
03. 使いたい、をカタチにするための秘訣
この連載は、UXに強みを持つデジタルエージェンシーであるタイガースパイクが、自分たちも悩みながらも日々進化させているデジタルプロダクトの作り方の知見を、皆さまにも共有したいという目的で公開する記事です。
--------
タイガースパイクのUXデザイナー、マイマイこと佐藤麻衣子です。
前回に引き続いて、2021年5月12日にタイガースパイク 東京オフィスとしてはじめて開催したウェビナー講演内容をご紹介します!!
前回の記事では、「使いたいをカタチにする」開発の中で、キーとなる「体験のデザイン」「リーン」「アジャイル開発」のそれぞれについて語ってきました。
なお、本記事は5/12に開催されたタイガースパイクの自社ウェビナーをご参加いただけなかった方にもお伝えしようと、編集してお届けしています。
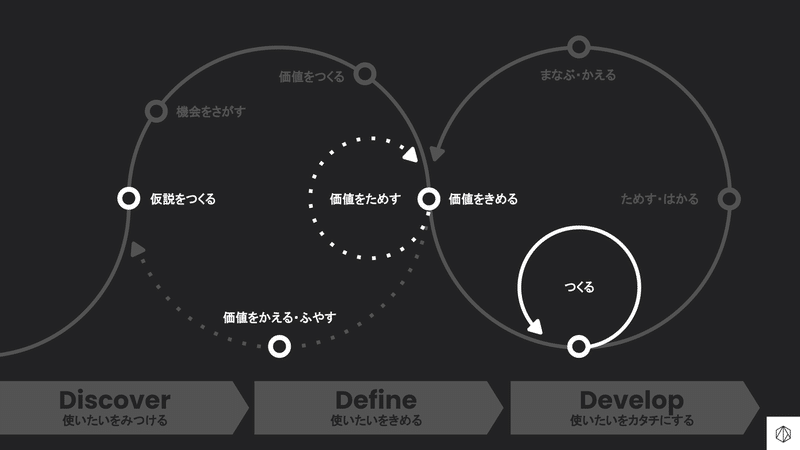
本日、ピックアップしたポイントは以下の5つです。
・仮説をつくる
・価値をためす
・価値をきめる
・価値をかえる・ふやす
・つくる

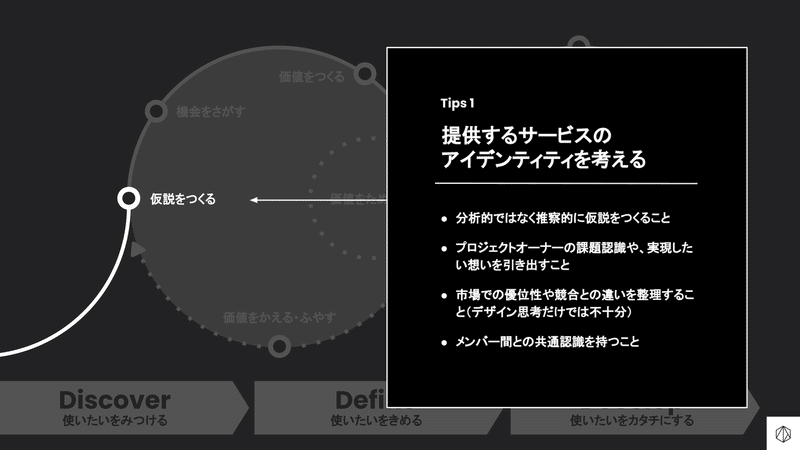
Tips 1. 仮説をつくる:提供するサービスのアイデンティティを考える
今から作ろうとしているサービスやプロダクトの「アイデンティティ」「らしさ」から考えていくことが、仮説を作っていく上でのポイントとなります。

「アイデンティティ」というのは、世の中の動向などをみながら考えても意味がなく、ユーザーが欲しいものには繋がっていきません。なので、分析的におこなうのではなく「ユーザーはこういうことを求めているのではないだろうか?」「ユーザーはこういうことに期待しているのではないだろうか?」という風に、推察的に仮説を組み立てていくことが大切になります。

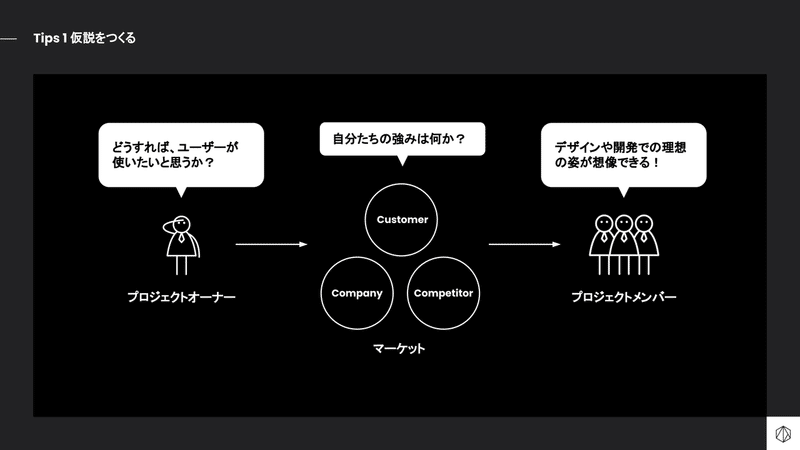
もう少し、説明していきます。まず「ユーザーがどういうものを求めているだろうか?」を考える上で大切なのが「どうすれば、ユーザーが使いたいと思うか?」について、プロジェクトオーナーや、プロダクトオーナーの皆さんがどのような「思い」を持っているか。その「思い」が起点となると考えています。
例えば、プロダクトやサービスに関わる「課題」の認識が明確にあったり、「世の中でこういうものがきっと求められている」という思いがある。(注:これは「世の中でこういうものが求められているらしい」という「分析結果」とは全く違うものです。「求められているはずだ!」というプロジェクトオーナーの「思い」です)
その思いはとても大切なものですが、一方で俯瞰した視点もすごく大切です。例えば「世の中にそういうニーズはあるか」「自社の強みを生かせるか」「競合に対して優位性が出せるか?」といったマーケットの目線です。
この「自分たちの思い」と「俯瞰した視点」この両方の視点があることが、仮説を作る上で大切になってきます。その上で、このプロジェクトに関わるメンバーと共通認識を持つことが大切になります。
この「体験のデザイン」「リーン」「アジャイル開発」に関わるメンバーたちが皆共通して「このプロダクトにおいて大切なことはこれだ!」という認識をもっている。プロダクトのあるべき姿が想像できていると、具体的なものづくりに移行した時に様々な決定を下す際にも方向性がぶれずに一枚岩になれることが言えると思います。
ですので、まず起点となる「熱い思い」が湧き上がった時には、早めの段階でプロジェクトメンバーたちと「プロダクトにおいて大切なもの」についての共通認識ができると進めやすいと思います。

例えば、「レストラン」を想像していただきたいのですが、根強い人気を持つレストランは、流行を後追いすることなく、お店の強み、アイデンティティを大切にしていると思います。「お客さんは(自分たちのレストランに)何を期待しているだろうか?」「何を楽しみにしてくださっているだろうか」を考えて、厨房で働く人も、ホールに出ている人も、共通認識を持ちながら、一体となって働いているのではないでしょうか。
また、働く人たちに一体感が生まれているお店は、その店構え、働く人たちの一挙手一投足、アウトプットの全てに「店側の思い」がにじみ出ているものです。そんなお店には自然とそのアイデンティティに惹かれるお客様が集まってくるのはもちろんのこと、アイデンティティに共感し、「ここで働かせてください!」と意欲あふれる優秀な人材が集まってくるという側面も持ち合わせています。
これから新しいサービスを作っていく方は、ぜひ自分がお店のシェフやオーナーになったような気分で仮説としてどういうものを作っていったらよいか考えるとよいかと思います。

タイガースパイクの取り組みとしてご紹介しますと、私たちがクライアントと一緒にプロジェクトを進める時には、最初の段階でワークショップを実施します。その段階で、プロジェクトオーナーの方を含め、メンバーの皆さんの考えや「思い」を聞き出し、なるべく早く仮説を組み立て、可視化し、共有するということを意識して実践しています。
このワークショップを開催するための日程調整だけでものすごく苦労することも多々あるのですが、最初に実施するこのワークショップを通してプロジェクトオーナーの方や現場の皆さんの「思い」を可視化することがとても重要であるといつも感じています。
ワークショップを通して、頂いた依頼の本当の課題に気づくきっかけを得ることがたくさんあります。数字を追うだけでは見えない課題(例えば、上層部の思いが全然現場の人に届いていないということや、現場が本当に問題視していることが数字には現れていないため上層部には届いていないなど)に気づくなど、この最初のワークショップで腹を割って話し合うことが「思いが込められたデジタルプロダクトを作成する」ことにつながると私たちは考えています。
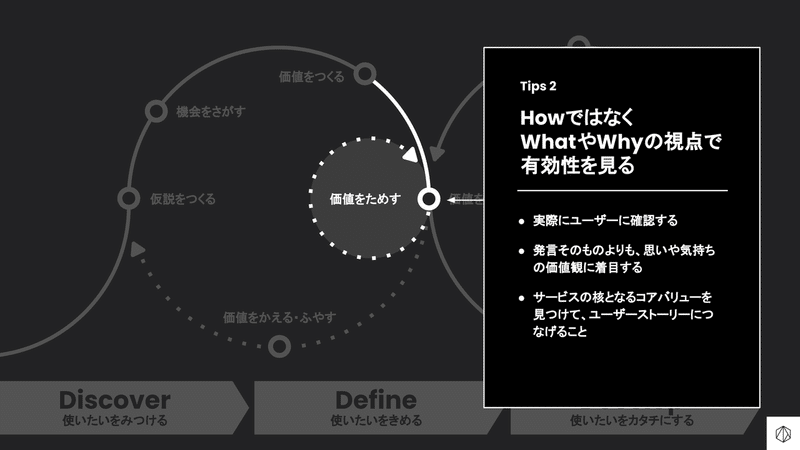
Tips 2. 価値をためす:HowではなくWhatやWhyの視点で有効性を見る

次は、仮説をつくり、機会を探し、アイディアを出した後で「価値をためす」というフェーズに入った時のTipsをご紹介します。

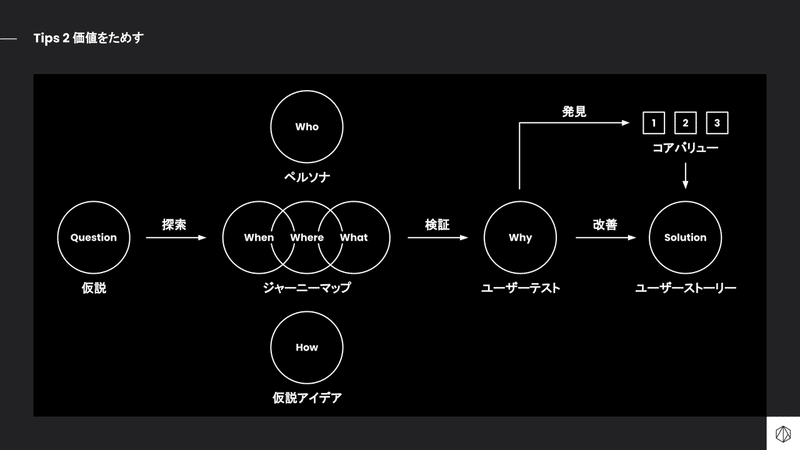
ここでのポイントは「How」ではなく「What」や「Why」の観点。つまり「理由」で有効性を見るということです。上の図を用いながら具体的に説明していきます。
仮説を立てた後には、探索のフェーズとして具体的に「どんな人が使うだろうか?」というユーザー像を考える「ペルソナを作る」工程を経たり、そのユーザーが「いつ、どこで、何を」使うか。そして「それぞれの課程でどのような課題があるのか」を明らかにしていく「ジャーニーマップ」を作ります。さらにそこから「こういうアイディアだったら課題が解決できるのではないか?」という「仮説アイディア」を作ります。
それらの情報を集め、検証するために「ユーザーテスト」を実施します。このユーザーテストのところに「Why」と書いてあることがポイントで、ここでは「手段」を検証するのではなく、「なぜか?」を検証することが大切になります。「ユーザーはどうしてそれが必要(または不要)だと考えているのか?」を探ることが重要ということです。
では、なぜこの「Why」にこだわるのか?

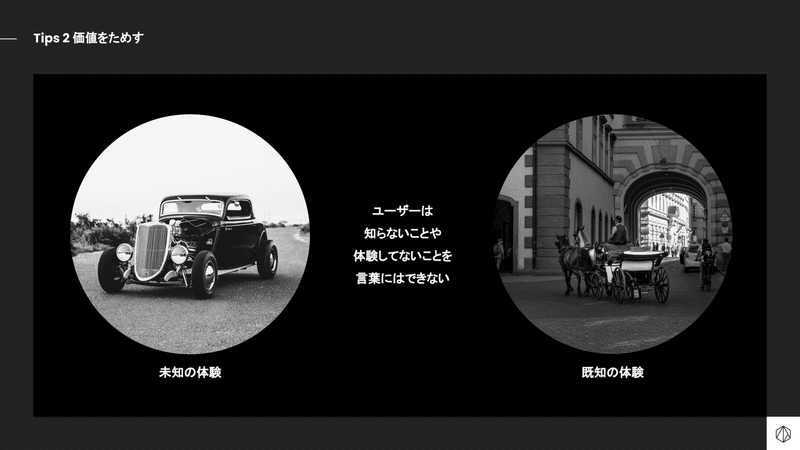
車がまだない時代は「馬車」を皆使っていました。この馬車時代にユーザーにインタビューをしても「車が欲しい」という答え(=未知のHow)は出てきません。なぜなら、ユーザーは知らないことや体験していないことは言葉にできないからです。
ここで大切なことは、ユーザーに「欲しい手段・方法」ではなく「欲しい体験価値」を聞くことです。この場合であれば「どういう移動がしたいですか?」と聞いてみます。そうすると、例えば「より、静かに快適に移動したい」や「もっと大人数で移動したい」などの回答が得られたとします。それらの「ユーザーの求めるもの」を「技術」と照らし合わせた時には「車」という答えが出るかもしれませんし、もしくは「電車」という答えが見つかるかもしれません。
ところが、これを「How」の中で尋ねてしまうと「サスペンションのついた馬車」とか「4馬力の、大人数の乗れる馬車」という形でユーザーが既に知っている「馬車」の範囲でしか答えが出てこなくなってしまいます。
よりユーザー体験を向上させることを考えるのであれば、手段に縛られるべきではありません。なので、検証する時には「What」や「Why」をうまく聞き出すことが重要であることが、この事例でおわかり頂けるのではないかと思います。

タイガースパイクの取り組みの中での具体的な事例をご説明します。
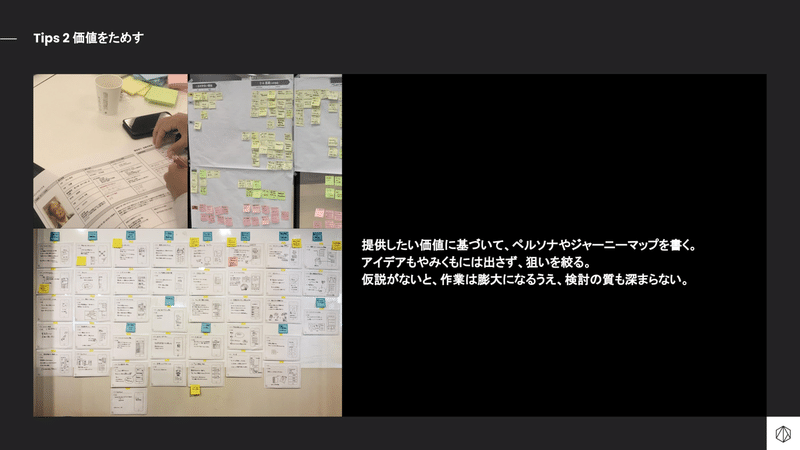
先ほどご説明した体験デザインの工程の中に「ペルソナの作成」や「ジャーニーマップの作成」がありましたが、これらをやみくもに作り始めてしまうと膨大な時間がかかり、同時に膨大な情報量となり、まとめるのも大変になってしまいます。
そこで、仮説として出した「提供したい価値」に狙いを絞り、ペルソナとして考えておくべきポイントを絞ったり、ジャーニーマップで抜き出す行動のポイントや、アイディアを創出するポイントを絞ります。
例えば、よく発散しがちな「ペルソナ作成」の例。
A「小学生の子供を持つ親と学校の先生の間の連絡帳アプリ」を作る
B「小学生の子供を持つ親をターゲットとしたアパレルのECサイト」を作る
という一見するとターゲットの属性が似ている2つのプロジェクトがあったとします。
Aのプロジェクトに於いて、ペルソナのスケジュール管理方法は、プロジェクトメンバーの認識を共通化させる上でとても大切になってくると思いますが、Bのプロジェクトに於いては、わざわざ共通認識を持つ必要はあまりないかと思います。一方で、Bのプロジェクトに於いては、スケジュール管理方法を細かく整理しておく必要はないのではないかと思います。
一人の人物像を完璧にモデリングすることが目的なのではなく、その状況において、プロジェクトの目指すところに対して必要な情報を絞って、その価値を皆で認識した上で出すことが大切になってくるのです。(人物像を考え出す作業はとても楽しいので夢中になってしまいがちなのですが...)
デザイン思考の一つで「アイディアは質より量だ!」と、とにかくアイディアの量を出そうとすることがあります。それ自体は間違ってはいないのですが、アイディア創出のポイントを絞らずにやみくもに出しても、結局使えるアイディアはなかなか出てきません。
「どこにフォーカスしてアイディアを出すか」を「体験の価値」の観点で絞ってからアイディア出しをする。「How」ではなく「Why」や「What」を考えることは、情報の質を向上させます。

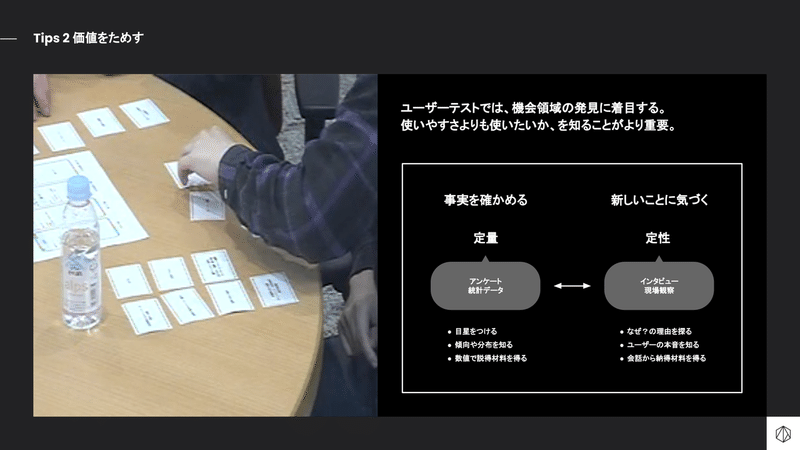
次に、アイディアの創出ができたら、ようやくそのアイディアを試します。「ユーザーテスト」を実施するわけですが、私たちタイガースパイクの中でよく実施しているのは、この画像のような「ユーザーテスト」です。仮説のユーザーと属性が近い方をお呼びして、直接お話を聞きながらアイディアを試していくものです。
ここでもポイントは「どのように?」ではなく「なぜ?」と理由を深掘りしていくことです。
こちらの右側の図にありますが「知る」ための方法として2つのやり方があります。「定量」と「定性」です。
「定量」は具体的には「アンケートを取る」形で「量」として仮説を検証する方法。この方法の利点としては「事実を知る」意味においてとても有効性が高いことがあります。ただ、この方法によって得られるものは「手段」であることが多いです。
例えば、
Q.決済方法は何が良いですか?
A1.銀行引き落とし
A2.クレジットカード払い
A3.コンビニ支払い
という3択アンケートを取った結果、「A3.コンビニ支払い」が90%だったという圧倒的な「事実」が得られたとしたら、そのサービスにおける決済方法として、まずは「コンビニ支払い」ができるようにする。というような「How」を決めていく場合に有効です。
定量調査は事実を確かめる上ですごく正確性は高いですが「新しいアイディアを生み出す」「なぜそれが選ばれるのかの理由を探る」には適していません。
一方で存在するのが「定性」調査です。ユーザーインタビューに於いては「なぜ?」という理由を知ることができます。
例えば先ほどと同じQ.決済方法は何が良いですか?という質問で「A3.コンビニ支払い」が良いというユーザーがいたとします。アンケートでは「なぜその決済方法が良いのか?」の潜在的な理由まではわかりません。理由を追えたとしても自由解答欄に「楽だから」の一言が添えられるだけでその奥にある理由を追うことが難しいかもしれませんが、インタビューではそこを深く追求していくことができます。
「なぜ楽だと思うのでしょうか?」
「どこが他の選択肢と比べて「楽」さを感じるポイントなのか?」
「コンビニ支払いにおいて「面倒くささ」を感じるポイントはないのか?」
「楽かどうかとは違うところに問題は潜んでいないか?」
そして例えば「コンビニ支払いなら今月の限度額に対してあといくら使えるかなどを気にしないで済むから楽だ」という発話が引きだせたりすると、そこから「クレジットカード決済のマイナス面を0に持っていければそちらの方がコンビニ支払いよりもこのユーザーにとっては「楽」な支払い方法になり得るかもしれない。」ということが探れます。
このように、漠然とした「面倒くさい」の中にある本当の理由を深く追うことができます。
ユーザーの本音を聞き出し、その「理由」に迫ることができるので
「あ、こういうことがユーザーが本当に求めるものなんだ」という気づきを得る上で、ユーザーインタビューを始めとする定性調査はとても有効です。
コアバリュー
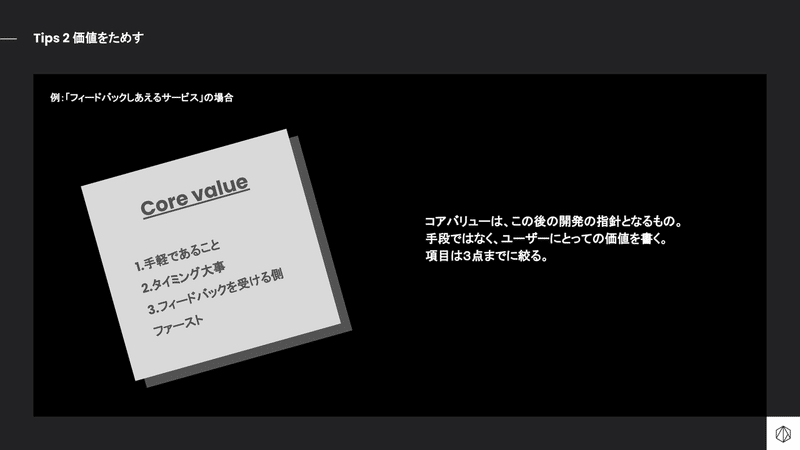
ユーザーテストを行っていく中で「こここそが、このプロダクト(サービス)の大切な価値だ!」ということに気づいていくことになるかと思います。これを私たちは「コアバリュー」と呼んでいます。

例えば、こちらの上の図の左側で示している例は、弊社の社内プロジェクトの中で「社員がお互いにフィードバックし合えるサービス」を考えた時に出てきた「コアバリュー」です。
1.手軽であること
2.タイミング大事
3.フィードバックを受ける側ファースト
このような形で、サービスを実現するにあたり大切な価値を3点くらいに絞り、注力する点を見出していきます。
繰り返しになりますが、ここで大切なのは「手段」を書かないことです。私たちの会社のものづくりのメインは「デジタルのプロダクト」ですが、こちらに書いてある価値はデジタルを使わなくても提供可能です。だからこそ、可能性の幅を狭めないためにも「How」ではなく「What」「Why」に起点を置くことが重要です。
ここで手段を書いてしまうと先ほどの「馬車」の例になってしまうので、あくまでも「体験価値」を書くようにします。
ユーザーフローを書き出す
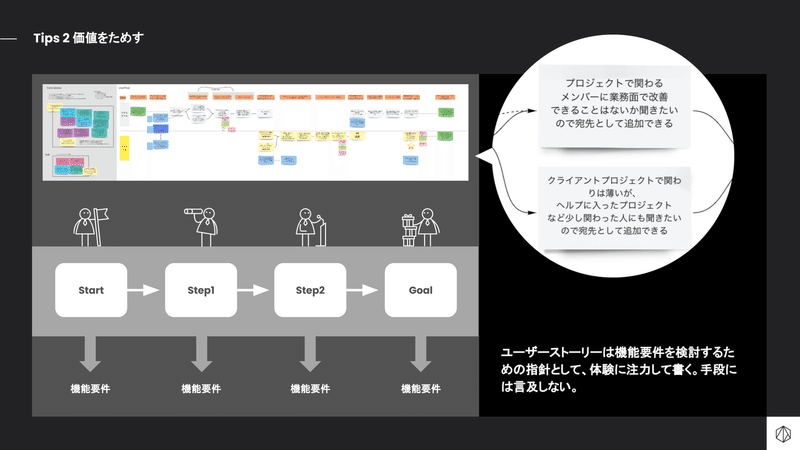
次に、このコアバリューをもとに、ユーザーの体験の流れを書き出す「ユーザーフロー」を作成します。

図の上の方にあるように、まずは検討中のサービスの提供価値に基づいて、そのサービスを使う時にユーザーがどのような体験をすることができるかを書き出します。
ここでも、ユーザーフローに書き出すのは「手段」にならないように気をつけます。ユーザーの体験の何がユーザーの価値となるかを書き出していきます。
例えば、右に書いてあるものが左側の小さなフローを書き出したものです。
・クライアントプロジェクトで関わりは薄いが、ヘルプに入ったプロジェクトなどで少し関わった人にも聞きたいので宛先として追加できる。
このように、多少コアバリューより具体的な内容になるのですが、それを実現する方法は「ボタンを押す」のような具体的な手段は書かず「何をすればユーザーが喜んでくれるか」にフォーカスしています。
このように、体験のデザインでは、手段に寄らずまずは「何が大切か?」に着目していく。そして、それをただの理想論だけではなく「開発につなげていく」。その2つを「ブリッジしていく」ところを意識していくことが非常に大切であると考えます。
今回は最先端のプロダクトの作り方5つのTipsのうち、2つまでご紹介しました。
次回はTips3-4(価値をきめる / 価値をかえる・ふやす)をご紹介したいと思います!
--------
コンセントリクス・カタリスト(旧タイガースパイク)では、モットーである「使いたい、をカタチに」を実現することで社会をより豊かにしていく仲間を募集しています。ぜひ一緒に新しい「価値創出」をすべく、あなたのご経験を活かしてみませんか?詳しくは下記の採用ピッチ資料、もしくはWantedlyをご覧ください。
