
デザイナーチーム外と関わる際に大事にしている三つのポイント
Timersデザイナーのともです。
今回は普段の業務の中で、デザイナーチーム外とラボレーションを円滑にするために意識していることを紹介したいと思います。
他業種とのコラボレーションではコミュニケーションが課題になりやすい
以下のような問題は、コミュニケーション不足が原因で陥る、よくあるミスです
- 1人で考えて作り込んでPMに投げてみても納得してもらえず、開発に着手できない
- 気づかないうちに、開発工数や実現可能性を考慮できていないUIになっていた
- タスクを複数並行で行っていると、優先順位を見失ってしまう
これらを解決するために、デザイナーが積極的にコミュニケーションをとる姿勢が大切だと考えます。
コミュニケーションを円滑にするために具体的にTimersデザイナーが意識して行っている3つのポイント
1.ステークホルダーを巻き込み続けて認識齟齬を生まない
どんなチームとのコラボレーションであれ、タスクであれステークホルダーをしっかり最初から巻き込むことを意識しています。
具体例:
- プロトタイピングの段階でエンジニアやQAにも参加してもらう
- ラフの段階で文言のパターンを出してslack投票を行う、
- 朝会前に毎日進捗を話す
2.丁寧なコミュニケーションでのやりとり
エンジニアとのやりとりでは、工数の掛けすぎや実装不可能な場合に素早く気付くために、丁寧なコミュニケーションを意識しています。
具体例:
- UIイメージができたらホワイトボードレベルでエンジニアに工数や実現可能性を確認する
- Figmaのコメント機能を活用して常に的確なFBをもらえるようにする
- 困ったら:twitter:スタンプを使ってslackに呟く
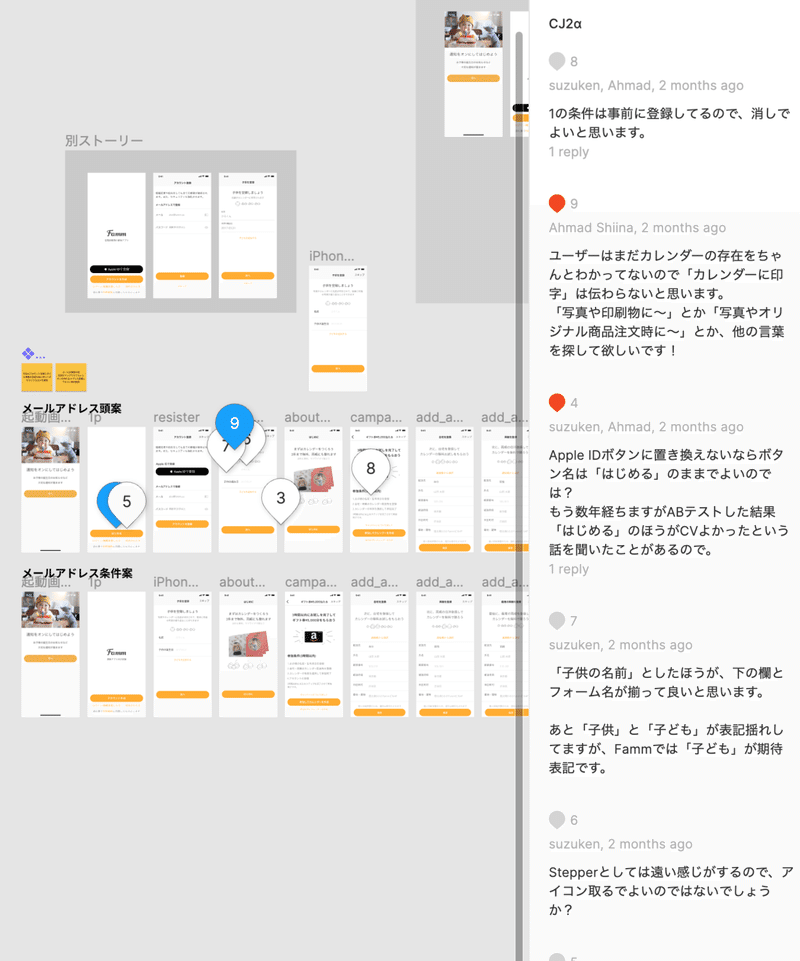
FigmaでのデザイナーとPMとのやりとりの一部👇

3.常に優先度を意識する
デザイナーは複数のチームと関わるため、デザインワークを複数同時に行うことがほとんどです。事業的インパクトやデザインワークの種類、期日の確認をして、常に優先度を意識しています。優先度に関しては仕事を依頼してくれた人やチームとしっかり意識を共通した上で決めています。
具体例:
- 毎週火曜日の朝、デザイナーでタスクのタグ付と優先順位の認識合わせをする
- 迷ったらPMにすぐ相談!
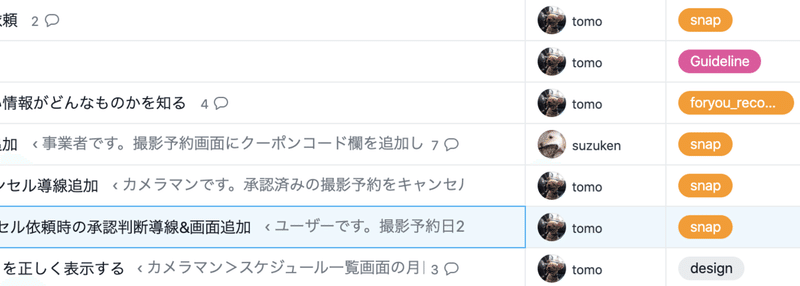
asanaは優先順位の高い物から並べています👇

以上を意識して行ったプロジェクトが、半期の数値目標を大きく上回る結果に
アプリのチュートリアル改善という一大プロジェクトでの効果を具体的に共有します。
1. ステークホルダーであるPM、エンジニア、デザイナー、QA関わる全ての人にワイアーフレームに時点からヒアリングを重ね、思想や設計について議論をとにかく重ねました。
2. 文言一つにおいても、チーム全員が納得できる様にパターンの模索や議論を重ね決定に至りました。
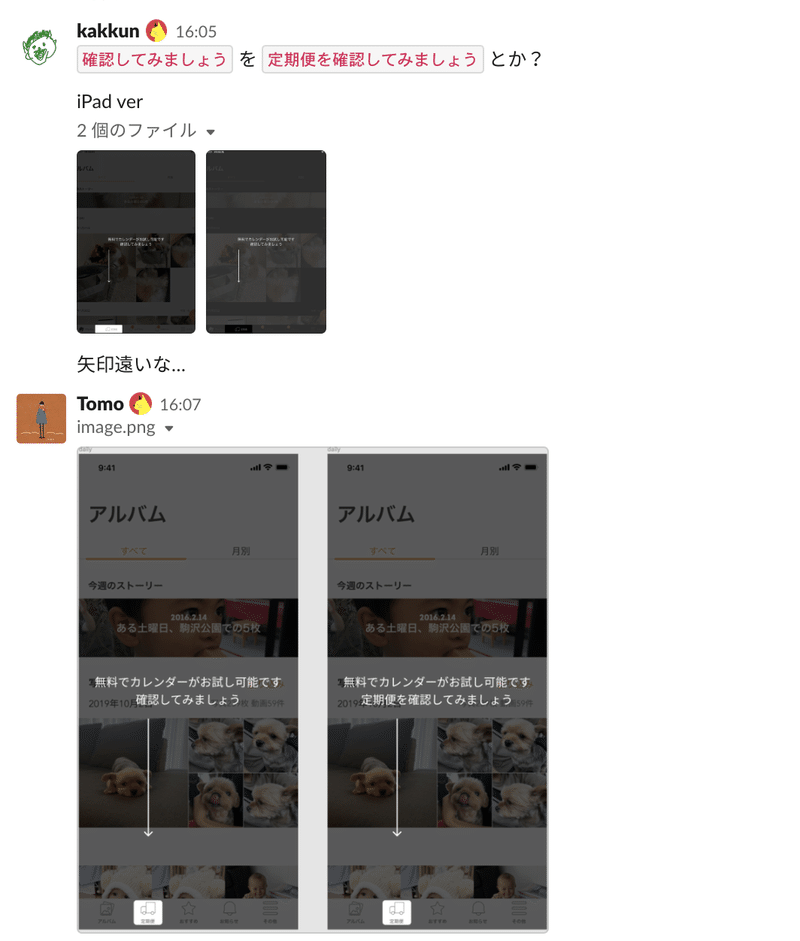
UIでの文言決めはslackで意見を聞く👇
3. チュートリアルの改善は事業に大きなインパクトを与えるので、常に最優先で取り組む様にしていました。
結果
チュートリアルの改善プロジェクトは数値目標を全て達成しました。
チーム全員を巻き込み、全員が納得する形をうまく模索しながら進めれた事がプロジェクトを成し遂げられた要因だと考えています。
デザイナー絶賛募集中
Timersではデザイナーを絶賛募集中です!幅広い領域でデザインしたい!スピード感ある環境でデザインしたいという方、是非ご応募ください。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/151507/original/a400d1d0-cac7-4aa1-a029-2da88a9068f8?1578563039)