
伝えるプレゼンテーション〜センスとか感性とかに頼らない理屈
プレゼン=スライド+トーク
みなさんはプレゼンテーションする時、どんなことを考えていますか?「自分が持ってるこの情報をどうにか聴衆に届けたい!」もしくは「自分の主張を受け入れてほしい!」と強く願っているのではないでしょうか?
しかし、時々、とても惜しいプレゼンを見かけます。せっかくいい内容の話をしてるのに、スライドは情報が多く複雑で理解しづらく、トークはスライドを読み上げていたり、いちばんいい内容のとこをさらっと流してしまったりしています。もったいないです。
もったいないので、プレゼンの準備段階にあたるスライド作りの参考になったらいいなというプレゼンをつくってみて、発表する機会がないことに気づいたのでnoteで発表することにしました。ちなみに僕はデザイナーでなくプログラマーです。デザインセンスとか皆無です。
世の中、「非デザイナーでもできる!パワーポイントデザインの鉄則」みたいな記事をたくさん見かけますし、この記事もその一つですが、あんまり他の記事とかぶらないようなTipsを挙げたつもりです。何かのお役に立てれば幸いです。
良いスライドとは
さて、僕が考える「良いスライド」は、以下のようなものです。
・ページを切り替えて数秒で概要を把握でき、あとの時間はトークの方に集中してもらえる
・余計な装飾や情報で理解の邪魔をしない
・自分が伝えたい主張と100%一致している
これらを実現するための方法論はいくつか考えられますので、順を追って説明していきます。
トークありき
まず「トークありきでスライドを設計するんだ」という意識が第一歩かと思います。
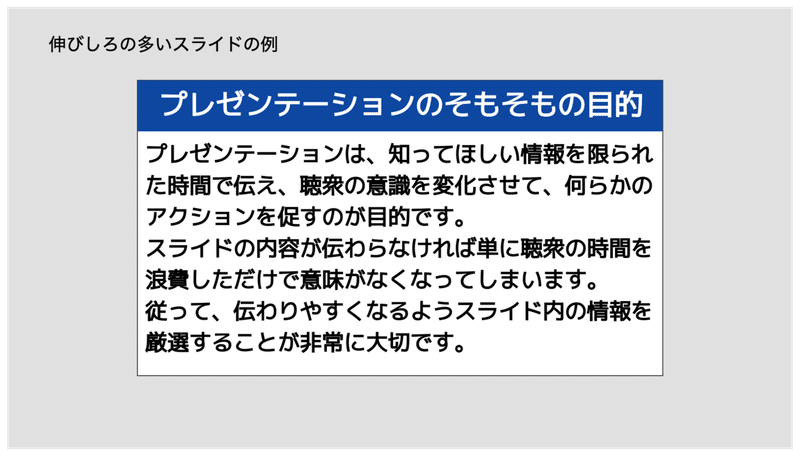
たとえばこんなスライドがあるとします。

はっきりと主張がこめられていますね。
ただ、これを聴衆が読んでいる間、トークの方は聞き流されてしまいそうです。もしくはトークを集中して聞いている人にとってはこのスライドは存在しないのと同じです。

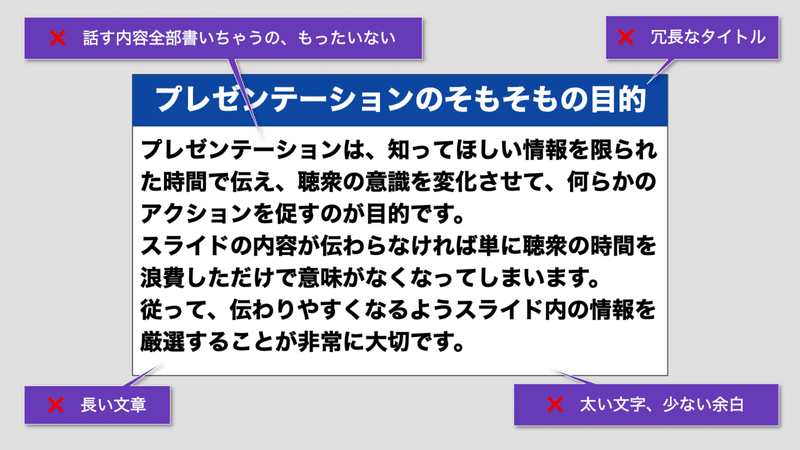
良くないところを指摘しました。やはり長い文章というのは聴衆にとって負担が大きいですから、何らかの構造として見せるようにするべきでしょう。
理解の邪魔をしない
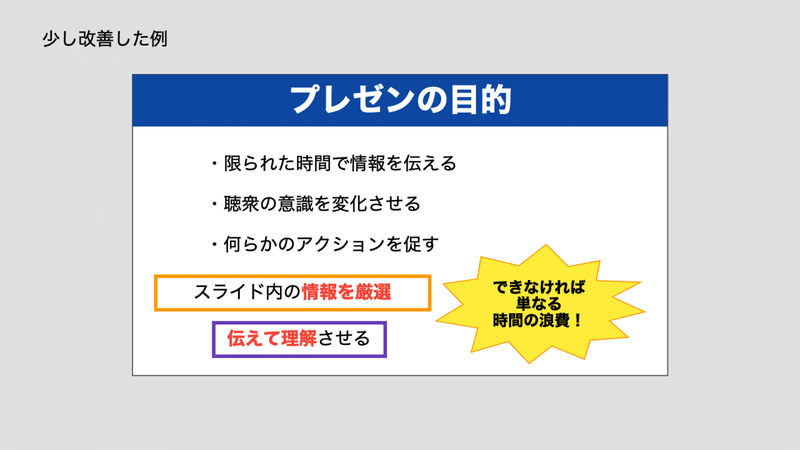
少し改善してみた例です。

プレゼンの目的、というタイトルに提示した情報を3項目の箇条書き構造にしました。見た瞬間「なるほど3つの目的があるのね」と把握できます。
しかし、下半分はなにやら強く主張したいことがありそうに見えるのですが、なんだか「……時間の浪費!」と強く訴えられても「お、おう…」という感想になってしまいますね。
このスライドでトークすることを想像してみると、「……時間の浪費なんです!」と強く主張して、聴衆「お、おう…」という反応が見えるようです。

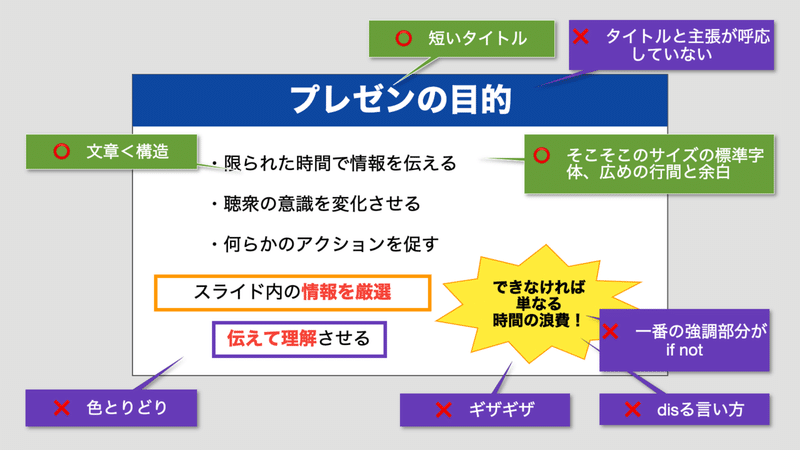
良いところは⭕、良くないところは❌で表示しています。
スライド左下の2つの四角形にも、この色の違いが何を指しているのかわからない、赤文字が目にうるさいといった問題があります。
あと個人的な好みを言うと、ギザギザ吹き出しをこの令和の世の中から無くしたいです。…まあそれはさておき。
if 〜 notの構文はノイズが多いので主張を伝えるのに向きません。「○○しなければ悪いことが起きます」ではなく、単に「○○しましょう」と言えばよいのです。
主張と100%一致させる
このスライドを表示する部分で本当に主張したかったことは何か、とあらためて考えると、「プレゼンの目的」ではなかったことに気づきます。
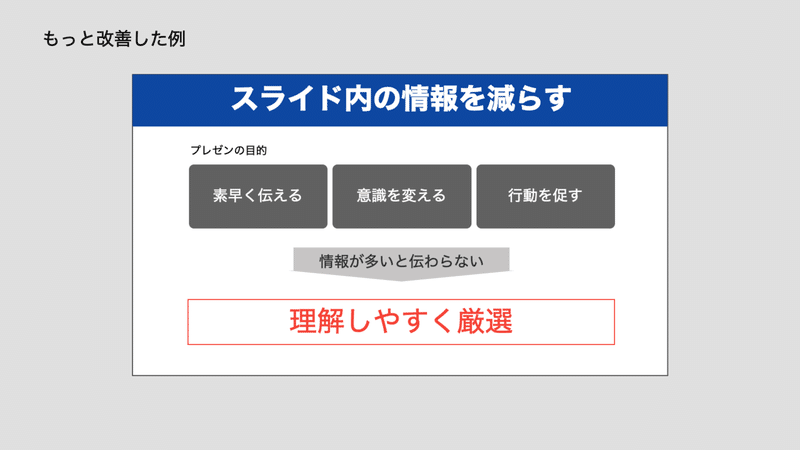
そこに気づいて改善したらこうなりました。

実は、発表のこの部分では「スライド内の情報を減らしましょう」ということを訴えたかったのでした。じゃあそういうタイトルにしますよね。
スライドだけで情報を完結させる必要はありません。それよりも聴衆にはできるだけ早くスライド把握から戻ってきてトークに集中してもらいたいので、そのためのデザインです。
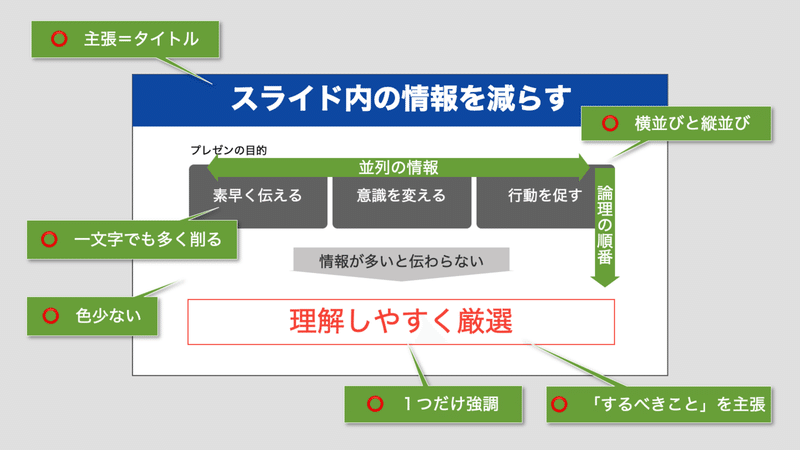
この改善で行った工夫は以下のようなものです。

理解不能にならない範囲で少しでも多く文字を削っています。
上→下という、ほとんどの人が自然に感じる方向に沿って「情報が多いと伝わらない」というテキストつき矢印を入れ、論理の順番を表しています。
その上→下の順番に直行する形で同じ装飾の3つの要素を左右に並べることで並列の情報を表しています。
論理の順番の一番先である一番下に、明らかにこのスライド中でもっとも強い主張が込められているとわかる要素をどーんと置いています。また内容も
タイトル:スライド内の情報を減らす
一番の強調:理解しやすく厳選
のように呼応させています。大事なことだから2回言った、みたいな手法ですね。もちろんこれは一例で、タイトルと一番の強調部の関係は、「同じことを言う」以外、たとえば「疑問→解答」みたいに呼応させる手法もあります。
把握の負荷を減らすためのテクニック
聴衆が素早く、楽にスライドの概要を把握するのを助けるためのテクニックは他にも色々考えられます。
線を減らす
一つ目のテクニックとして「線を減らす」という手法を提案させてください。この根拠になりそうな学術的な記事をうまく見つけられなくて、単に僕が思い込んでるだけかもしれないんですが……。
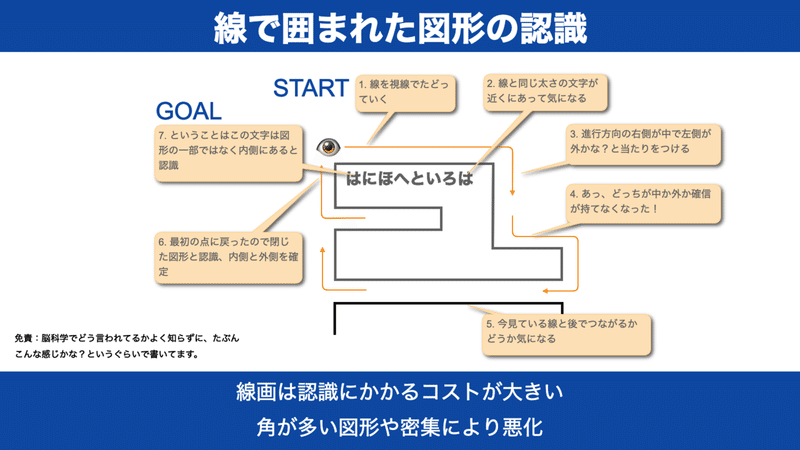
白黒だけの複雑な線画って見づらいですよね。それは線画を認識するために目と脳が以下のようなシーケンスをたどっているからではないかと思うのです。

聴衆は、線で囲まれた部分は何らかの意味を持つと経験的に知っているので、線がどういう形をしているか、内側と外側はどちらかを判別しようとします。その結果、線画が多く含まれるスライドを表示されると、目と脳に余計なストレスがかかる……んじゃないかなーしらんけど。と思っています。
線を減らす:四角形の中の文字
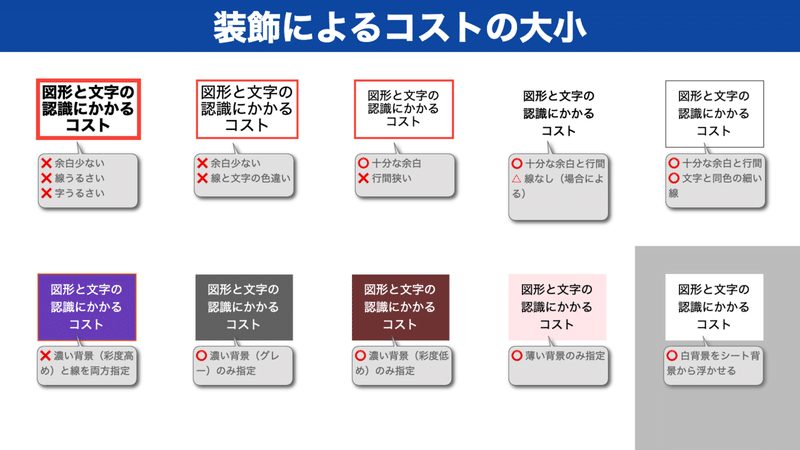
これを踏まえて、「四角形の中に文字を入れる」という、スライド中で最もよく使う要素で認識にかかるコストを少しでも減らせないだろうかというのがこちらです。

❌がついてるのが避けたほうがいい(と僕が考える)パターンです。
⭕をつけたものをまとめると、四角形と文字の要素に対するおすすめは
・余白と行間は十分にとる
・枠線なしで彩度低めの背景色
・もしくは文字と同色で文字より細い枠線
・スライド全体の背景をグレーにして白背景の要素を浮かせるのもアリ
となります。僕は良いと思うんですがどうでしょう?
線を減らす:シーケンス図
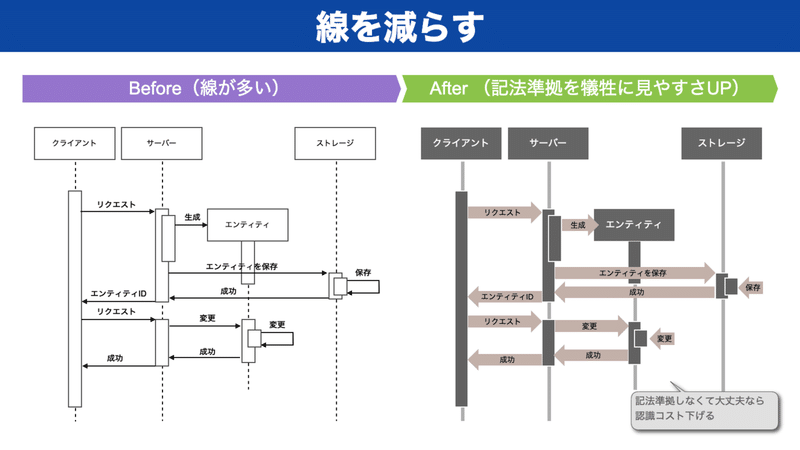
さらにこれを踏まえて、例えばUMLのシーケンス図のような複雑な線画をどうしてもスライドに載せたいとき、こんな風にしてみてはどうでしょう。

もちろんプレゼンの文脈上、UMLの記法準拠が大切だという場合は使えません。そうでないなら、こういう崩し方もありじゃないでしょうか。
要素を減らす:シーケンス図(モドキ)
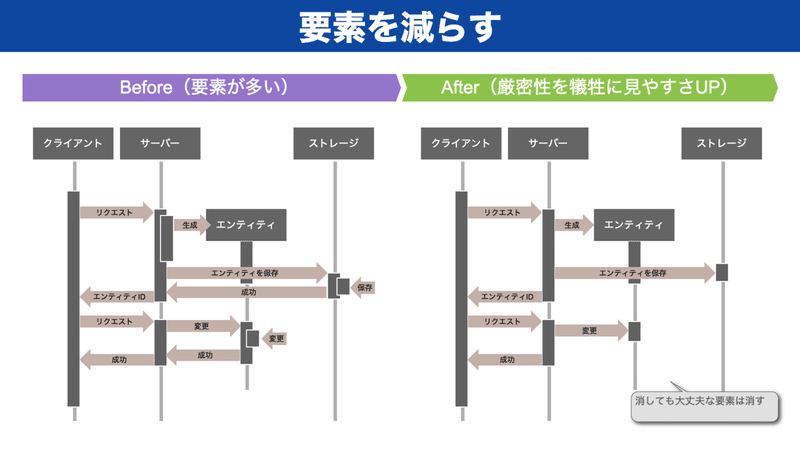
上図で多少マシになりましたが、まだうるさいですね。

ここまで崩すとUMLと言っちゃいけない感じですが、いま説明したいことに対して重要でない要素があれば、無くしてしまえば聴衆の負荷を下げられます。
シーケンス図に限らず、「どれか消せる要素はないかな?」と千回くらい自問しながらスライドを作るのが大切だと思います。
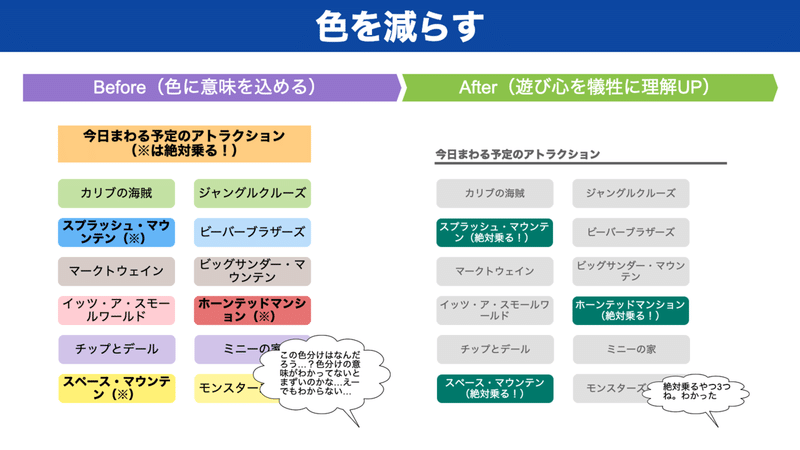
色を減らす
色になんらかの情報を込めるのは避けましょう。凡例を別に表示してあればまだマシですが、要素が増えたり複数ページに渡ったりしたとき凡例は役に立たなくなります。あと書いてる本人が書いてるうちに「こういう意味には何色つけるんだったっけ?」ってなることもしばしばです。
種類分けを色で表現せず、文言やアイコンで表示してあるほうが書く方も読む方も楽です。

上図の左側は、「絶対乗る!」という情報を太字フォントと※記号と凡例で表現し、緑や青などの色分けで実は「別の情報」を表現していました。その「別の情報」はこの文脈にはそれほど必要なかったので、遊び心を犠牲にして色分けをやめました。
右側では、大事な「絶対乗る!」という情報を「絶対乗る!」という文言と背景色での強調で表現しました。文言が直接書いてあるので凡例を参照する必要がありません。また、このグリーンはスライド中で唯一のグレー以外の色なので、情報はなく、単なる強調の役割だと容易にわかります。
アクセシビリティという観点でも、色覚異常を持ってる方は存外多いので、色を全部見分けられないと大事な情報を見落とす、というのは良くないですね。
あと、迷ったらグレー。グレーは便利。
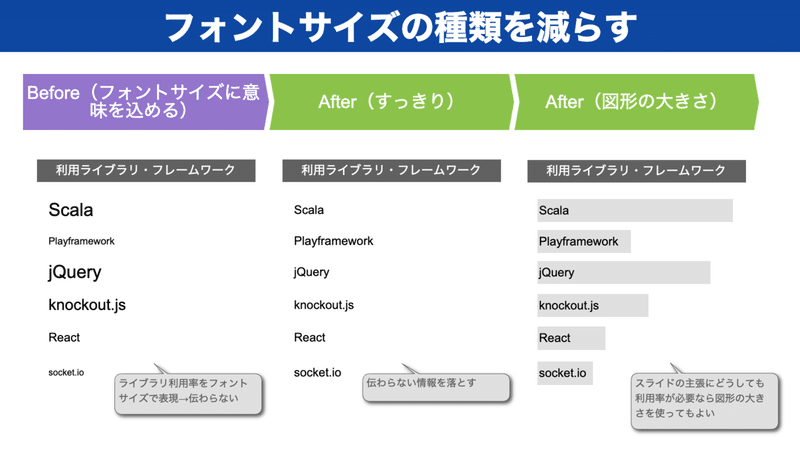
フォントサイズの種類を減らす
フォントサイズを何種類も使ってなにかの情報を込めるのは避けましょう。ほぼ伝わりません。

フォントサイズはみんないっしょ!それだけです。
フォントサイズのジャンプ率についてはまた別の話で、この記事の後ろでちょっとだけ出しますが、他の記事でもたくさん言われているのでそちらに譲ります。
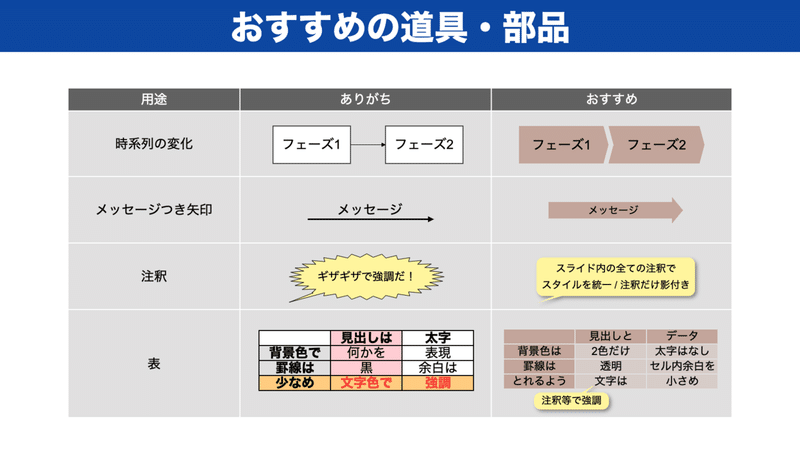
その他、おすすめの道具
これまでの話を総合すると、線を減らす、要素を減らす、伝わりにくい情報の込め方を避ける、となります。
これを踏まえて「こんな用途には」「こう書きがちだけど」「こうしたらいいんじゃない?」というのを4つほど紹介したいと思います。

個人的な好みを言うと、ギザギザ吹き出しをこの令和の世の中から無くしたいです。(2回め)
注釈はスライド内で全て同じ色、同じフォントにして、注釈だけ影付きにする(注釈以外に影付きを使わない)のがおすすめです。
表などの情報に追加の意味を載せたいときは、色やフォントに暗黙的に意味を込めるのではなく、明示的に注釈の吹き出しを置いて文言を直接書くのがおすすめです。これはプレゼンに限らずExcel等でも言えることです。
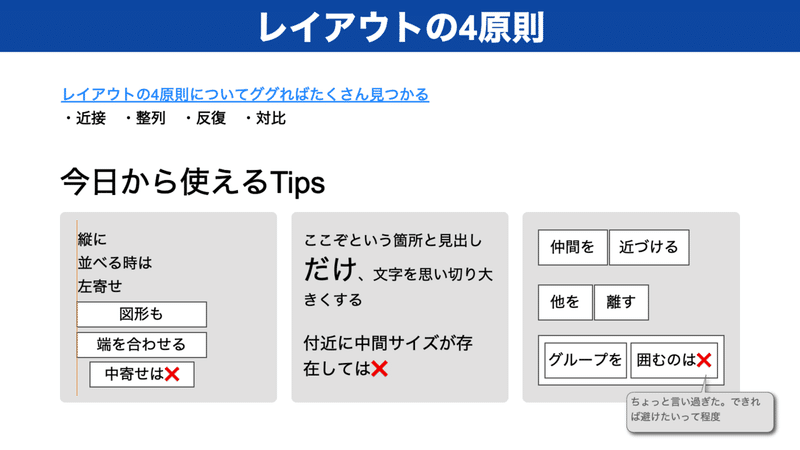
レイアウトの4原則
近接整列反復対比ですね。すごく大切な原則ですが、他の記事がたくさんあるので、そちらにゆずります。

乱暴かもしれませんが、文字の中寄せは非デザイナーの我々にとっては上手く使うのが難しいので、一度、プレゼンに限らず「全ての中寄せ禁止」を自分に課してみてもいいかもしれません。意外と、左寄せだけでなんとかなります。
グループを線で囲むと線画が複雑になり、認識にかかるコストが増えます。「グループは囲まない」と念じて作ると、だんだんレイアウトの4原則が身についてくるかもしれません。
あなたの主張は面白い
ここまで読んでいただきありがとうございます。