
入社して2ヶ月目にしたこと。
株式会社BesoでUIUXデザイナーをしているTommyです。
先日公開した「入社して1ヶ月目にしたこと。」の記事につづき、
今回は、入社して2ヶ月目にしたこと、についてとなります。
2ヶ月目の2022年5月のキーワードは、大きく2つが挙げられます。
アジャイル
ブランドコンセプト
アジャイルでの開発、始めました
弊社エンジニアメンバーからの提案で、開発の体制としてアジャイル開発が導入されました。それまでは外注での実装をお願いしていたようなのですが、正社員のエンジニアが増えて内製も可能になったので5月の声を聞く頃にアジャイルが導入されたという流れです。
どんな動きをするのかわからない点だらけでしたが、前職でアジャイル経験のあったエンジニアを中心に「とりあえず、やってみるか精神」で始めました。(これぞスタートアップな感じ笑)
アジャイルについて調べる
自分自身もまずはアジャイルとはなんぞや?という状態だったのでいろいろと調べたのですが、特に参考になったのがこちらです!
UX界隈では定番中の定番かと思いますが、アジャイルによるプロダクト開発について、言葉の意味や実際のチームの動き方が書かれています。
自分のチームに落とし込んでいくにあたり基本的なことを理解しておくにはいい本だったなと思います。(最近、第3版が出ております。)
さらに理解を深めたいなと思ってググった結果、特に参考にさせていただいていたのがatama plusさんのnoteの記事です。
実際のプロダクト開発での実践からわかったことをまとめてくださっており、アジャイルの考え方で開発を進めてみるとこういう感じになるんだろうな、というイメージが湧きました。
アジャイルやってみる
個人的な理解を深めつつ、Besoでは2週間でスプリントを回すというサイクルでアジャイル開発が進んでいくことになりました。
(…. 2週間後)
2週間自体はあっという間に過ぎていきましたが、
実際にやってみて思ったのは次のようなことです。
区切りを明確に設けるので、始まりと終わりがはっきりする
作業するタスクが明確なので集中しやすい
時間かかりそうなものは分解して考えるので、一見タスクの量は増えたように見えるかもしれないが、必要な作業量はこれぐらいかとわかるので、見通しが立ちやすい
小難しく書くと上記のようになりますが、もっとシンプルに言うと、
アジャイルええ感じやん、と思っていました。笑
ブランドコンセプトの策定
COO仲田さんの5月のとあるツイートです。
ZoooU(ゾー)のブランドコンセプトがやっとやっとやっと決まりました!!マーケの島津、デザイナーの大野・濱田がめっちゃ時間かけて考え、整理してくれました💛😭ありがとうの極み。お披露目まであと19日!!#税理士 #大阪 #スタートアップ pic.twitter.com/4fuGY3g2cK
— 仲田芽衣|クラウド会計×税理士 (@MeiNataka) May 27, 2022
アジャイルによる体制ができ、徐々に内製での開発がスムーズになり始めた一方で、ビジネスサイドではプロダクトZoooUのサイト作成に関連する話が本格的になっていました。
サイトの話自体は4月からしていたのですが、イベントとその告知など営業マーケティング的な動きを考えると5月中にはなんとかしないと!という感じでした。
・サイト
・簡単なZoooUの紹介動画
こうして書いてみると制作物自体はシンプルなのですが、直面していたのは、ZoooUとは?という問題です。
ZoooUとは、を求めて
そもそもの話過ぎる感たっぷりですが、このプロダクトZoooUを一言で表し、メンバーみんなで共通して認識できるようなフレーズと言いますか、コンセプトとも言うべきものがまだ明確に言語化されていませんでした。
先ほどのツイートに辿り着くまでの道のりは、決してきれいな真っ直ぐなものではなく、あんな方向こんな方向に飛びながらの紆余曲折したものでした。2022年5月は、ZoooUとは、を探る旅に出ていたと言っても過言ではない気がします、笑。
コンセプトづくり
正直どこから手をつけていいかわからなかったのですが、当社マーケターの島津さんと相談しながら、ワーク的には以下の3つことをほぼ同時並行で動いていたと思います。
こっちをやってはあっちをやり、あっちをやってはこっちをやり、といった感じです。
1. 仮説ステートメントを作成する過程を参考にしながら情報を整理する
2. デザインコンセプトワークでZoooUのキャラクターを具現化する
3. ブランドステートメントを作成してブランドストーリーを描く
#1. 仮説ステートメントを作成する過程を参考にしながら情報を整理する
こちらはLEAN UXを参考にしたものです。課題ステートメントから仮説ステートメントを作成していく…という流れを説明している章があり、それを見ながら
課題ステートメント:どんなことを課題としているか
プロトペルソナ:どんな人をターゲットにしているか
ユーザーの成果:ZoooUを使うことでターゲットはどのように変わるか
解決法:どんな機能でユーザーの成果を実現するか
を整理していきました。入社後から聞いてきた情報を改めて整理し、時にはビジネスサイドのメンバーとも話をしながら進めました。後追い作業かもしれませんが、整理を進めるためにとりあえず"型"に当て込んで考えよう、としていた感じです。
#2. デザインコンセプトワークでZoooUのキャラクターを具現化する
デザイン系の制作会社のいくつかの記事を参考にしながら、やってみたものです。
このデザインコンセプトワークを始める前日、デザインチーム内ではサイトのテイストの方向性を合わせられず、ちょっとした口論からケンカをしています。オンラインで笑。
ケンカはしたものの、結局ZoooUらしさのテイストが定まっていないことは痛感していたので、これをきっかけにしてワークを行いました。
CEO 白木さん、COO仲田さんにヒアリングをしながら、ZoooUというプロダクトを人で例えてみる、性格で表現してみる、どちらの言葉がより当てはまるか選ぶ、といった形でZoooUのキャラクター的な部分を言語化していきました。
その中で使った質問の一つが、有名人に例えると誰になりますか?だったのですが、出てきた答えが、大泉洋と上戸彩、でした。
なんとなく共通する部分があるよなと、感じた答えです。
#3. ブランドステートメントを作成してブランドストーリーを描く
マーケター島津さんと読んでいた本が一緒だった、というところから、
コチラの本を参考にしながら、作業していました。
実のところ考えてまとめていく部分はほぼ島津さんがやってくださっていたので、#3については島津さん考案の内容にコメントをしていた程度です。
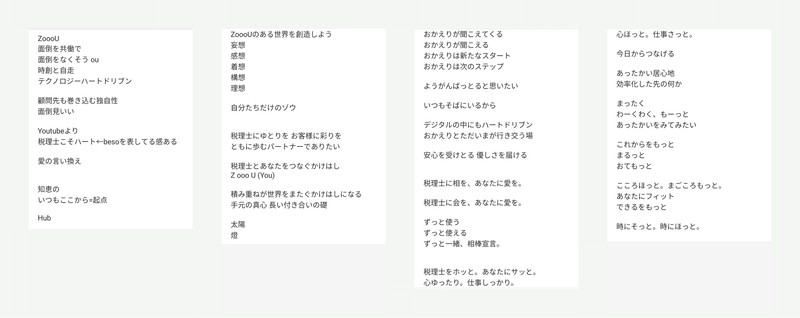
#1と#2の内容をもとに、ZoooUらしさを伝える表現をひたすらに言語化していきます。歩きながら、シャワーを浴びながら、歯を磨きながら、考えて、
思い浮かんことはすぐに携帯にメモし続ける、という生活を送ります。

こうしたワークを通して、調査しては整理し、考えては整理し、を繰り返し、うーんと頭を捻りながら、ZoooUを一言で表すコンセプトワードを探っていきました。
そして、決まったのがこちらです。

決まった〜ってなったのですが、、
自分の中ではどこか違和感というかしっくりこない部分を感じていました。
理論ではなく、直感的になんか違うという感覚。
特に時(とき)の"き"という文字が持つ音的な鋭さが気になる。。
「やっぱり、もうちょっと粘りましょ!」
気づけばこう言っていた感じなのですが、白木さんも仲田さんも同意してくださり、もう少し考えることにしました。
ということで延長戦です。
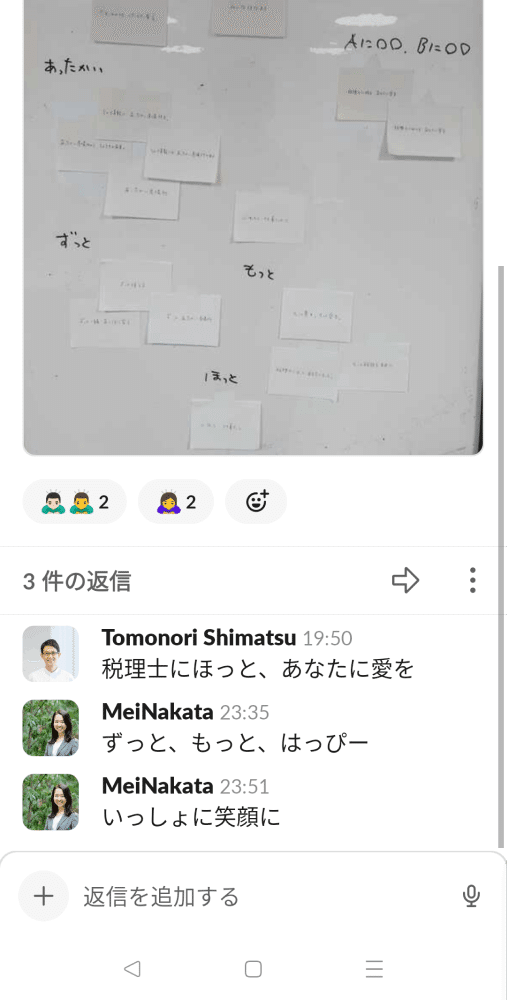
島津さんがホワイトボードに改めて書き出して整理していき、
Slackでも新たな案がちらほらと出ました。

そして翌日。
再度ミーティングをしました。
いくつかの議論はあったのですが、
「昨日出したけど、いっしょに、笑顔に。でどう?」
仲田さんからこの言葉が出てきた時、ああ、ですね〜と、
スッと入ってきました。(実は夜のSlackに気づいていませんでした笑)
あ、、それだなぁ… としっくりくる感覚。
決まる時はすんなりと決まる、を実感した瞬間でした。
こうしてようやく、ZoooUのブランドコンセプトが出来ました。
振り返ってみて
この記事を書きながら改めて振り返っているのですが、当時コンセプトを考えるうえで次の3点がポイントになっていたのかなと思います。
ZoooUは税理士の皆様とその顧問先様がどちらも使えるプロダクトになるので、どちらか片方にはならない表現
寄り添うようなやさしさのある表現
前向きな表現
決まりかけた時に感じた違和感。
その感覚を大事にしたからこそ、納得のいくコンセプトに出会えた
と思います。
いっしょに、笑顔に。
ZoooUサービスサイトにしっかりと、明示されています!

開発サイドもビジネスサイドもどちらも大きく動いた、
そんな2ヶ月目でした。
最後までお読みいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
