
Photo by
lyie_co
ニューモーフィズムデザインを作って、、、
こんにちは。
今日は最新のデザインのと言われるニューモーフィズムデザインを作ってみました。
デザインにはトレンドがあります。
昔は、リッチデザインという本物ににた質感を追求したデザインです。
昔のロゴなどが良い見本ですね。
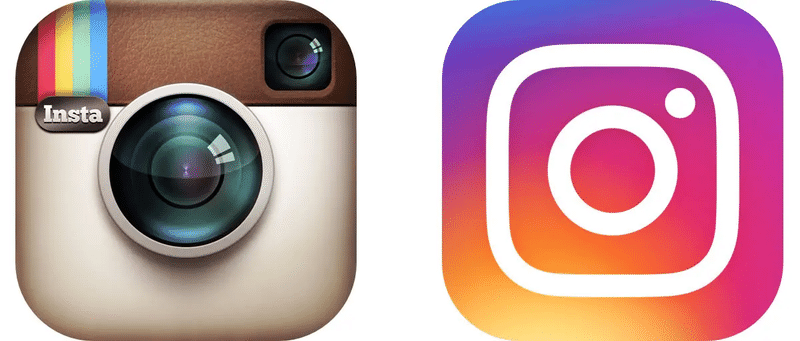
インスタグラムを例として見ましょう。

左が昔、右が今。
ちなみに今はフラットデザインですね。
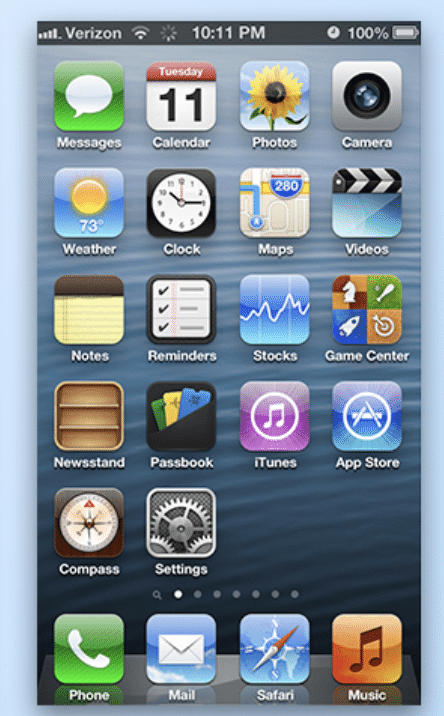
リッチデザインは単体だとよろしいですが、いっぱい並ぶと頭が爆発します。

iOS5の頃。
そこで、次はマテリアルデザインが流行になりました。
要素が浮いているタイプです。
その次に、フラットでデザインです。
今のiPhoneですね。
しかし、新しいデザインが生まれてきました。
ニューモーフィズムデザインです。
ニューモーフィズムデザインとは要素が台から浮いているのではなく、押し出されているのです。
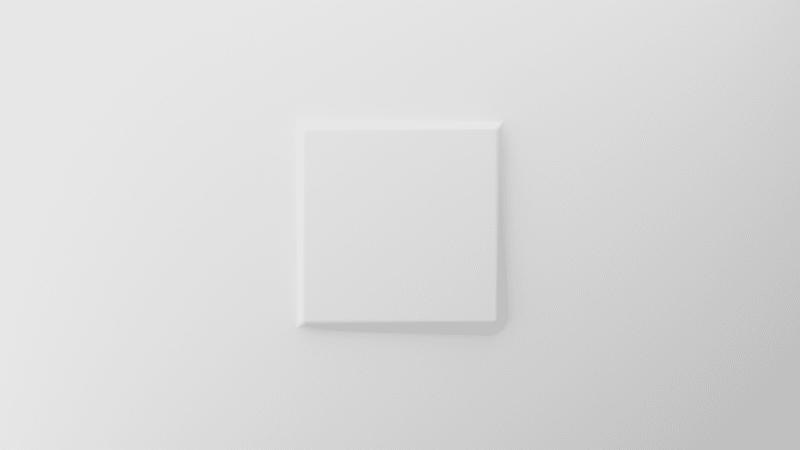
それを作ってみました。
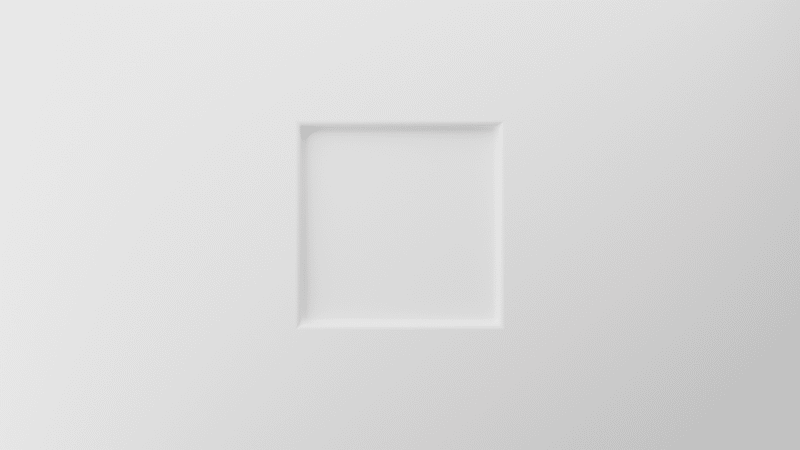
これです。

使用ソフト:Blender
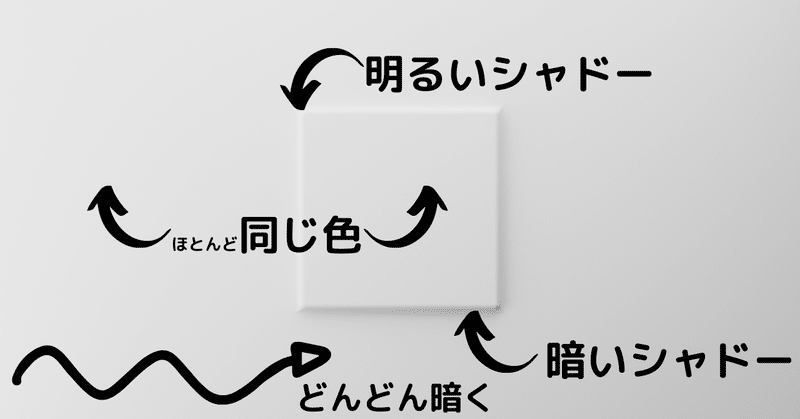
ちなみに、、ルールがあるらしいです。

凹んでいるVer.

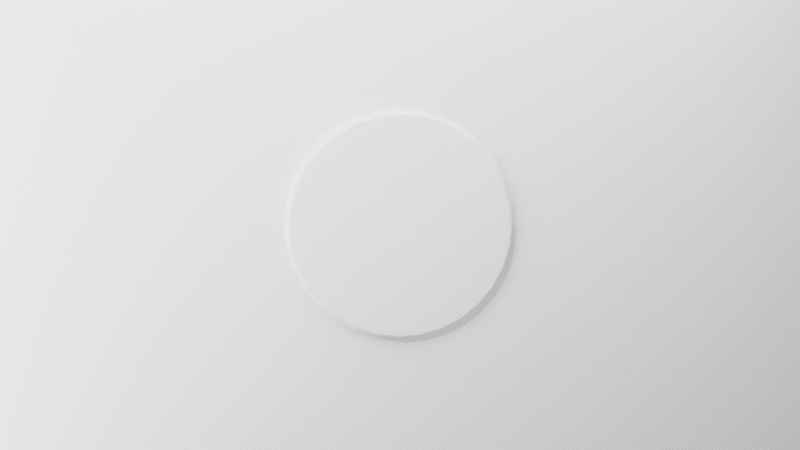
円ver.

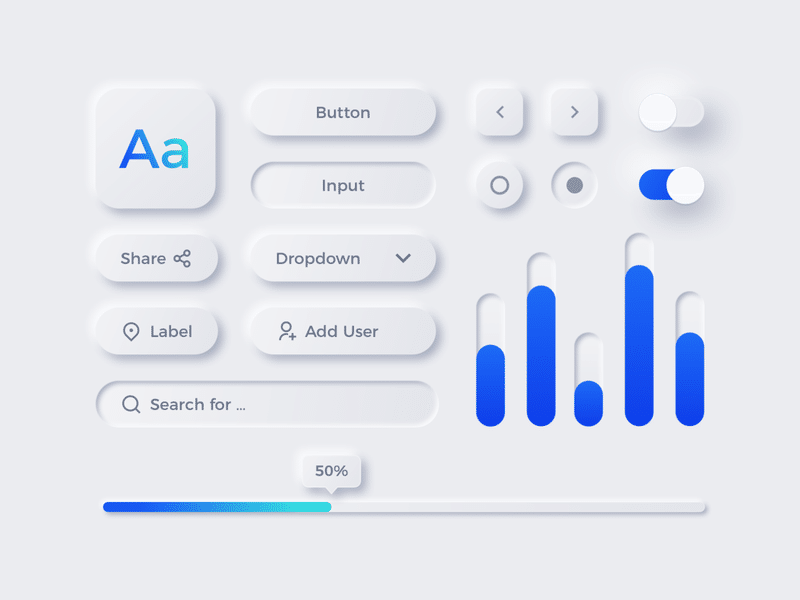
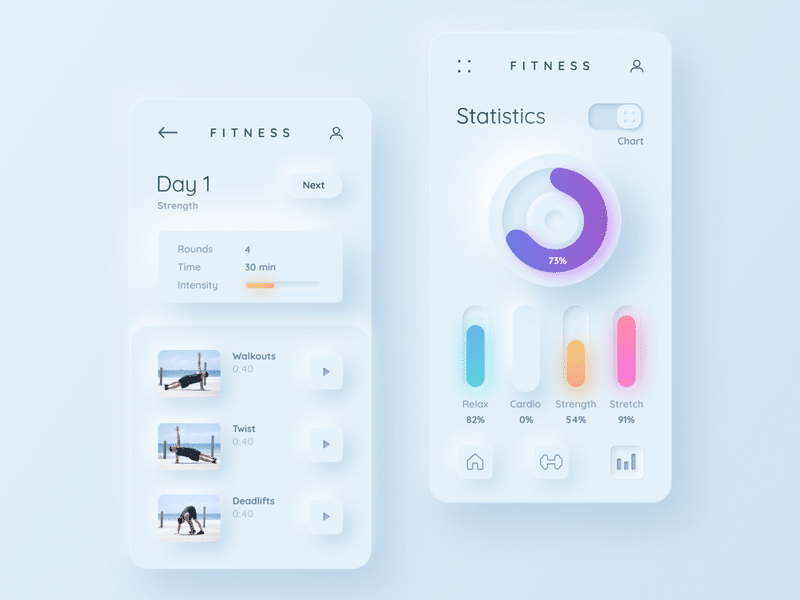
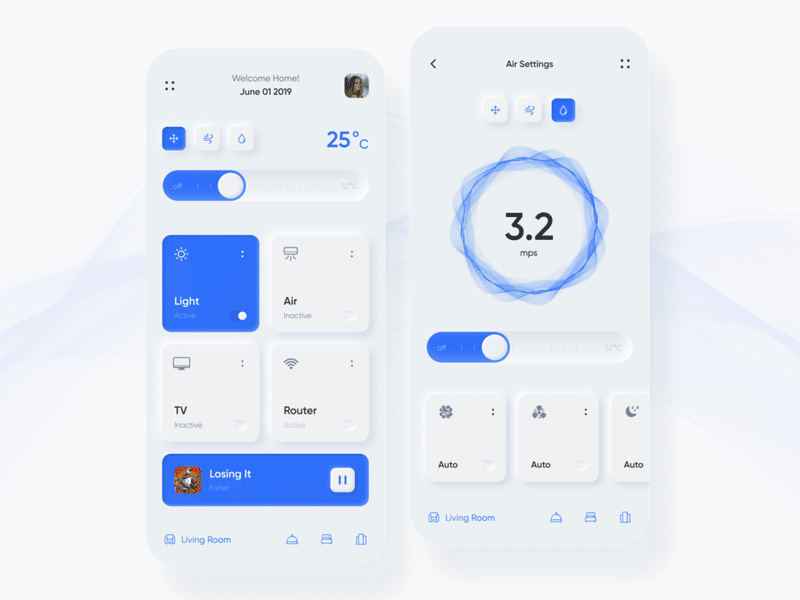
dribbbleにもたくさんありました。



もしかしたら明日に上のような画像を作るかもしれません。
では。
よろしければサポートお願いします!いただいたサポートを励ましにがんばります!
