
Notionで欲しい物管理を始めてみた
かねてより存在は認知していたけれど『メモアプリ』としか捉えていなかったNotion
最近目にする頻度も増えてきて、なにやらあらゆることができる万能メモアプリっぽい…?とのことで試しに使ってみました
ちょうど、「欲しい物が管理できる便利ツールはないかな~」と悩んでいたところだったので、テーブルビューとギャラリービューを組み合わせて自分好み必要な情報をカスタマイズしてみました
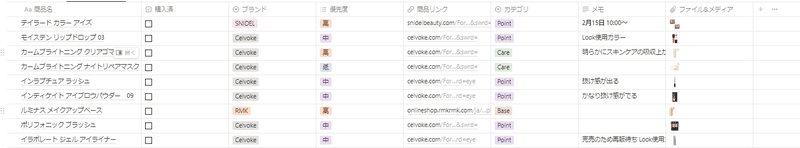
作成したテーブルビュー
本当にお試しなので、諸々手抜きなのはご容赦ください…
個人的に、
1. 商品名
2. 購入したかどうか
3. ブランド名
4. 購入優先度
5. 商品リンク
6. カテゴリ(ベース/ポイント/スキンケアetc…)
7. 画像リンク
があれば最低限欲しい情報は揃うかな~と思ったのでこんな感じに作っています↓

最初はとっつき辛かったものの、一応開発の畑にいるので慣れたら「ふむふむこんな感じか~」とサクサク作れました
今までいくつか管理アプリは使いましたが、自分の欲しい情報をまとめきれない&情報が増えていって見づらい(探しづらい)といったストレスを抱えていました
それがNotionであれば自分好みにカスタマイズできるじゃないですか…うん、最高…!!!!!!
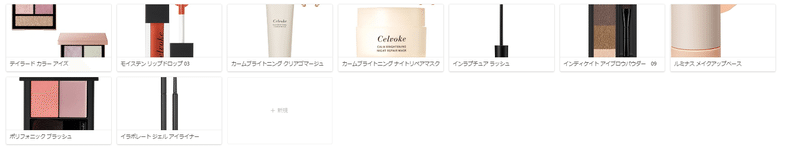
ギャラリービューに書き出す
テーブルビューにまとめた情報をこんな感じでギャラリービューで出してみました

きっともっと表示方法もカスタマイズできるんだろうなーと思いつつ、チュートリアル的に作りたかったので今回はメディアの表示まで
いやー自分の欲しいものがパッと見でわかることでこんなにもストレスが無くなるのか!という感動がすごい
これで無駄買いもしなくなりそう…(しなくなれ自分)
ちなみに、ご存じの方も多いとは思いますがNotionはAI機能もついていて文章の校正もできるので超便利です
最近はNotionについてまとめてある書籍もあるので、書籍を参考にしながら自分好みのテンプレートを作りたいなーと考えてます
Notion、とっつき辛そう~でも気になる~とムニャニャしてましたが、もっと早く腰を上げて作っていればよかった…
次は欲しい洋服リストを作成するぞー
ではでは
この記事が気に入ったらサポートをしてみませんか?
