UIUX に定量データ分析は重要
AI が組み合わさるとさらに深堀できます。
ちなみに
UIUX の定義:Webとアプリ
AI の定義:主に機械学習
UIUX 改善に AI はどう使う?
AI は手段。活用イメージを先に描きましょう。
具体的には
AI を使う前に、以下の思考プロセスをたどりましょう。
1. 目的を構造的に分解
2. 目標を設定
3. 課題を特定
AI でカバーできる改善プロセスの範囲
1. 改善目的と目標の定義
2. 改善仮説の事前定義
3. 分析と企画
4. 実行
5. 事後評価
まずは、プロセスを明確にする。AI は手段なので、どこでどのように使うか、が大事。
目的と目標の言語化と指標化
以下2つをちゃんとわけて考えよう。
指標
PV、購入数など
→結果の良し悪しを判断、予測。
セグメント
流入経路、デバイス、性別など
→指標に影響を与える要因を可視化。
AI 活用ポイント - 分析と施策
分析で活用する?施策で活用する?
ごっちゃにして話すと、何を話しているのか、迷子になりやすい。
たとえば
分析
行動パターンを特定したい
行動差異からセグメントを特定したい
などなど
施策
行動にそった内容を出したい
コンテンツをパーソナライズしたい
などなど
一旦結論
AI という概念だけで活用を考えると迷走するので注意しよう。
事例:ヘルプガイドのサイトで考えてみる
たとえば
改善目的
ユーザーの困りごとを解決する
仮設をブレイクダウン
1. 必要なFAQにたどり着けているか
↓
FAQ到達率でチェック
2. 機能に気がついているか
↓
機能のクリック率でチェック
改善フロー
1. 原因仮説をブレイクダウンして考える。
2. 着目すべき指標を与える。
3. 指標をアップできる改善を考える
まとめ
AI がカバーする範囲を明確にしておこう。
目的と目標は指標化しよう。
分析と施策を混同しないようにしよう。
***
デザインとコミュニケーションで改善するデータのUX
by 安藤剛さん(THE GUILD)
はじめに
データ分析業務
ビジネス課題の整理
KPI 可視化
市場調査
ユーザーインタビュー
アドホック調査
AB テスト
施策の経過トラッキング
タッシュボード構築
どの企業もデータ分析は、やっているが、活用できていないことが多い。皆さん、社内でデータ活用すすんでますか?
データ活用の差
日本のデータ活用率 5 割
積極利用は 3 割
アメリカのデータ活用率 7 割
積極利用は 6 割
どれくらいの社員がデータを利用している?
6 割の企業における社員のデータ利用率は 20% 以下(日本)
なぜデータ活用が進まないのか
ダッシュボードはどの企業にもある。でも、なんとなく見ていることが多い。ダッシュボードの項目が多すぎること、が原因になっているケースがある。
よくあるダッシュボードの問題点
グラフが何を表すのか、わからない
だから、コミュニケーションが生まれない
なぜコミュニケーションが重要か
Input
データ分析に現場情報は重要。
Output
データ活用する社員が増えると組織は賢くなる。改善視点が鋭くなっていく。
データのUXをどうデザインで改善するか
たとえば、インフォグラフィックの話。
インフォグラフィックの 2 大パターン
探索型
読み手が自分で意味をみつける。
シンプルなグラフなど。
ストーリーテリング型
読み手にストーリー+データで伝える。
イラストや図解的要素多め。
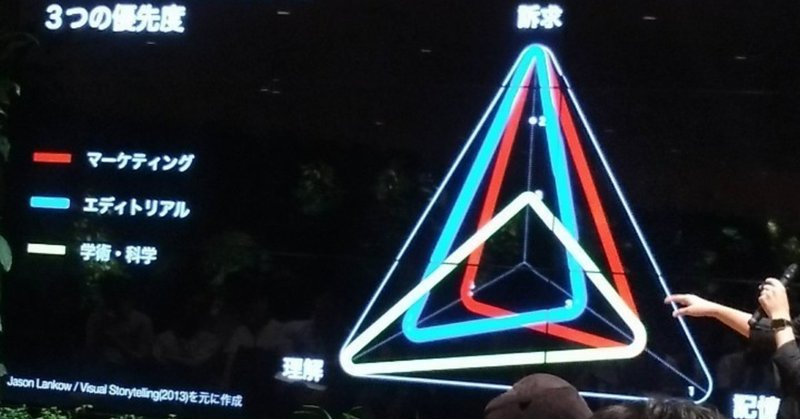
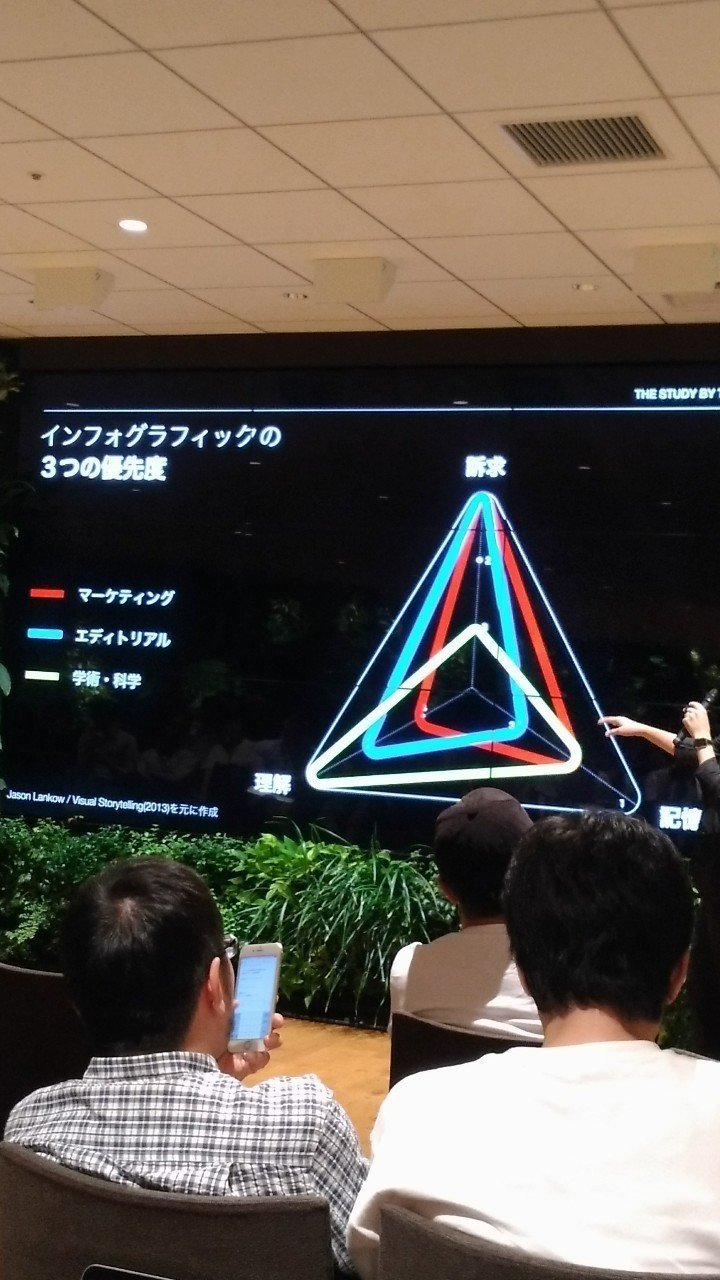
3 つの利用目的
1. マーケティング
2. エディトリアル(出版物で利用するもの)
3. 学術・化学
3つの優先度
・訴求
・理解
・記憶
利用目的によって優先度は異なる。
参考

社内利用するデータは、訴求力が足りてない
データは、伝え方で印象が大きく変わる。
データを目的にそって、美しくデザインすると活用が進む。
参考
濃い青:ストーリーテリング型
薄い青:探索型

データを介したコミュニケーション
初期の段階では、ダッシュボードからコミュニケーションは起きにくい。
まずは、Slack をダッシュボード化するのが、オススメ。
note の場合
Slack で毎朝データとグラフが流れるチャンネルがある。
毎日これをみて、今日はなんで数字があがったの?のようなコミュニケーションが生まれる
スラックをダッシュボードにするメリット
・カジュアルにコミュニケーションできる
・他の人のデータの見方を可視化できる(データ読み取り力の高い人が、今日は〜だね、とコメントすると、みんなの知見になる。)
・重視すべき KPI が見えてくる
明日から何をするべきか
伝わるデータのビジュアルをデザインしよう。
データを介したコミュニケーションをデザインしよう。
まとめ
デザイナー x データサイエンティストが一緒になるとGood!
***
創業140年の古い会社でデータの民主化を進めた話
by 鈴木陽介(日本経済新聞社)
はじめに
データドリブンな環境を作るため「データ道場」などの仕組みを作っている
ビジュアライゼーション
こういうこともやっている
データ環境
日経電子版以前
新聞の販売店が間に入るので、誰がどんな風にどんな記事を読んでいるのか、わかっていなかった。
日経電子版以後(2010)
電子版はユーザーから直接課金。ここからデータ活用(CRM)が始まった。
データ量
800万以上の会員データ
250万の記事
どのボタンを押したか、どこまでスクロールしたか、などなど
データ目標
過去20日の利用頻度や閲覧記事数など、エンゲージメント指標を定義している。また、エンゲージメントの強さでユーザーをカテゴリ分けしている。
エンゲージメントのレベル
・スーパーロイヤル(ヘビー)
・ロイヤル
・ミドル
・ライト
・ドーマント(休眠)
**
新データプラットフォーム Atlas
データ周りを内製化している。内製化によって、データ分析の自由度が圧倒的に上がった。Redash や kibana も活用している。
これからの話
データ環境は整ってきた。次は、データ活用できる人材を増やす、をやりたい。
実際よくある話
データ環境はできたけど、みんな使えない。。
そこで、「データ道場」をはじめた
データ道場
概要
3ヶ月のトレーニング
毎週1日3時間
宿題出すこともある
外部から講師を呼ぶ
カリキュラム
SQL の基礎
書き方をレクチャー
実践
PDCA をどうやって回すのか
各チームの課題に合わせてデータ分析
目的:基本姿勢を身につける
たとえば
・ゴールの理解
・KPI 設定
・KPI トラッキングするダッシュボード
・施策の中止条件
・サンプルサイズの決め方
・予想されるインパクトをシミュレーション
ダッシュボード
Redash でクエリ作成・グラフで可視化している
施策前にインパクトを考える
シミュレーションすると、やろうとしていることが、意外とインパクトないのでは?と気づくことがある。経費がかかる場合は試算するのがおすすめ。
事例:PC 版の記事下のリンクパーツ
データをもとに、UI 改善をしたら、クリック率が 4 倍ほどあがった。
やったことは、「前後の記事を読む」機能の追加。ちゃんと、スクロール範囲などをデータ分析して着手したので、成果に繋がったと思う。
そもそもなぜデータの民主化は必要?
データ分析はまともにやると、コストがかかる。一部の担当にまかせても、やれる範囲は限定的。
分析することで、必要なデータに気がつく。開発時などに、数値を収集しよう、となる。
現場の担当が関わると初めて本当に必要なデータが取れるようになる。現場が数字意識をもつのが重要。
***
第二部へ続く
***
おわりに
以上、書きなぐりメモでした。
情報量多かった。とても勉強なった。
もし誤りあればご指摘お願いします!
いただいたサポートは書籍や他の方の note に使います。 また記事の感想をシェアいただけるとシンプルにうれしいです。コツコツ良い記事を書きますのでどうぞよろしくお願いします〜!
