
とあるゲーマーの独り言:UIデザインの原体験
新卒でUIデザイナーという職をいたただいてから、来年で9年目になります。今までさまざまな種類のアプリケーションやWebサービスのデザインをやってきましたが、わたしの「UIデザイン」との出会いは、幼い頃より遊んでいた「ゲーム」からでした。
ゲームにはUIデザインに欠かせないたくさんの設計パターンや表現のアイディアが詰め込まれています。わたしはゲームのデザイナーではありませんが、今までプレイしてきた多くの作品たちからUIデザインに欠かせない発想や考え方を学びました。設計パターンやアイディアというものは、たとえ表現媒体が変わったとしても、応用することができます。パターンを熟知していれば、少なくとも設計を間違えることはおそらくないし、適切なパターンの組み合わせを設計できれば、UIをより良い形に仕立てることができます。
そんなわたしのUIデザイナーとしての原体験となったゲームたちを、少しだけご紹介したいと思います。
・・・
『ペルソナ』と視覚表現

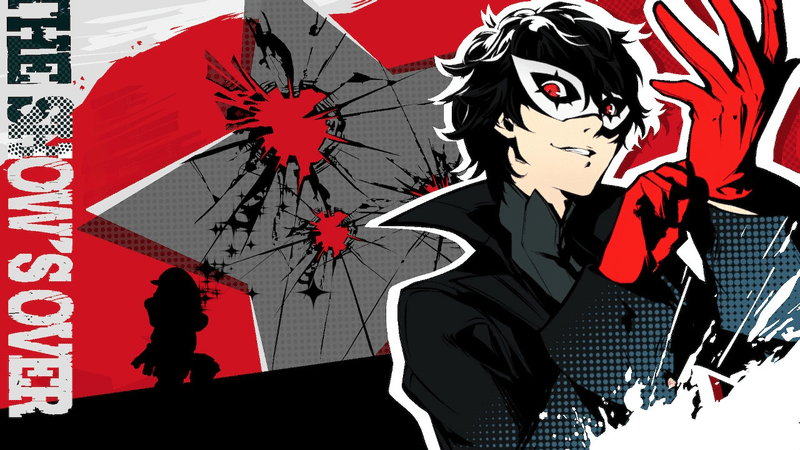
ペルソナと言えば、業界的には製品やサービスの象徴的なユーザーモデルのことを指す言葉でしょう。ですが、わたし個人で言えば、断然アトラスの「ペルソナ」を思い出してしまいます。語感が同じというだけでなく、わたしにとってはじめて『UIデザイン』という概念を知るきっかけになった作品だからです。ペルソナ3のグラフィックス表現は衝撃的で、キャラクターやストーリーではなく、UIの表現そのものに強く関心を抱きました。
UIデザインにはマイナスを0にするためのデザインと、0をプラスにするためのデザインがあると思っていて、「使いやすい」「安心できる」などといった「そのサービスが問題なく使えるようにする」ためのデザインがマイナスを0にするためのデザインだとしたら、「楽しい」「これがあるから良い」のような、利用以上の価値を届けるのが0をプラスにするためのデザインではないかと思っています。(これらのワードは下記事の「6段階のユーザー体験」より引用しました)
ペルソナシリーズがわたしにとって特別な作品であるのは、独創性のある視覚表現によって「0をプラスにするためのデザイン」が優れており、UIそのものがブランドになっていると感じられるからです。
極論を言えば、0の状態であれば、操作に困ることはありません。映像視聴サービスなどのコンテンツが強いサービスの場合、意図的に0の状態に持っていくようなデザインも考えられます(なので、0が悪いということではないです)。しかし0が+になって初めて「UIがすごい」という認識を得ることができるのだと思います。
UIデザインはロジックで成り立っていますが、それ以上のものを仕立てるには何かしらの人の心を動かすような発想が必要です。
ブランドといえば、ペルソナシリーズは3以降、青や黄色などのキーカラーを設定しており、UIで使われる色からグッズ展開まで、徹底されてアートディレクションが行き渡っている作品だと思います。キーカラーを見ただけで各シリーズ作品を想起させるようになっており、ファン的には次の作品は何色かな?と思う楽しみもあります。
たかが使う色を決めるだけ、かもしれませんがブランドを想起させるほどの色の印象をユーザーに浸透させることはなかなか難しいことです。わたしが今まで行ってきたプロジェクトにおいても、Sketchファイルの中身をのぞいてみると色数が大変なことになっていたり、知らないところで意図しないデザインが使われていたりしていました。そのような事態にならないためにも、サービスで使っていい表現や使わない表現を定義したり、使う色やレイアウトなどを定義するガイドラインを作ったり、UIを作った上での思想を設計思想として後のデザイナーたちのために残すことが大事なんだと思っています。

出典:大乱闘スマッシュブラザーズ SPECIAL
最近、最新作であるペルソナ5をプレイしてみて、3をプレイした当時とは違う視点で楽しむことができました。
UIに力を入れているだけあって、細かな装飾などもかなり凝っているのですが、どこにフォーカスしてほしいのか自然に見ることができるようになっています。普通これだけ装飾の多い表現だと、どこを見ていいのかが判別つきづらいものですが、細かい線などのグラフィック表現やアニメーションを組み合わせた表現によって、これをクリアにしているように思います。
アニメーションといえば、私たちも注目して欲しい要素にアニメーションを用いることがあります。ゲームではないので派手なモーションで動かすことは少ないですが、意味のあるモーションは視覚誘導の手助けをしてくれます。
当時はただスゴイとだけ思っていた表現方法ですが、UIデザイナーになった今だからこそその凄さを分解してわかるようになりました。わたしもいつかこんな人にスゴイと思わせるようなデザインができたら......と願う日々です。
『ゼルダの伝説』と学習のしやすさ

「ゼルダの伝説 時のオカリナ」は、まだ小学生だったわたしにゲームの面白さを教えてくれた思い出深い作品です。(未だにリーデッドが怖くて面と向かって対峙できません。)
この作品は3Dゲームにおけるエイムの課題を解決したと言われる「Z注目」や、フィールドにおける単純なループ再生ではないインタラクティブなサウンド演出など、今はよく知られるようなゲームシステムの多くを当時すでに実現していたと言われています。
なかでも言及したいのが「Aボタン」についてです。時のオカリナの「Aボタン」に割り当てられるアクションは、リンクの目の前にあるモノによってその内容が変化します。カカリコ村の住人の前では『しゃべる』に、ダンジョンの中で怪しいブロックがあれば『つかむ』…といった具合にです。
「Aボタン」のすごいところは、広大で複雑なハイラル王国の中で自由自在に動き回るリンクのアクションを、限られたボタンにうまく割り当てているその設計だと思います。
しかしこの「Aボタン」は、基本的に肯定的なアクションを当てはめられるものです。思い返してみると、どのようなゲームを遊んでも肯定的なボタン(ここではAボタン)と否定的なボタン(ここではBボタン)は別れているという一般認識がわたしたちプレイヤーにはありました。ユーザーの今までの学習を生かすというのはUIデザインにおいて欠かせない要素です。なので、Aボタンが様々なアクションに変化したとしても「何かしら肯定的なことが行われるのだな」というのがすんなり受け入れられたのだと、今思い返すとわかります。
学習のしやすさと言えば、2017年に発売された「ゼルダの伝説 ブレス オブ ザ ワイルド」も取り上げたい作品です。この作品も時のオカリナに負けず劣らず語るところが多い作品ですが、ここではその中でもチュートリアルについて取り上げたいと思います。
作品によってはチュートリアルを長々と行うものも多いですが、この作品ではチュートリアルは最小限になっています。Switchを起動してゲームをはじめると、サクッとしたムービーの後すぐにリンクを動かせる状態になり、スティックでの移動などの他ゲームでも一般的で学習不要なアクションは早速試すことができます。

出典:ゼルダの伝説 ブレス オブ ザ ワイルド
ゲームの進行が進むほどより難しいアクションを要求されますが、それまでにユーザーの理解が進んでいるので、そこまで手厚いヘルプを必要としません。伝統的にゼルダシリーズの作品ではアイテムの獲得状況に応じて複雑な操作が必要とされるものなのですが、このようにしてプレイヤーを作品の世界に融け込ませながら、自然と次の知識やアクションを学ぶことができるような、そんなゲーム設計になっているように思います。
学習度合いを図り、適切な時期や位置でアクションを訴求するのはゲームでなくとも一緒です。
アプリケーションを初めて起動したら、まずオンボーディングが出て、機能に関するコーチマークが出て、……といった「チュートリアルを提供する」手法はよく取られます。しかし、本来ユーザーの学習が進んでいれば、このようなチュートリアルは必要ないはずなのです。UIデザインにおいてチュートリアルが豪華なのはある意味デザインの敗北ではないかと思います。
最初はアプリケーションの基本となる閲覧等の単純な動作をまずできる状態にしてから、それ以外の機能を学ばせて行く。その際、カスタマイズなどの上級者向け機能はすぐにアクセスできる場所ではなく、少し奥の方にしまっておく。
基本的にデザインは「中級者に向けてデザインせよ」と言われています。初級者に優しいデザイン、という言葉をよく聞きますが、初級者なのはほんの最初のうちだけです。上級者にとって初級者向けチュートリアルは鬱陶しいだけなので、学習進度に合わせた設計や、今までの学習を生かす設計にすることで、ユーザーが早く中級者になる手助けができます。ユーザーの学習を助けるデザインこそが、何をしたらいいのかわからないと思ってしまうことを回避できたり、ほしい機能が見つからないった事態を避けることができるのです。
『ファイアーエムブレム』とOOUI
今年もたくさんのゲームが発売されました。ゲームはUIデザインの原体験になっただけでなく、今もUIデザインのパターンを知る上でのヒントになってくれています。そんな今年発売されたゲームの中から、わたしが今年最もハマった1本とUIの関係を考察してみたいと思います。

シミュレーションRPGと呼ばれる類のゲームは、よくあるものだと、マス目状に区切られたフィールドで、駒となるユニットを配置してチェスのように戦うウォーゲームなのですが、特にキャラクターの物語を強く描くのが特徴的です。今年2019年に発売された最新作の「ファイアーエムブレム 風花雪月」も『人の心がない』シナリオが随分と話題になり、わたしも今年の4分の1ぐらいはこのゲームに捧げたと言っても過言ではないぐらいプレイしました。
ファイアーエムブレムのUIを眺めてみましょう。
ファイアーエムブレムの戦闘場面では、自軍ユニットを操作して敵軍ユニットに攻撃をけしかけるのが基本操作となっていますが、このとき、まず動かす自軍ユニットを選んでから、次に対象となる敵軍ユニットを指示し、そして「どのようなアクションを起こすのか」を命令することを行います。
この操作手順は、オブジェクト起点の操作になっています。いわゆるOOUI(オブジェクト指向ユーザーインターフェイス)です。

出典:ファイアーエムブレム 風花雪月
他の操作例も見てみましょう。
回復役が仲間を回復させる場合の操作手順は、まず回復役ユニットを選んでから、次に移動先マスを指定して移動し、そして回復アクションである「ライブ」もしくは「リライブ」といった命令を指示します。この構造は、敵を攻撃する操作手順とまったく同じで、すなわち、まず「名詞」となるユニットを選び、次に「動詞」となる行動を指示する、OOUIのオブジェクト起点のインタラクションと一致します。
…という具合の詳しい話はこの記事で色々語られているので、参考にしてください。
このような具合に、ファイアーエムブレムのUIに着目してみると、どうも似たようなパターンが見えてきませんか?
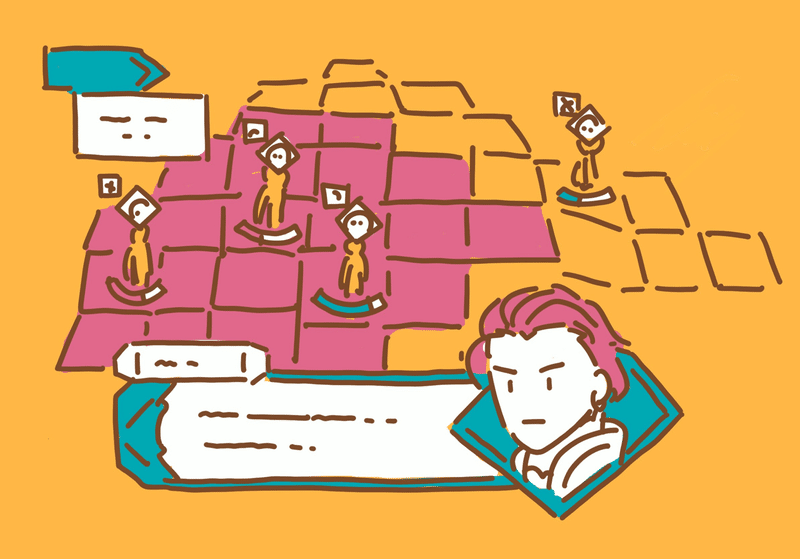
例えば次のイメージは、選択したユニットの詳細情報を表示するウインドウが展開されている様子です。画面中央の黄色いフォーカスが当たっているのが、いま選択中のユニット。左のパネルがユニットのステータス表示を行うウインドウ、右のパネルがプレイヤーが操作可能なユニット情報のウインドウ。装備や所持品について確認したりすることができます。

出典:ファイアーエムブレム 風花雪月
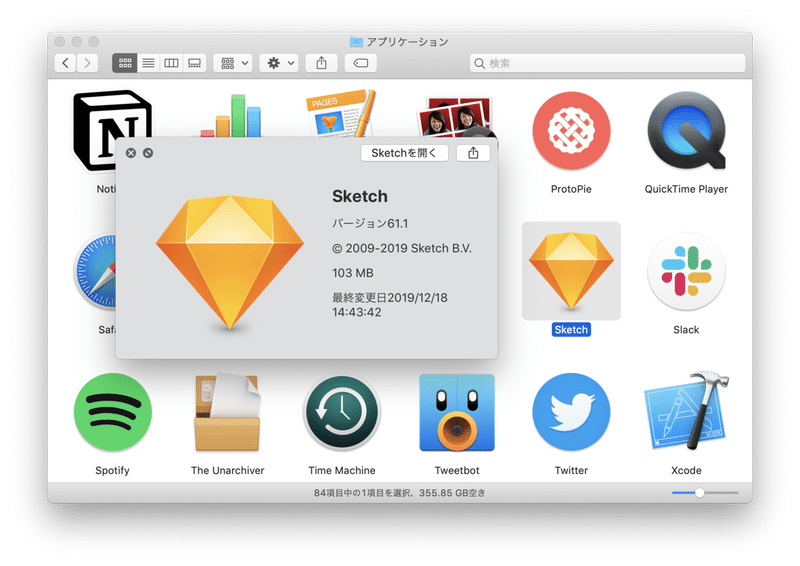
このようなファイアーエムブレムのウインドウの表現は、Macでも見つけることができます。次のイメージは、Sketchのアイコンにフォーカスを当てて、その詳細を別のQuickLookウインドウで展開した様子です。Sketchをベレス先生に、QuickLookを装備や所持品の情報ウインドウに置き換えてみると、全く同じ構造に見えます。

macOSのQuickLookの様子
ビジュアルこそ違えど、情報の構造や表現を抽象化していけば、ゲームだろうがそうでなかろうが、UIでは同じような情報構造になっています。UIデザインとは、このような構造を設計する分野でもあると改めて気づかされました。
・・・
わたしが今もUIデザイナーという職を続けられているのは、UIデザインの原体験がわたしの中でとても幸せな思い出として残っているからかもしれません。デザイナーとして年数が経ってくると、どうしても当初の思いを忘れがちになります。だからこそ、自分がいつでも立ち返る場所を持つということは大切なことです。
そしてもし、この記事を読んでいる人の中に「UIのことはあまりよく知らないけれども、ゲームは好きだよ!」という人がいたならば、ぜひそのゲームの設計や表現に少し着目してみてください。あなたが遊んでいるゲームを通じて、UIデザインというものに興味を持っていただけたら嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
