
ゲーム感覚でテレワークができる「MetaLife」が革命的に便利で面白い
meta lifeってどんなサービス?
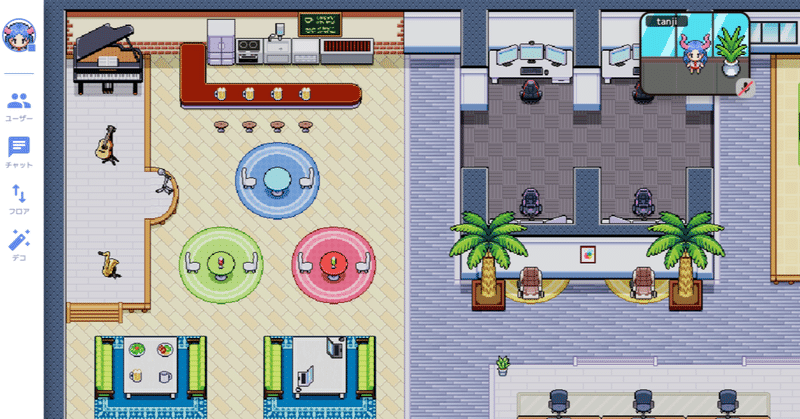
meta lifeは簡単に言うとメタバース空間を2Dのドット絵の中で体験するサービスです。ドット絵で描かれた仮想オフィス空間の中にメンバーが入りその中でコミュニケーションを取り合います。各々のメンバーのアバターを動かしてお互いにコミュニケーションを取ります。
実際のテレワーク(在宅勤務)で使うと、実際その場にみんなが集まったような臨場感を味わうことができます。
繋ぎっぱなしのライブチャット機能が秀逸
テレビ会議は便利ですがずっと繋ぎっぱなしにするには向いていないサービスだと思います。テレビ会議をするために事前に参加メンバーの予定をアサインする必要もあり結構面倒だと感じてしまいます。
常に音声を繋ぎっぱなしの状態にできれば実際のオフィスに居るのに近い環境を作ることができますがなかなか良いサービスがありませんでした。
metalifeを使うことでそれらを解消することができます。
事前準備
事前準備として全員イヤフォンをつけてmetalifeにログインしっぱなしにします。
実際の仕事はブラウザーの別タブなどで普通に行うことができますのでウェブブラウザーで開きっぱなしの状態にします。
実際に話しかけてみる
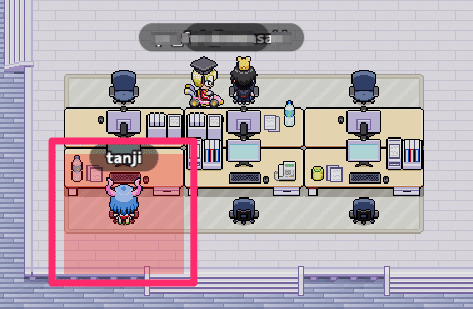
下の図で言うと赤く染まったスペースが私のパーソナルエリアのようになっており、そこに他のメンバー(アバター)が侵入してくると勝手に音声チャットがオンになります。
ですので用事があって話しかけたい場合は相手のパーソナルエリアの中に入って普通に音声で話しかけます。

私の右上に居る2人はお互いのパーソナルエリアの中に入っているのでボイスチャットで会話しているのですがそのエリア外にいる私には話の内容が聞こえません。(会話のプライバシーが保たれます)
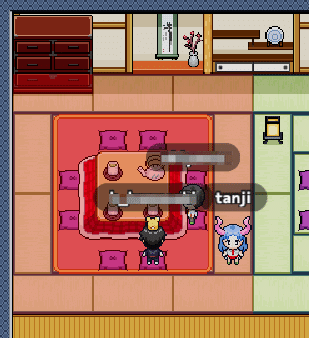
下図のようにピンクのパーソナルスペース内に複数人居る状態を作ると大勢で会話することもできます。この場合は3人で会話することができます。

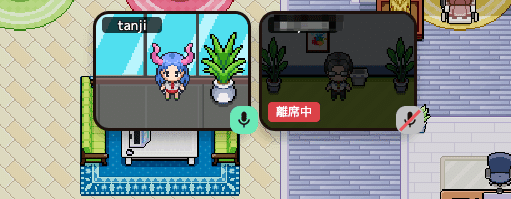
「離席中」にすれば今居ないことも簡単に伝えられる
トイレや休憩などで離席する場合はこまめに「離席中」ボタンを押すことで参加している全員に現在オフラインであることを伝えることができる。なので話しかけても返答がなく「あれ?居ないのかな?」的なトラブルを防ぐことができるので優秀だと思います。
(離席中から戻った時は自然とマイクがオフになる仕様になっているので注意が必要です)

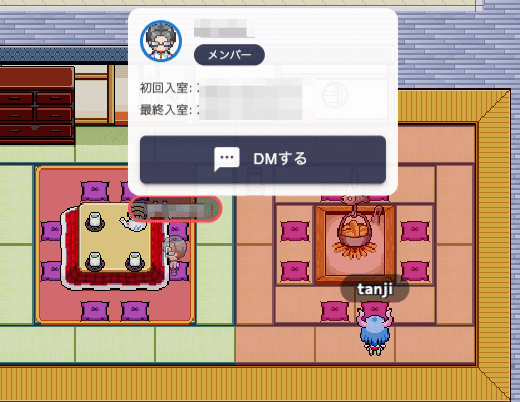
音声で話しかけにくい時はダイレクトメッセージも直感的にできる

メンバーのアバターについている吹き出しをクリックすると「DMする」といったポップアップが出てくるのでそこをクリックするとダイレクトメッセージを書くことができます。
シームレスでテレビ会議にjoinできる

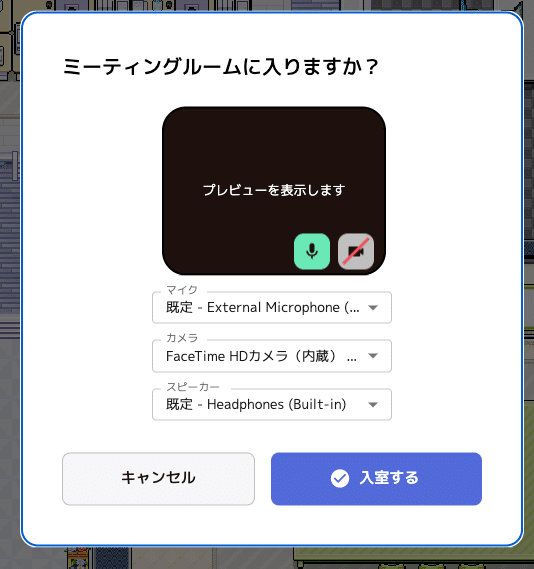
上図のように仮想のオフィスの中にいくつか会議室が用意されています。その中にアバターが入ると入った人達でテレビ会議を始めることができます。

会議室に入ると上図のようなポップアップが出るので、こちらで「入室する」を選択すればテレビ会議に参加できます。
テレビ会議を始めるには仮想空間で会議室を立ててからそこにみんなが参加する形だったと思いますがこちらはあらかじめ「箱」が用意されているのでテレビ会議がしたくなったら気軽に声をかけて会議室に入ればすぐに始めることができます。
自社では部内で運用しています
私が在籍している会社はテレワークを行っていないので、一見このサービスは不要なのかと思いますが、上長の承認を取るためだったりとか、二要素認証のコードを聞きに来るためだったりと無駄な離席が多かったのでmetalifeを使ってみたところ、思っていた以上に快適でまるで全員が隣の席で仕事をしているかのような快適さを味わうことができています。
VRゴーグルをつけてメタバース環境で仕事をするサービスもあるかと思いますがVRゴーグルは
重量が重いのでつけ続けるのが辛い
眼が疲れる
価格が高いのでメンバー分揃えるのが現実的ではない
などの問題があるので今今ですとこのmetalifeのようなUIが現実的な気がしています。25人までは無料で使えるのでしばらく使ってみて私たちの仕事においてmetalifeを使うことが習慣化するまで定着するか実験してみたいと思います。
所感
まるでファミコンの世界にいるようなインターフェースがとても面白く、なんだか仕事自体が楽しくなってしまいます。アバターが近づいてきて話しかけられると、仕事のはずなのですがまるでロープレの新しいイベントが発生したような気持ちになります。
このインターフェースはちょっと振り切っているのでこの形のサービスがそのまま広がるかは分かりませんがこういったメタ空間で仕事をするのが今後主流になっていくのはなんとなく実感できました。しばらくチーム内では使い続けてみようと思います。
この記事が気に入ったらサポートをしてみませんか?
