
スライドマスターって結局なんなのかを説明します
こんにちは。「くだらないけど、ためになる」をモットーに、斜め上の切り口から日々サムシングを発信している”パワポ芸人”ことトヨマネと申します。
知り合いの犬をヨシヨシする時にいつも思っていること pic.twitter.com/BeIrR5dJQj
— トヨマネ|パワポ芸人 (@toyomane) May 16, 2021
アイスコーヒー1杯の値段の内訳をカフェチェーン別にまとめました。 pic.twitter.com/DsykAnzqGe
— トヨマネ|パワポ芸人 (@toyomane) May 3, 2021
今日はスライドマスターの話をしようと思います。
1.みんな、雰囲気でスライドマスターを使っている
皆さん、スライドマスター使ってますか?
パワポを日常的に使う人は、大体の人が「スライドマスター」というものの存在は知っているのではないかと思います。
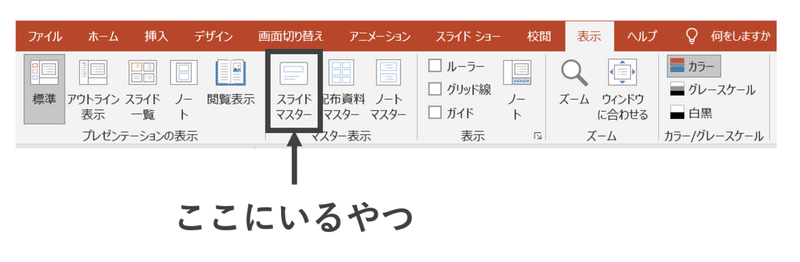
「表示」タブをクリックすると出てくる、アイツです。

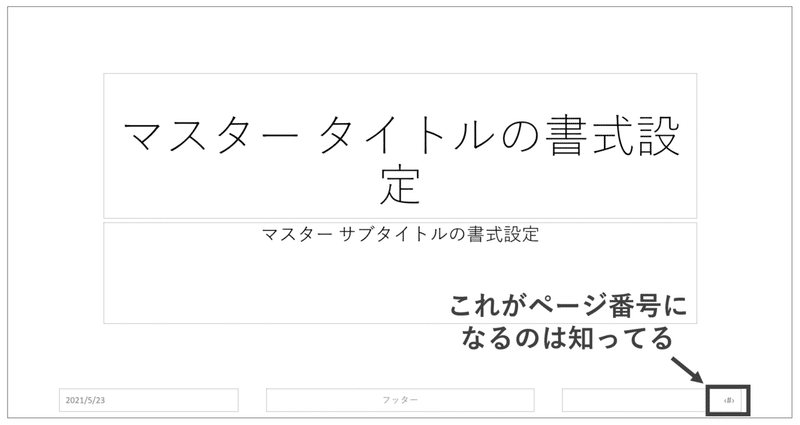
これをクリックすると、なんかよくわかんないけど「マスタータイトルの書式設定」がどうたらとかいうテキストボックスが出てきて、なんかよくわかんないけどなんか右下の〈#〉がページ番号になることだけがわかっている。

多くの方にとって、スライドマスターとはそのくらいの存在なのではないでしょうか。
そんなに仲良くないけど一応LINEは知ってて、何かの節目とかで集まって飲み会とかする時に隣の席になったら一応話はするけど近況とかそんなに興味もないから会話が続かなくて微妙に気まずい。
そのくらいの関係性ではないですか?
※「そもそもスライドマスターって何やねん」という方も安心してください。ちゃんと説明します。
しかしこのスライドマスター、きちんと構造を理解して使いこなすととっても便利な機能なのです。というかむしろ、構造を理解していないと大変に無駄な苦労をする可能性があるので、きちんと仲良くなっておいた方が絶対におトクです。
ふとした瞬間に特別な用事もなく連絡をとったりして、なんだかんだ2,3ヶ月に1回くらいの頻度でメシに行く。
最低でもそのくらいの関係性になっておくべきだと僕は考えます。

ということで、本noteでは以下のゴールを目指します。
①スライドマスター(およびレイアウト)とは何なのかを理解する。
②スライドマスター(およびレイアウト)の使い方を理解する。
③プレースホルダーとは何なのかを理解する。
④プレースホルダーの使い方を理解する。
⑤会社や学校で、ドヤ顔で知人に説明できるようになる。
突然「レイアウト」だの「プレースホルダー」だのという新しい言葉が出てきましたが、順を追って説明していくので安心してください。いずれもスライドマスターを理解するためには絶対に欠かせない重要な要素です。
2.スライドマスターとレイアウトを知る
ということでまずは、本家本元のスライドマスターとは何たるかを知るところから始めましょう。
こういう時は、頭ごなしに言葉を丸暗記するのではなく、言葉が本来持っている意味から入るのがGOODです。スライドマスターとは、読んで字のごとくslideのmaster。
weblio英和辞典によれば、masterとは以下のような意味の言葉です。
主人、雇い主、(一家の)家長、支配者、主君、(動物・奴隷の)所有主、飼い主、(商船の)船長、(特殊な技芸の)師匠、(職人の)親方
ここでは4つ目の意味、「支配者」を引用しましょう。そう、スライドマスターとは言わばスライドの支配者。スライド全体を統括し支配する、圧倒的権力を持った親玉的存在なのです。

(このくらいならわざわざ英和辞典見なくてもわかりましたが…)
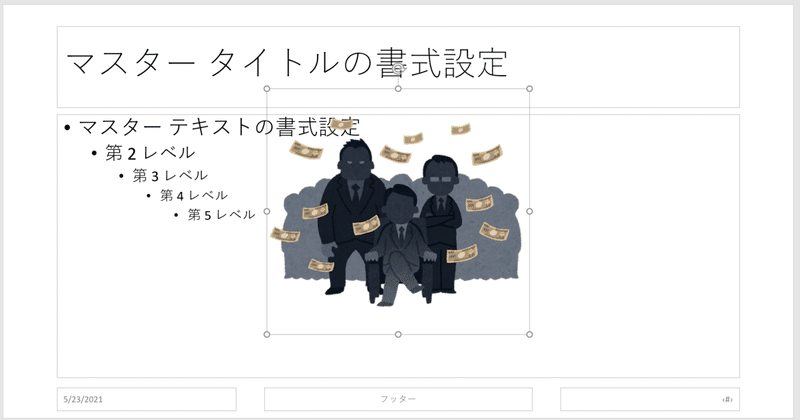
支配者ということはどういうことかといえば、たとえばスライドマスターにこんなイラストを載せてあげると…

なんと、全てのスライドにこのイラストが載ります。

しかも、このスライドはスライド編集画面からは動かすことも消すこともできません。固定された背景みたいな感じになります。
めちゃくちゃ邪魔ですね。
今回はめちゃくちゃ邪魔なイラストを載せてしまったのでうっかりめちゃくちゃ邪魔になってしまいましたが、「全てのスライドに共通して載せたいもの」をスライドマスターに載せてあげると、いちいちコピペする必要がなくなるのでとっても便利です。
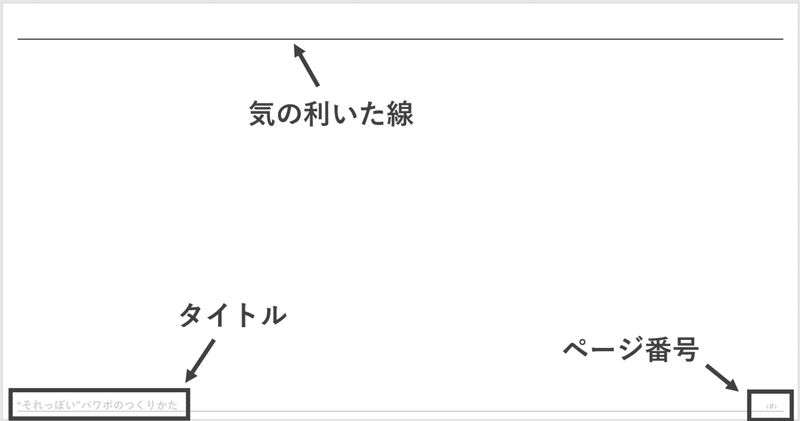
たとえばこのスライドはこういう3要素をスライドマスターに載せているので…

いちいちコピペしなくても、新しいスライドを作ると勝手にこれらの3要素が載った状態で出現してくれるのです。便利が過ぎる。

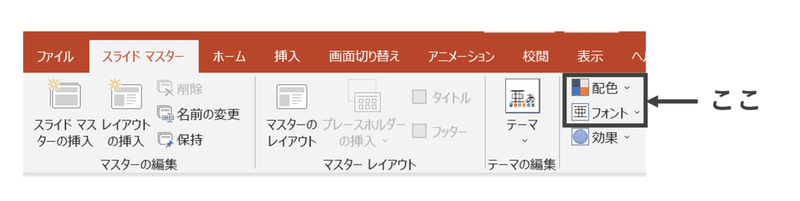
またスライドマスターは、あらかじめ図形やテキストボックスを置いておくということだけではなく、色やフォントを規定することができます。

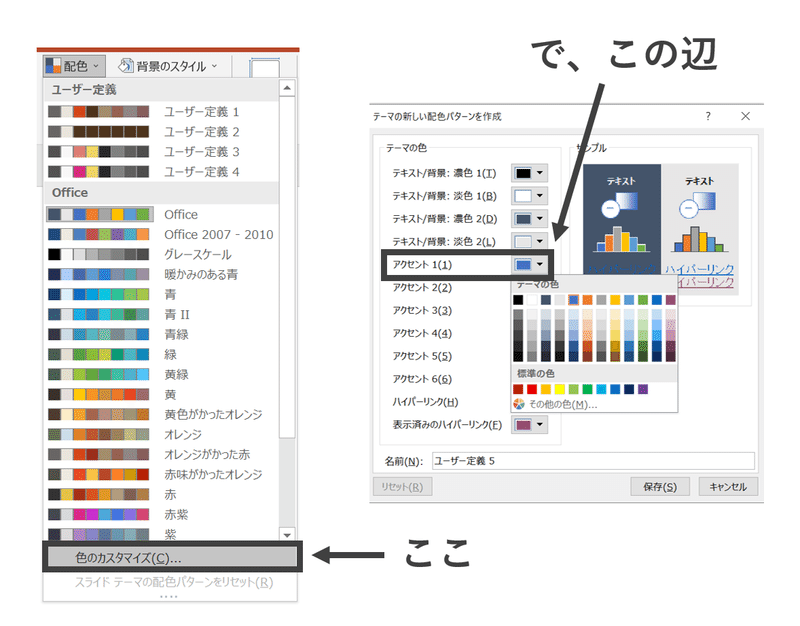
色は以下のような手順でカスタマイズができます。

カラーパレットにその色が追加されるので、会社のコーポレートカラーとかを設定しておくと便利です。
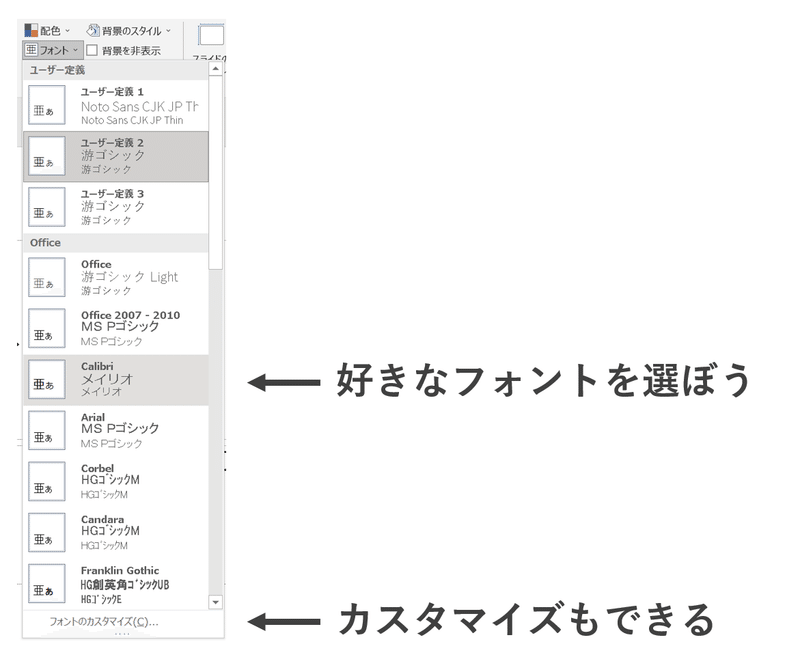
フォントはこう。

スライドの中でフォントが混在しているとイマイチなので、ここでバチっと規定してあげるとよいでしょう。特に普段メイリオを使っている方はここでメイリオを規定のフォントにしてしまうと便利なはずです。
ちなみに僕は「フォントのカスタマイズ」から日本語も英数字も「游ゴシック」にしています。パワポのデフォルト設定では「游ゴシック Light」になっているので注意です。(似てるけど別のフォント)

ということでスライドマスターは便利だということがわかったのですが、話はここで終わりません。
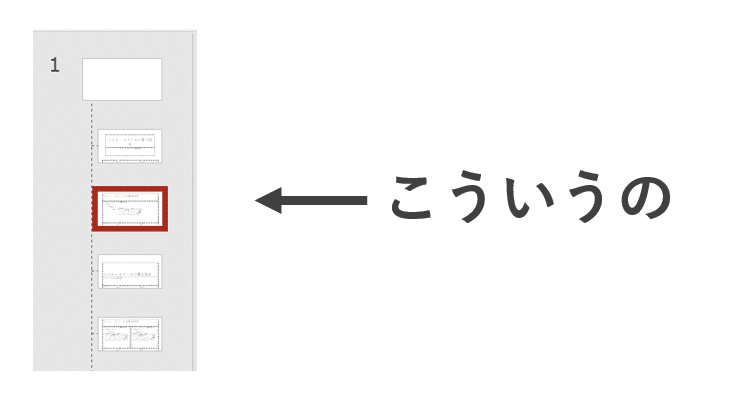
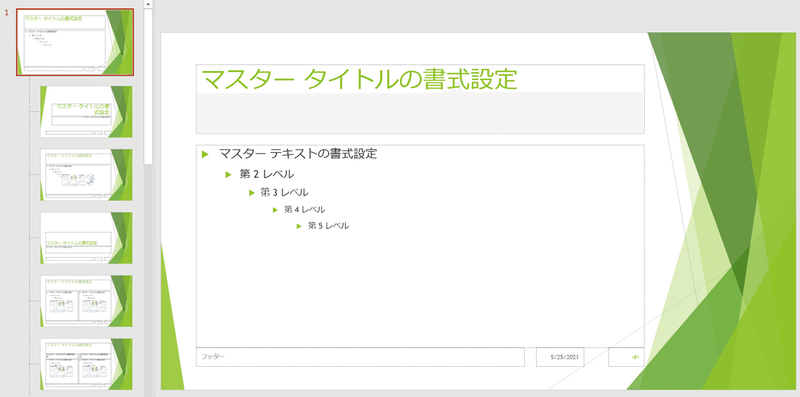
実はスライドマスターは、階層構造を持っています。スライドマスターを開くと左側にこういうのがありますよね。

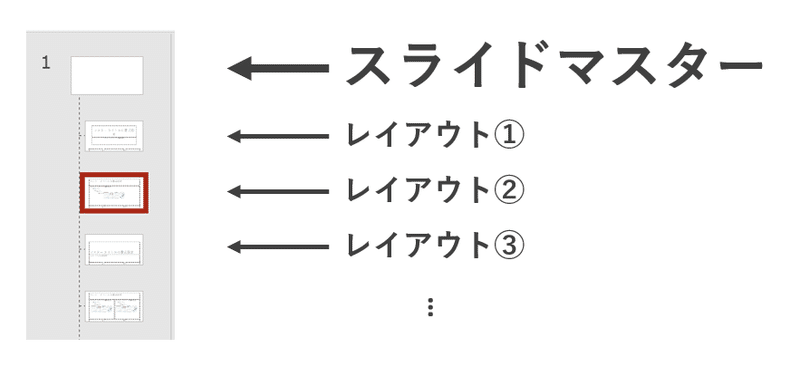
「スライドマスター」とは、正確に言うとこれの一番上にあるやつのこと。それにくっついてるちっちゃいやつは「レイアウト」と言います。

あまり意識していない方が多いですが、実は全てのスライドは必ず「レイアウト」を属性として持っています。

スライドマスターのデザインは全てのスライドに適用されますが、レイアウトのデザインはそのレイアウトを持っているスライドにしか適用されません。

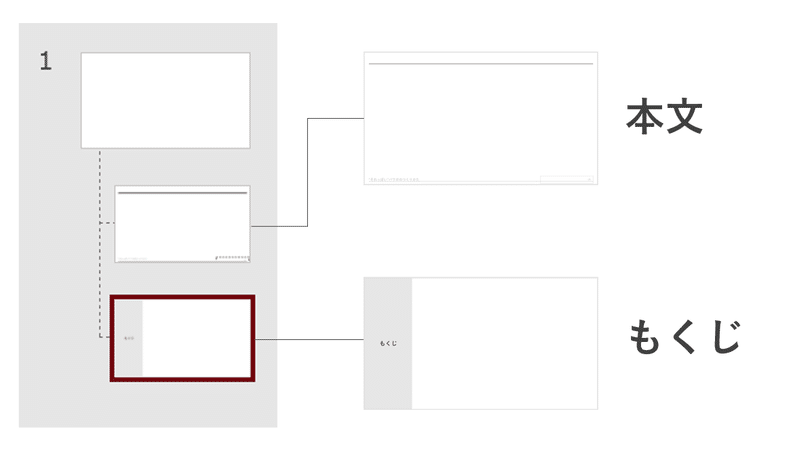
たとえば、このような「本文」と「もくじ」の2種類のレイアウトを持っているスライドマスターがあった時に、

もくじのレイアウトだけにイラストを載せると、

もくじにはイラストが載りますが、本文の方には載りません。

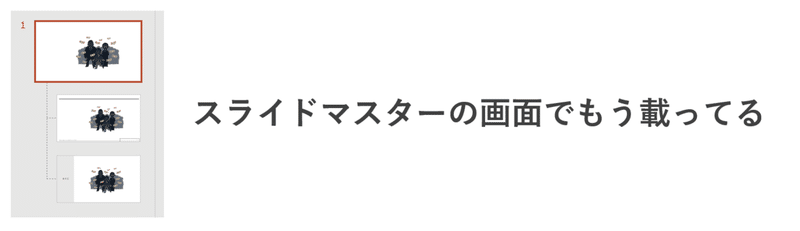
一方で、スライドマスターにイラストを載せると自動的に全てのレイアウトにイラストが載ります。


めちゃくちゃ邪魔ですね。
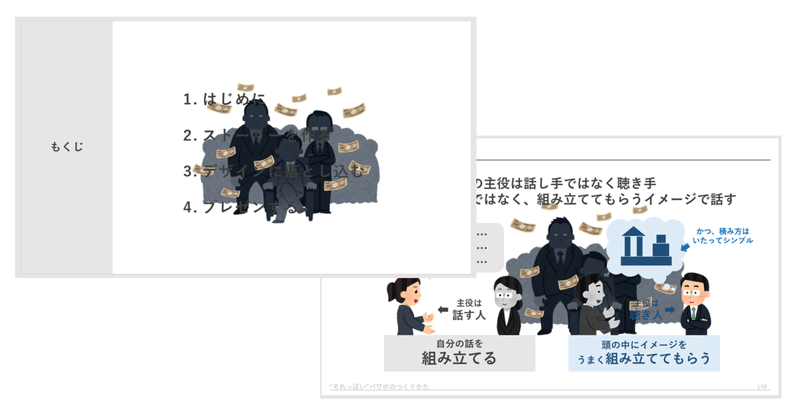
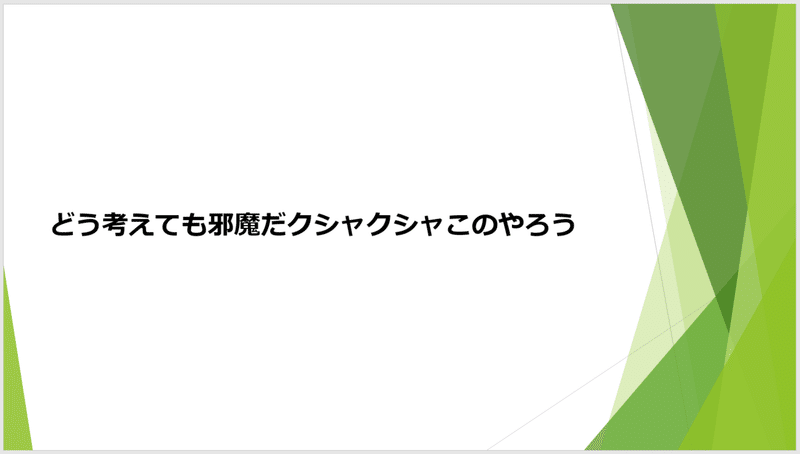
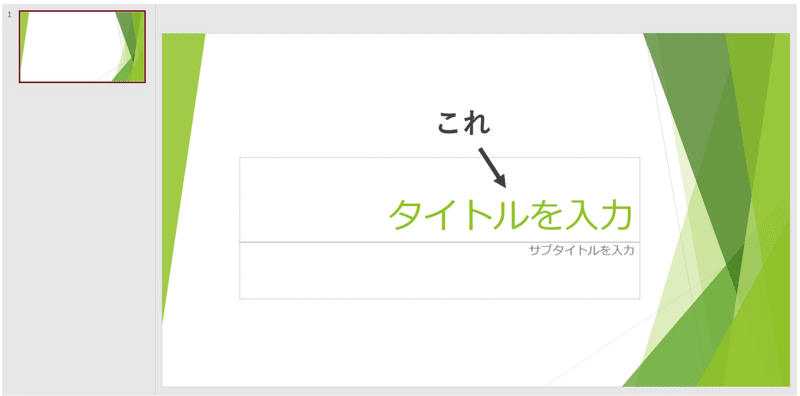
で、この階層構造は具体的にどのように使われているかというと、たとえばこの誰しもが一度は見たことがあるパワポに標準で入っているテンプレを例にとると、

この緑色のクシャクシャしたやつが「スライドマスター」に載っているので、全てのレイアウトに共通して載ってます。

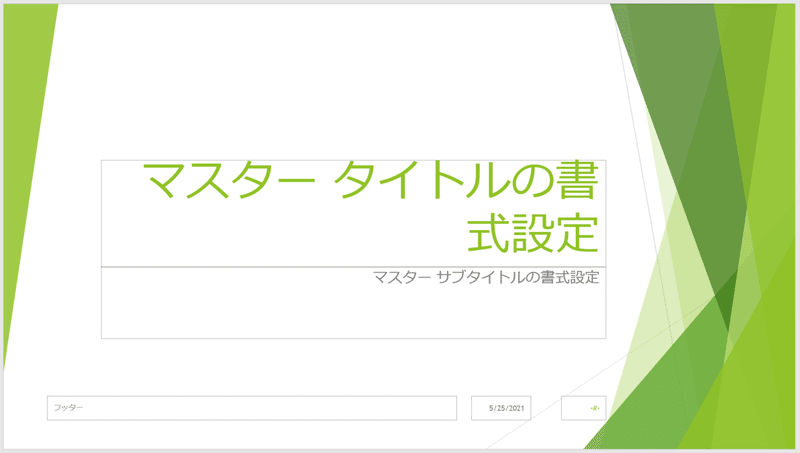
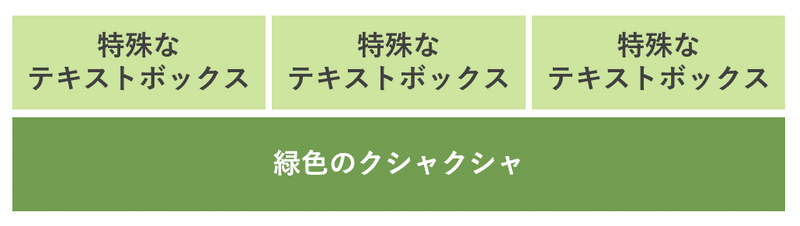
その上で、各レイアウトには以下のような特殊なテキストボックス(=プレースホルダー。後で説明します)が載っているので、

スライドを作成すると最初から以下のようなデザインになってくれるわけです。

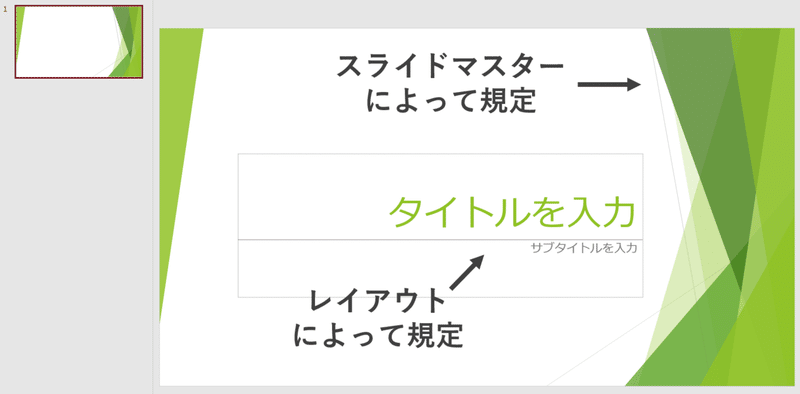
つまり、以下のような構造になっているということですね。

…というわけでスライドマスターとレイアウトの階層構造がおわかりいただけたと思うのですが、実は僕はほとんどスライドマスターを使いません。レイアウトで済ませてしまう場合が大半です。
と言うのも、全てのスライドに一貫して常に入っていてほしい要素ってあまりないからです。
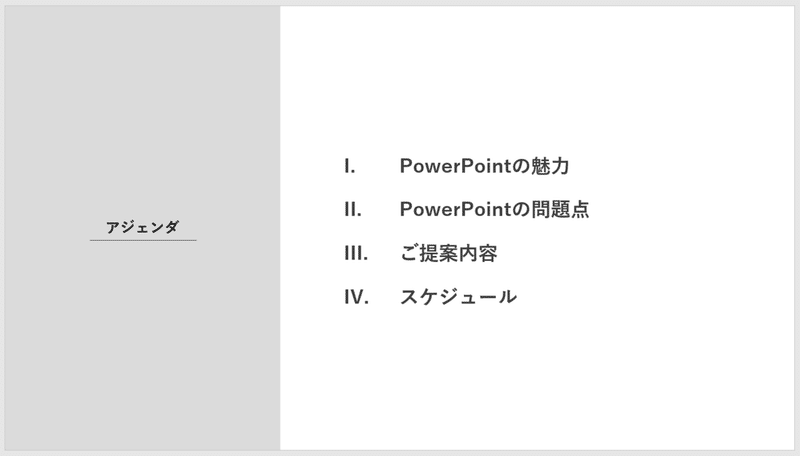
たとえばこれは僕が今さくっと作ってみた仮のテンプレートなのですが、



見ての通り、全てのスライドに一貫して常に入っている要素は無いです。ページ番号やタイトルは本文にはほしいけどアジェンダにはいらないし、逆にアジェンダにあるグレーの四角は本文にはいらないし…
ていうかさっきの緑色のテンプレのクシャクシャ、どう考えても邪魔じゃないですか?

内容と関係ない謎の物体がスライド全体の5分の1くらいを占めているんです。限られたスライドの余白の中で、こんなスペースの無駄遣いをしていいはずがないですよね。私たちの税金だってもう少し有効に使われているはずです。

僕が世の中に多くあるパワポのテンプレートをあまり好まない理由は、この辺にあったりします。
3.プレースホルダーを知る
さて、というわけであまり使わないものの、ざっくりとスライドマスターとレイアウトの構造と使い方がおわかりいただけたと思います。
次に、(先ほどちょっとフライングしましたが)ここからはプレースホルダーの話をしていきます。ところで、そもそも「プレースホルダー」って言葉知ってました?

「スライドマスターのことは知っていても、プレースホルダーのことは知らない」という方も結構多いようです。しかしこのプレースホルダー、実はスライドマスターと切っても切れない関係性にあるとても便利な機能なので、この機会にぜひ知っておいてください。
プレースホルダーとは、ひとことで言うと「コンテンツを直で差し込むことができるハコ」です。
具体的に言うと、新しいスライドを挿入するとなぜか出現する、点線で囲まれた謎の四角いアレです。

この謎の四角いアレがなぜ便利かというと、コンテンツの挿入の手間が省けるからです。
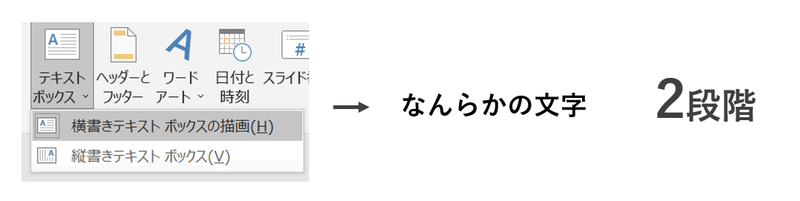
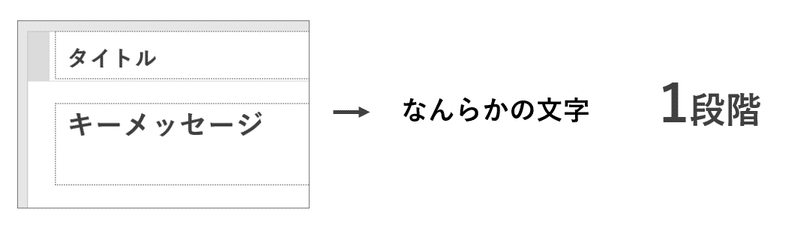
たとえば、我々がスライドの上に文字を打ち込む時。普通、テキストボックスを挿入して、その中に文字を打ち込みますよね。動作が2段階必要になります。

しかしプレースホルダーをレイアウト上に配置しておけば、スライド上に表示されるプレースホルダーにいきなり文字を打ち込めばいいので、動作が1段階で済むのです!アラ便利!

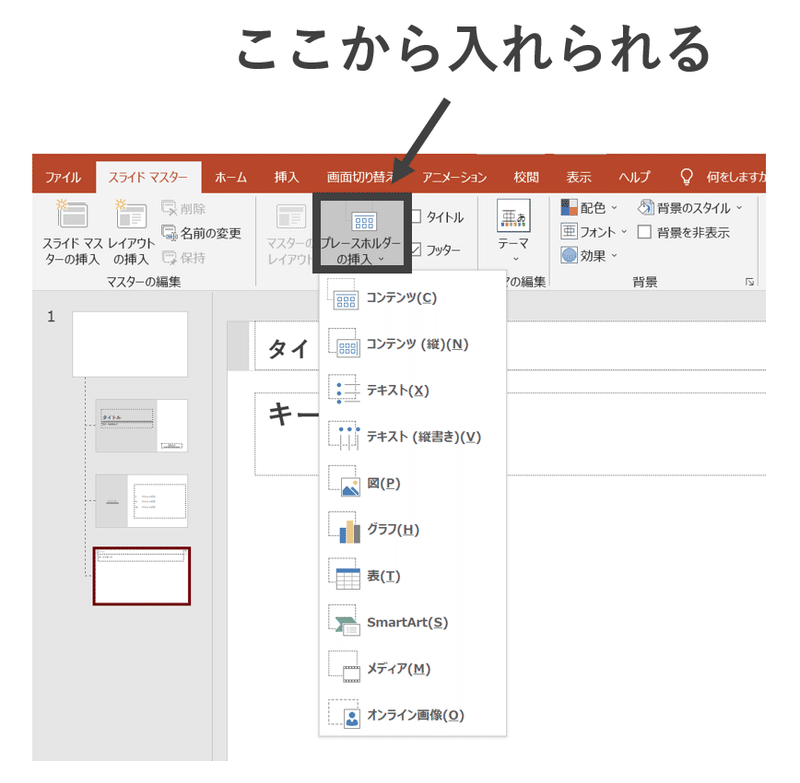
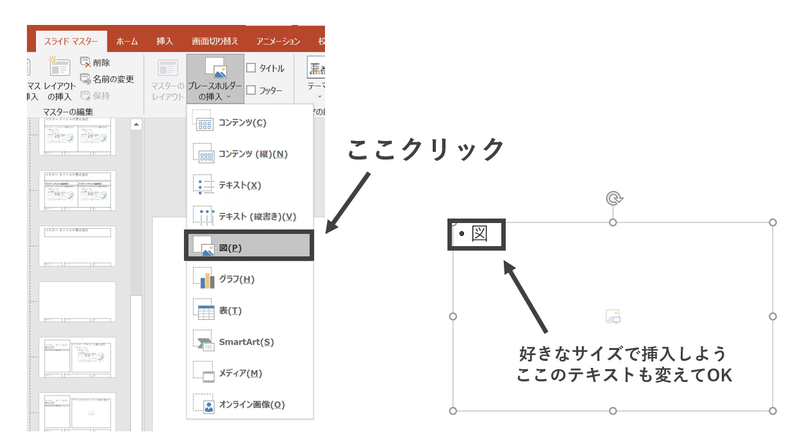
そんなプレースホルダー、実はスライドマスターの画面から自由に挿入ができます。

先ほどは文字の話をしましたが、見ての通り実は画像やグラフ、SmartArtなんかにも使えます。とっても便利ですね!

…ということで便利なことがおわかりいただけたと思うのですが、ぶっちゃけテキストと画像以外はメッチャ使いにくいのでオススメしません。グラフとかマジで使いにくい。一体どうやって使うことを想定しているんだビルゲイツは…
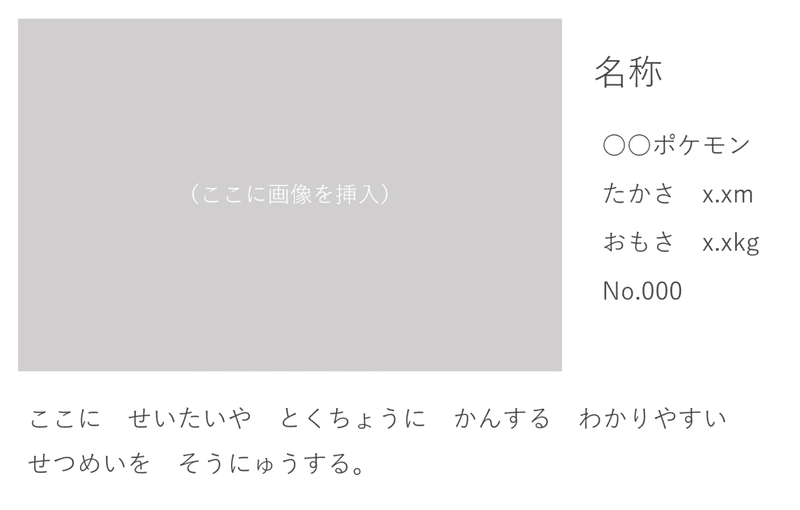
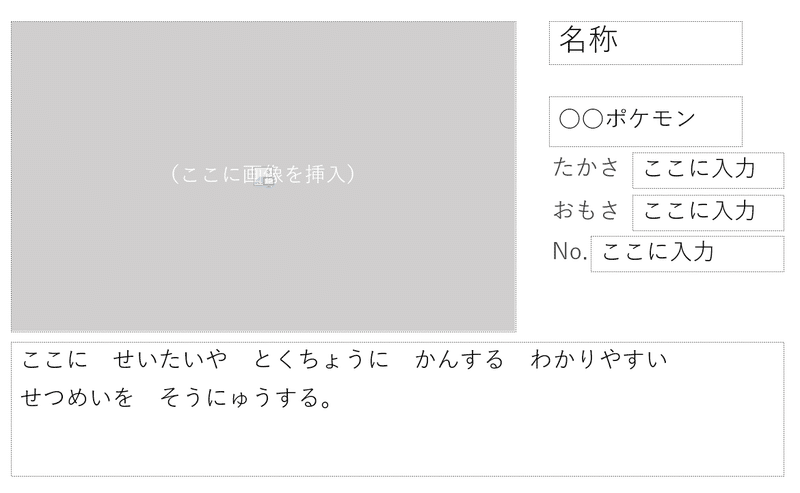
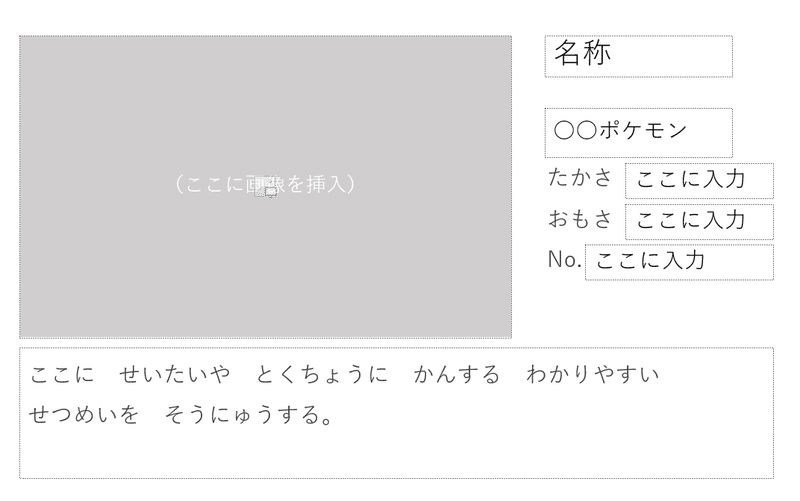
実際どう使うかというと、たとえばこういうフォーマットを作って複数のスライドを作りたい時ってありますよね。

で、別に普通にテキストボックスとグレーの四角形を入れておくだけでも十分と言えば十分なんですが、プレースホルダーを使うとより便利です。
たとえばこんな感じになります。

…オイ見た目ほとんど変わってないじゃねーかコラって感じなんですが、たとえば「名称」をクリックするとワンクリックで文字が消えて入力体制に移れます。

また、(ここに画像を挿入)をクリックすると一発で図の挿入が立ち上がります。自動で枠にぴったり合うようにトリミングしてくれるので便利です。

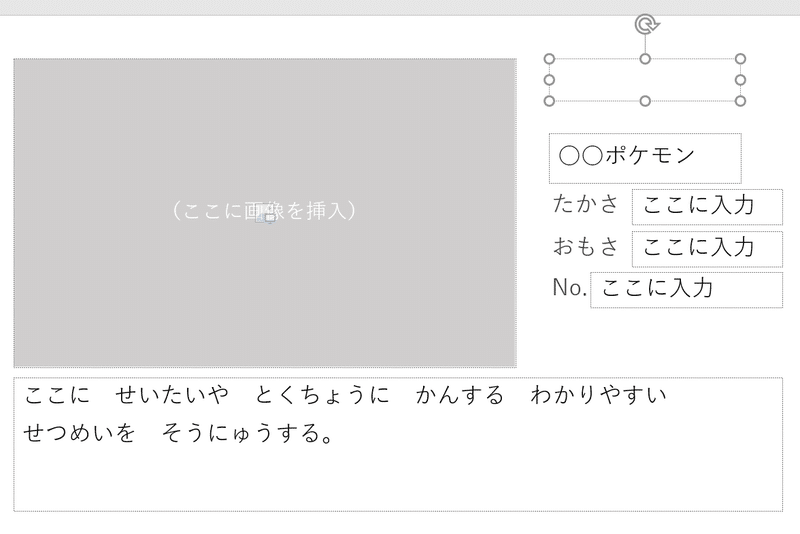
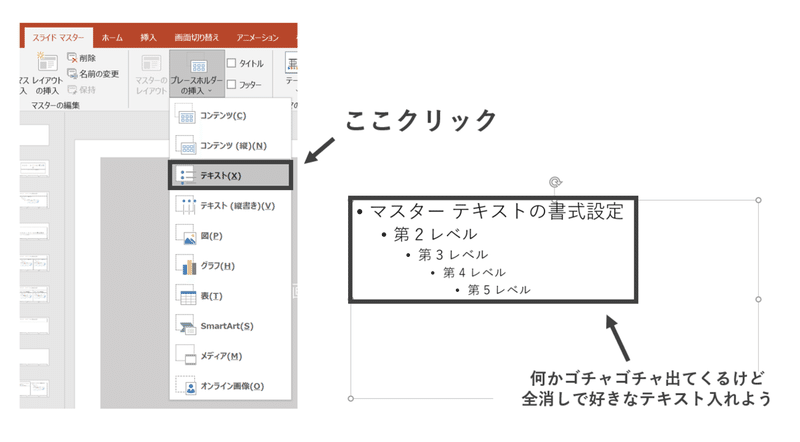
作り方は以下のようなイメージです。
テキストのプレースホルダーはこんな感じで挿入して、好きな場所に好きなテキストにしたものを並べます。入力したテキストは、スライド上では見えるけどクリックすると消えます。

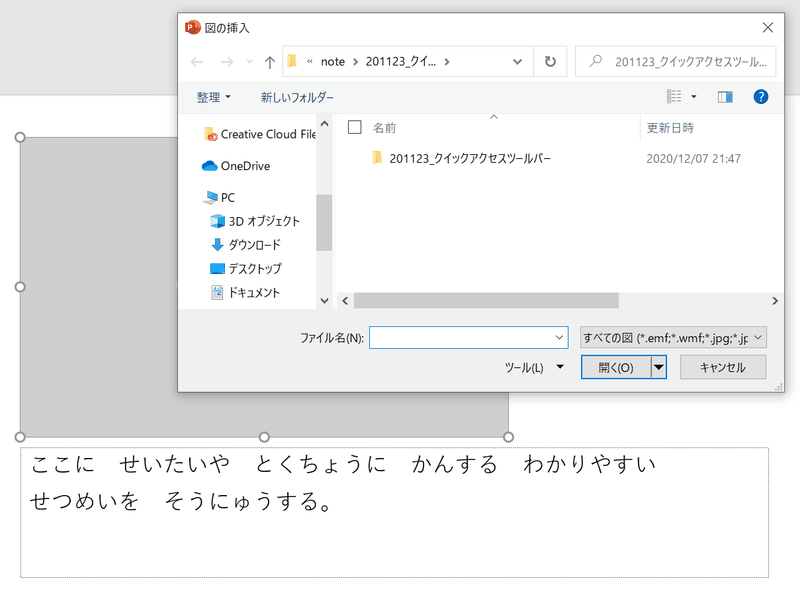
図はこんな感じ。テキストがクリックすると消えるのは上に同じです。

いくつか並べるとこんな感じですね。実際触ってみないとわかりにくい部分もあるので、ぜひ一回やってみてください。

4.スライドマスターを減らせ!
さて、ということでスライドマスターがいかに便利かについてぬるっとおわかりいただけたのではないかと思います。
最後にひとつ、強調しておきたいことを書いておきます。
スライドマスターは、いっぱい作るものではありません。特別な理由がないのに複数ある場合は、混乱を招くので1つにするべきです。
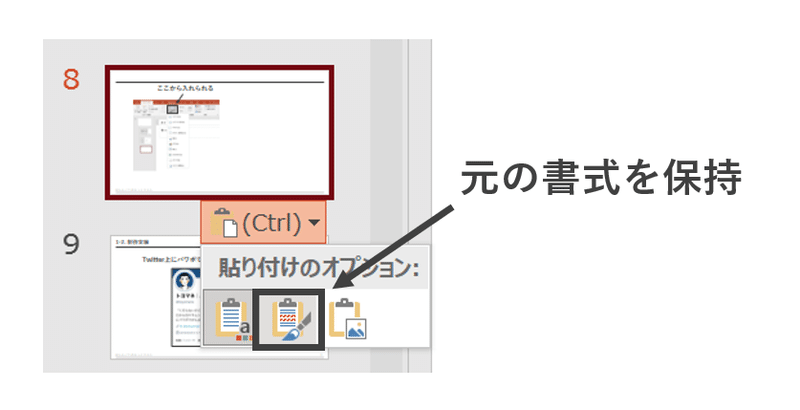
もう少し詳しく説明しましょう。別のファイルからスライドをコピーしてくると、元のスライドが持っていたレイアウトが保持されてそのファイルに追加されます。
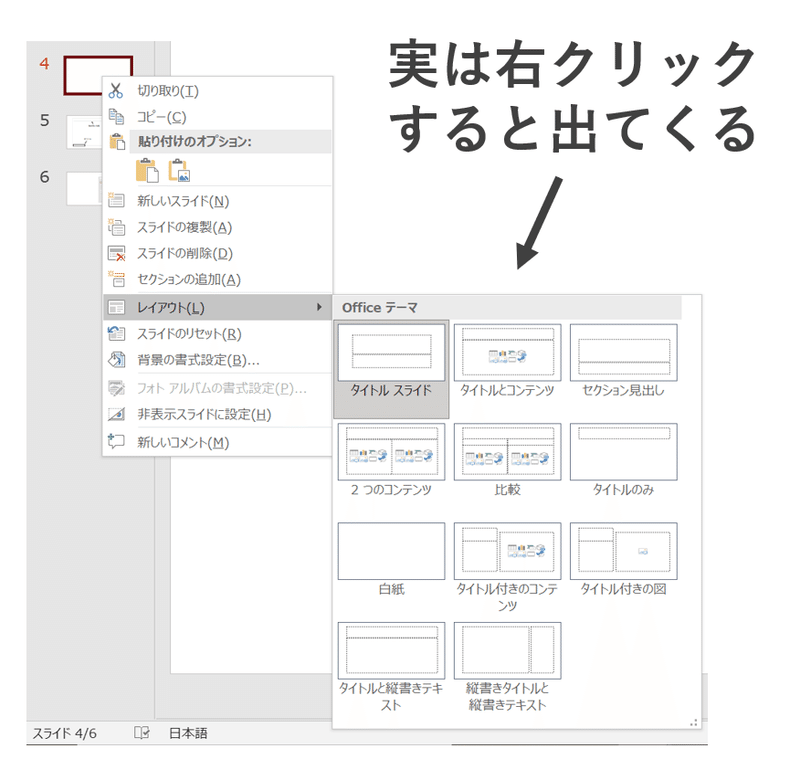
さらに、貼り付ける時になんとか元のスライドのデザインを保持しようとして貼り付けのオプションから「元の書式を保持」を選んだりすると、コピー元のファイルからスライドマスターが丸ごとコピー先のファイルにぶちこまれます。

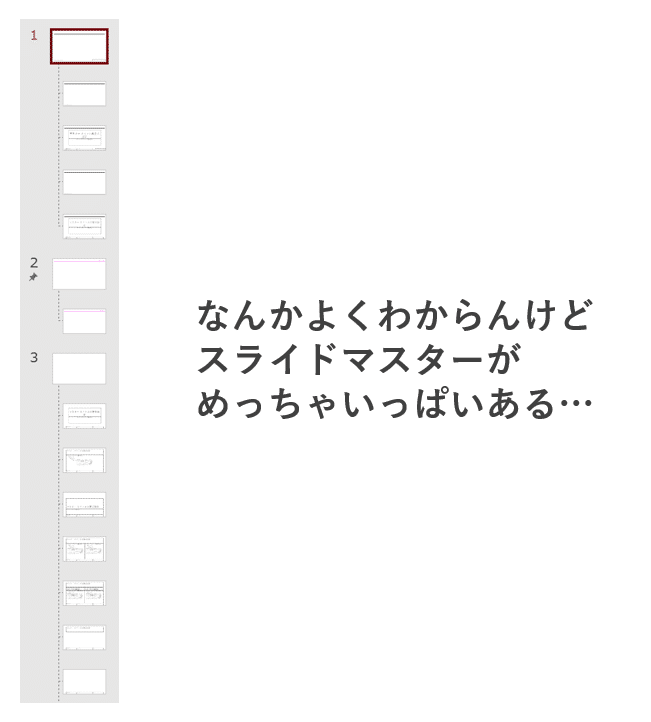
複数の人が手を加えたスライドは、たまにスライドマスターが地獄になります。こういうスライドマスター、見たことないですか…?

このようなスライドマスターを複数持ったスライドでたまに発生する悲劇が、「ページ番号が入らない問題」です。
特定のスライドのレイアウトに「‹#›」で規定されるページ番号が挿入されていないとこのような悲劇が起こります。スライドマスターを減らしてレイアウトを統一すれば解消するのですが、それに気付かないと何度やってもページ番号が入らず、仕方なくページ番号を1枚1枚手で入力するなどという地獄のような作業が発生することも…

ページ番号手作業挿入無間地獄は特殊な例にしても、スライドマスター(レイアウト)がたくさんあっても基本的にいいことはありません。もし複数あったら、スライドのレイアウトを統一して、消しておくようにしましょう。

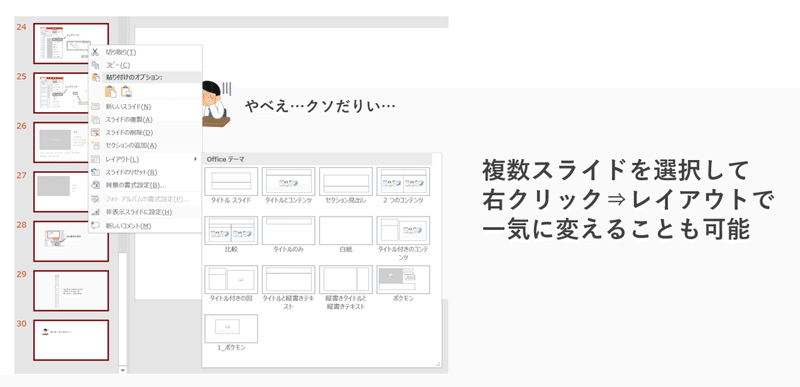
スライドのレイアウトを統一するのは、「そのレイアウトを今使っているスライド」が存在するとレイアウトを消すことができないからです。それ消したらどれにすんねん、が決められないからですね。
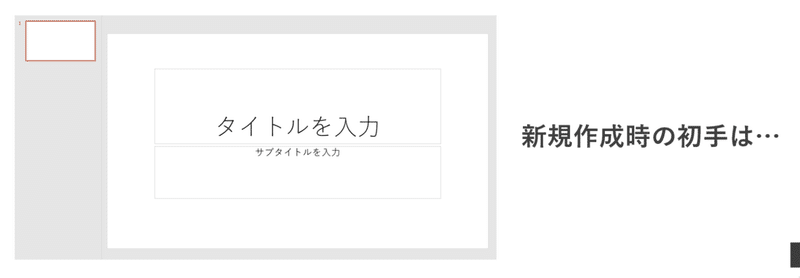
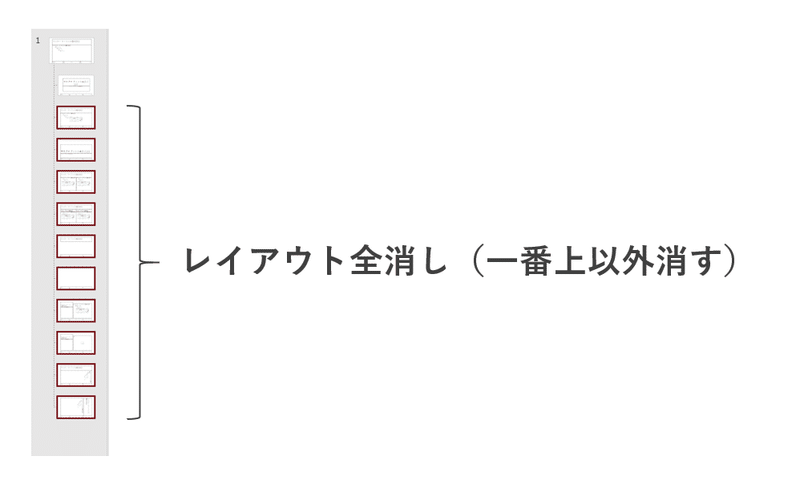
そんなこともあって、僕はパワポで「新規作成」からスライドを作る場合はまず最初にレイアウトを全部消します。


(なお、僕は多くの場合自作のテンプレートから作成することが多いので「新規作成」から作ることはまれですが…)
理由は、いらんゴミが残ってると何かキモいからです。作業をする前にテーブルの上を片付ける感覚に似ています。

いかがだったでしょうか。スライドマスターのこと、わかっていただけたでしょうか。ちょっと偏屈なところもありますが、かなりいいヤツなのでたまにはメシとか誘ってあげてくださいね。
素敵なパワポライフを!
よろしければサポートいただけるとうれしいです。 サポートいただけるとめちゃくちゃパワポつくります。
