
【図解】デザインにおけるマクロ視点とミクロ視点
半年ぶりに図解をしました。
これまで描いていたのは2〜3枚規模の図解でしたが、今回は1枚に収まるボリュームに挑戦しました。

「マクロ」=巨大であること。巨視的であること。また、そのさま。
「ミクロ」=ごく小さいこと。微小。極微。
(goo辞書より)
Webデザイン業務における前々からの課題なのですが、細部のデザインに集中するあまり、全体像を見失ってしまうことがよくあります。
「ボタンや見出し、装飾などの細部を作るときに、そればかりに集中して視野が狭くなりがちだけど、頻繁に全体を見るようにするとトンマナが崩れず統一感のあるデザインになるよ。」
と(かなり前ですが)言われたことがあるのですが、それでも視野が狭ってしまいがちなので、ビジュアルで自分に落とし込む目的で図解するに至りました。自戒です。
参考書籍
いきなり参考書籍の紹介となりますが、キーワードとなる「マクロ視点」・「ミクロ視点」の項目は以下を参考にしました。
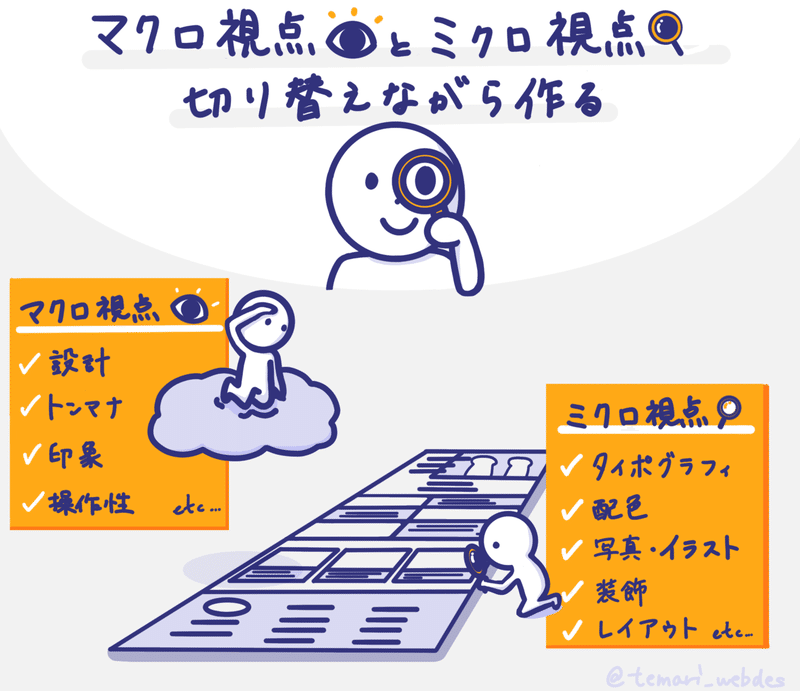
ミクロ視点の項目について
「ウェブデザインの思考法」では図解中のミクロ視点で挙げた項目が「デザインを構成する要素」として紹介されています。
このように「デザインする」という漠然とした行為を、「8つのデザイン要素に7つの機能性と6つの情緒性を設定する行為」と改めて具体的に整理してみると、デザインの全貌が少しは明らかになってくるのではないでしょうか。
【機能性の例】
・視認性を上げるために配色のコントラストを上げる(配色)
・情報をビジュアライズすることで理解を促進する(写真・イラスト)
【情緒性の例】
・ストライプやドットなどのパターンを使うことで画面上に動きが生まれ、賑やかさや躍動感を演出する(装飾)
・フォントサイズを大きくすることで文字領域の面積を増やしユーザーとの距離感を縮め、ポップでカジュアルなトーンを促す(タイポグラフィ)
「なるほどデザイン」では「デザイナーにとっての最終兵器、虫めがね」として紹介されています。
基本的には「Webデザインの思考法」の内容とほぼ同じです。
今回ミクロ視点のアイコンとして虫めがねを使用しましたが、この本でも同じく虫めがねがキーワードとなっていたので、図解の内容は大きくズレたものではないのだと安心できました。
マクロ視点の項目について
対するマクロ視点の項目については「これ!」という記述が見当たらなかったので「なるほどデザイン」内の以下の文章をヒントにしました。
ただし最初から細かいところばかり気にしてしまうと、それ以前の大きな構造を見落としてしまいがち。虫めがねはデザインに必須ではありますが、使うタイミングが重要です。
「もう大きな路線変更はなさそうだな」と思えるまでは、ふところにこっそり隠し持っておくのが良いでしょう。
「それ以前の大きな構造」=マクロ視点。つまりはデザイン制作に入る前のフェーズ(=ディレクション)で決定される項目がマクロ視点に当てはまるのではないでしょうか。
クライアントのアイデンティティは配色やレイアウトなどの要素で表現できている?
それに沿ったデザインのルールは全体を通して一貫性がある?
デザイン制作段階に入ってからは、マクロ視点について考えることはないはずですが、方向性の目印として常に確認しておくべき事柄だと思います。
(どうしても考えてしまうようならディレクターと再確認したほうがよいかも。)
まとめ
簡単なまとめにはなってしまいますが、マクロ視点とミクロ視点を切り替える行為というのは、方向性から外れないように細部を作り上げていく確認作業なのだと思いました。
図解は毎回お絵かきアプリのProcreateを使用していますが、今回のように単純な線とシェイプで構成されているのであれば、Illustratorで作成したほうがクオリティも上がるし早く仕上がるような気がしています。
一度自分の図解をIllustratorでトレースしてみたら面白そうです。
◇◇◇告知◇◇◇
2020年2月29日(土)に秋葉原にて行われる、デザインに関する同人誌の即売&交流イベント「デザイン読書日和」に出展いたします。
誰でも図解を始められるコツをまとめた本を販売する予定です。ぜひお越しください~!!!
この記事が気に入ったらサポートをしてみませんか?
