
入社して10ヶ月目にしたこと。
Tommyです。
この記事は、株式会社BesoのUIUXデザイナー 10ヶ月目となる2023年1月にしたことをまとめています。
10ヶ月目の2023年1月のキーワードは、大きく2つが挙げられます。
・Notionで質的なデータのコーディングを行うツールを再現
・検証のリサーチ
Notionで質的なデータのコーディングを行うツールの再現を試みる
前回の記事で書いた質的なデータの整理の続きです。
FigJamのテンプレートを使って、インタビューで聞いた話から要素を切り出してみるようにした、と書きました。
この方法、一見するとよさそうに見えたのですが、いざ分析のために見てみようと思うと、ペチペチとFigJam内に貼っていた付箋のような図形が縦にダラダラと長くなり、全体をみるために画面を引くと図形内に書いた文字が見えず、文字を見るために画面を寄せると全体がわかりにくい、という短所がありました。
FigJam内に用意してみたはいいものの、図形内に書いた内容もあまりスッとは頭に入ってこず、さてどうしようか?となりました。
そんな状況の中で見つけたのがこちらの記事です。
Dovetailという、特にインタビューで聞いた会話内容といった質的なデータの整理とタグによる管理を特徴としたツールがあり、それについての記事になります。
これを読んで、「頑張ったらNotionでも再現できるんじゃない?」と思ってしまった当時の筆者は、早速NotionのDBを駆使してできる限り再現してみることにしました。
やりたいことを言語化しておく
そもそもの目的を見失わないように、やりたいことを書き出しました。
当時実現したかったことが以下になります。
ヒアリング内容をデータベースにする
インサイトを書けるようにする
単発のヒアリングではなく、聞いた内容をいろいろな角度から見えるようにしたい
NotionでDBを用意する
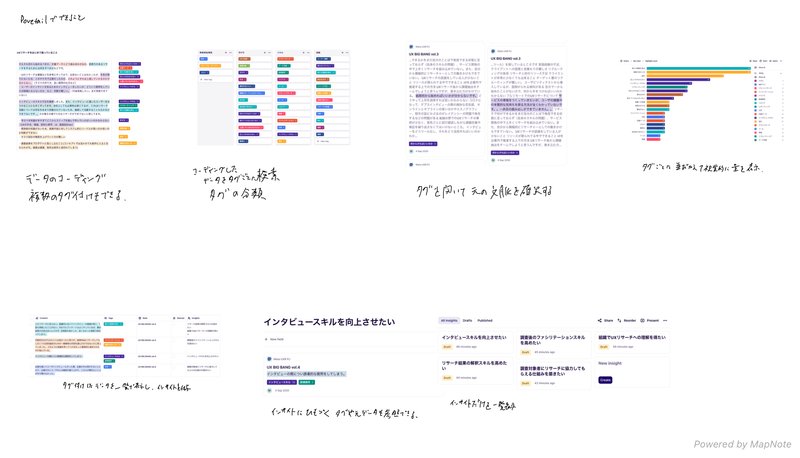
次に参照しているnoteに記載いただいている内容と画面の画像から、Dovetailでできることを書き出しました。

そこから、今回自分が実現したいことと照らし合わせてNotionでのDB設計を考え、以下4つのDBを用意してみることにしました。
・ヒアリング内容を登録する Content DB
・タグを登録するTag DB
・タグのカテゴリーを用意しておくTag Category DB
・インサイトを登録するInsight DB
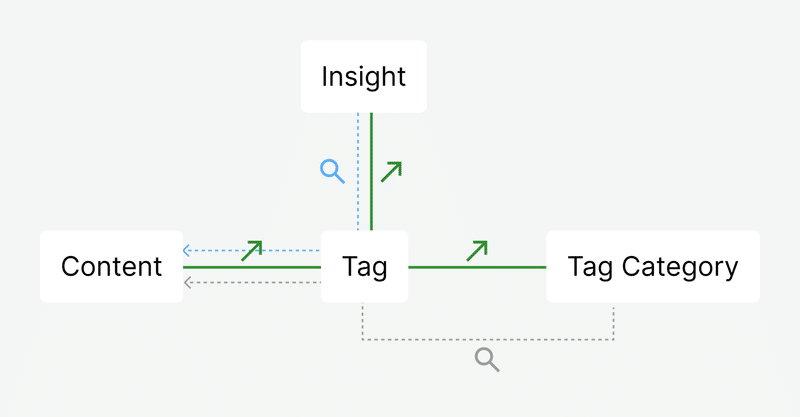
「ん、なんか多過ぎやしないか?」とも思ったのですが、とりあえず作ってみることにして、確か以下の図のようなリレーションとロールアップを入れていた気がします。(詳細を忘れてしまいました。。)

当時、ロールアップされてきている項目をさらにロールアップはできないかのか、と思った記憶もあるので、上の図とは違った構造だったかもしれません笑
作ってみてどうなったか
これを作ってみて、データ管理としては1歩前進した感があり、タグを中心に見ることで、複数の人で同じことが言われていたのか、ということがわかりやすくなりました。
この点は良かったのですが、やはり一長一短はあります。
主に検索リサーチでの内容をバシバシ登録して使っていたのですが、タグ増え過ぎ問題とこの内容はこの前と同じタグでいいのか問題が発生しました。
インタビュー内容から切り出して来ている個々の要素について、別個に扱うのか、同じものとみなすのか、なかなか個々の裁量に影響されそうだなと自分で作業しながら思いました。
タグをつけたりするのは、データのコーディング作業になるのですが、コーディング作業が複数人で行われる場合、どう作業するかの基準みたいなものは必要な気がしています。
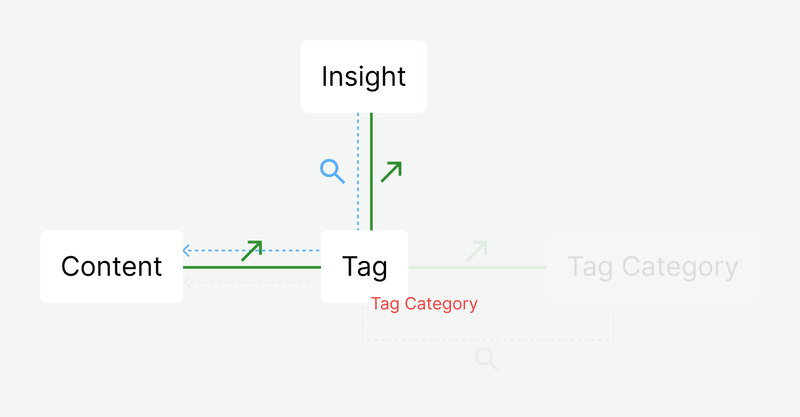
ちなみに今改めて振り返ってみると、DBの構造で、Tag Category DBは不要だったかもと思っています。これは、Tag DBに含まれるプロパティの1つでも良さそうです。

検証のリサーチ
さて、12月は主に課題探索のリサーチをしていたのに対して、年が明けた1月は新機能開発の検証のリサーチを開始していました。
課題がこのあたりにありそうだというのを踏まえて、社内で解決策のアイディア出しを行い、それを元にリサーチに出かけた、という流れになります。
解決策のアイディアを持ってインタビューへ
まだまだ具体的な画面イメージはなく、ただこんなことができますよ、というストーリーを作ってリサーチに出ました。
いわゆるコンセプトテストと言われる手法で、課題に対する解決案を言語化した文章と使用シーンを想定したストーリーを用意しました。

用意したものを使って早速オンラインでのインタビューを行ってみたのですが、いざ実際にやってみると思った以上に難しさを感じました。
文章だけの内容だと説明と理解してもらうことに時間的コストがかかる
着目している課題について説明のタイミングと課題自体の確度これでいいのか?に悩む
これまた、さてどうしようか?と思ったところです。
インタビューの方法を変えてみる
1. 理解しやすいものを用意する
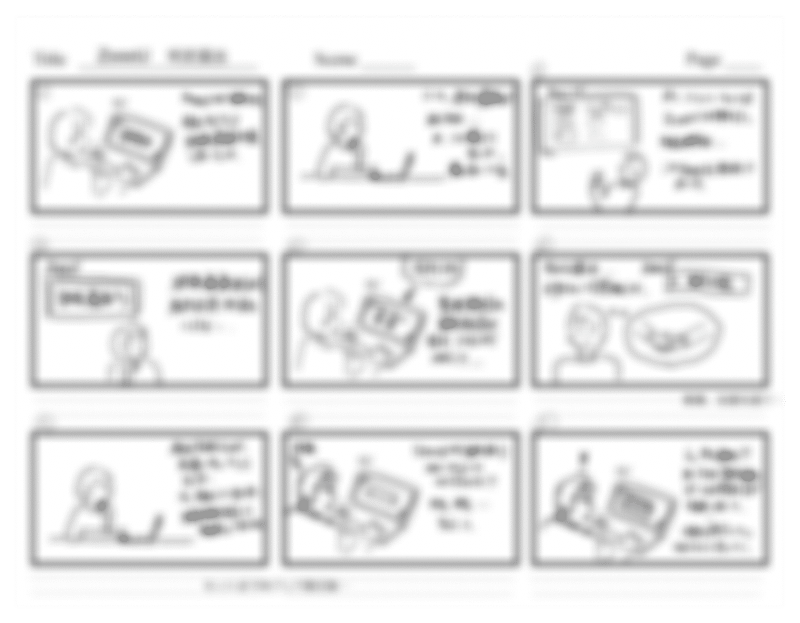
まずは、コンセプトテストの内容として理解しやすいものを用意することにしました。文章ばかりでは、説明にもテストを受けてくださる方の理解にも時間がかかっていたので、こんなことができる内容をイラストで9コマのシナリオにしました。

2人目からこの9コマシナリオに変えたところ、課題だった説明と理解に取られる時間は大幅に短縮されました!
最初に読み込んでもらう時間を取るようにしていたのですが、およそ5分もあれば足りていました。リサーチの早い段階で方法を変えて良かったなと思います。
2.説明の順序・質問内容を試してみる
コンセプトテストを実施してみて、主に以下2点の悩みが出てきました。
・調査方法として課題を先に聞いた後コンセプトテストの内容をあててみる流れは、相手にバイアスがかかるのでは?
・コンセプトテストの段階でも自分たちで定義した課題がインタビュイーに当てはまるかどうか聞くものなのか?
1点目=着目している課題の説明タイミング
2点目=着目している課題の確からしさ
についてとなります。
今思うと、課題を踏まえての解決案のコンセプトテストなのでテスト前にこういう課題に着目しています、と一旦説明し、テスト後に他にこんな課題もあると思ったことがあるかどうか聞けばいいのでは、と思っています。
が、まあ当時の筆者は、うーん。。と悩み、
ネットや手元の本で調べてみても特に解があるわけでもなく、、
1点目の説明タイミングは、「こういう課題に着目しています」という説明をコンセプトテストの前と後、どちらも試してみました。
試してみた結果は、正直どちらでもよかったです。
もしかして、と思ったのは、インタビュイーが自分からよく話をするタイプ or あまり話をしないタイプかで使い分けるのが良さそうかも。。ということでした。(詳しい検証は特にしていないので、あくまで所感です)
2点目の課題の確からしさは、当時は結局インタビューの中で質問していました。
コンセプトテストでは自分達が考えたアイディアの刺さり具合を確認しに行くのが目的なので、まずはテスト自体は実施するのですが、テスト後の質問の中で課題についての設問と話をする時間を設けていました。
この段階ではまだ課題に立ち戻っても手戻りは少ないですし、戻ったほうが結果的にはユーザーに刺さる確度が上がると思うので、個人的にはこのタイミングでも、課題そのものについてテスト後に質問して良さそうな気がします(もちろんインタビュイーの表情・仕草も参考にして)。
振り返りを設ける
検証のリサーチでも、グループ内の税理士含めおよそ10名ほどの税理士さんにコンセプトテストをさせてもらったのですが、実施方法として前半と後半に分け、途中にチーム内で振り返る時間を設けました。
これにより、途中でアイディアのブラッシュアップと選別ができました。
リサーチを一気に行うのではなく、途中で振り返りのタイミングを設けることで、よりリサーチの精度を高められると思います。
2023年のスタートとなった1月は、リサーチの実施とリサーチ後のデータ整理の日々を送っていました、笑
最後までお読みいただき、ありがとうございました!
参考:今回の記事の内容に関連するもの
■ 入社して8ヶ月目にしたこと。
■ 入社して7ヶ月目にしたこと。
■ 入社して6ヶ月目にしたこと。
■ 入社して5ヶ月目にしたこと。
■ 入社して4ヶ月目にしたこと。
■ 入社して3ヶ月目にしたこと。
■ 入社して2ヶ月目にしたこと。
■ 入社して1ヶ月目にしたこと。
この記事が気に入ったらサポートをしてみませんか?
