
Psで『ふさふさ』を作る。

こんばんは。月夜猫です。
今回はフォトショップで、こちらの『ふさふさ』を作っていきます。
※すべて商用利用可能の無料素材をお借りしてます。
用意する素材
フォント:やさしさアンチック
ブラシ:free PS Grass Brushes
参考サイト:ガーリーな雰囲気に最適!ふわふわのファーのテキストを作る方法(Photoshop)
下準備

1000px×1000pxの新規キャンバスを作り、
「やさしさアンチック」を使って350pxの『ふさふさ』を入力。
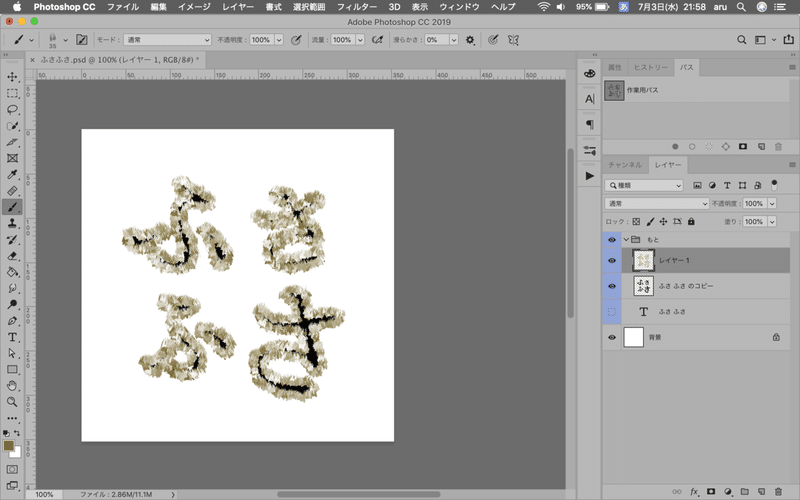
ラスタライズして動きをつける

『ふさふさ』文字レイヤーを⌘+Jでコピー→コピーしたレイヤーの上で右クリック→「テキストをラスタライズ」。

一文字ずつなげなわツールなどで選択して、角度や大きさをいじります。
お好みでどうぞ。
あとで作業しやすいように、一つのフォルダに背景以外をまとめます。
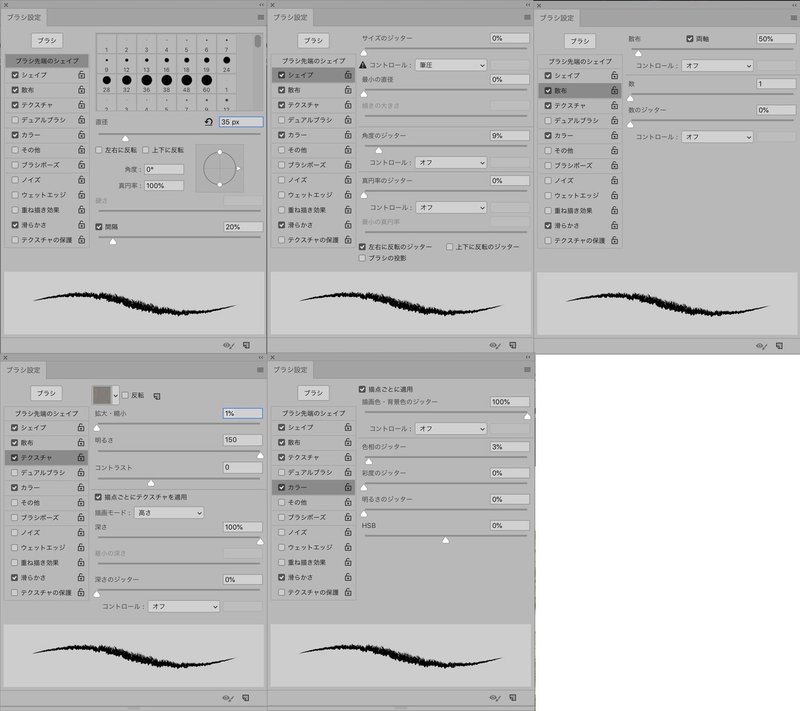
ファーブラシを作る

冒頭で紹介したサイトを参考に、ブラシを作ります。
Type03のブラシをベースに、上図のように設定。
できたら、ブラシパネルメニューの右上→「新規ブラシプリセット」で登録。
文字のフチをブラシでふさふさに

メニューバーから「選択範囲」→「選択範囲を読み込む」→「チャンネル:レイヤー1透明部分」
パスパネル右上→「作業用パスを作成」→「許容値:2.0pixel」
★パスパネル右上→「パスの境界線を描く」→「ブラシ」(先ほど登録したブラシを選択した状態で)
★をもう1〜2回繰り返す。
フチの内側を埋める

新規レイヤーを上に作り、同じブラシで内側を埋めます。
下に敷いた黒い文字が見えなくなるまで、ブラシツールでなぞっていくのがポイント。
立体感を出す

立体感を出すため、下記のような設定でレイヤースタイルをフォルダに追加しました。


シャドウ(内側)の色は # ae8530

ドロップシャドウの色は # 75591e です。
仕上げ

毛並みが納得行かない所に新規レイヤーを重ねて、ブラシツールで描き足しました。
また、色味ももう少し彩度が高めが好きなので、フォルダに「色相・彩度」レイヤーをクリッピングしました。
レイヤーはこんなかんじ。



完成です!

以上で完成です!
猫のような質感と色味にしてみました。🐾
このやり方では色ムラがありますが、冒頭に紹介したサイトでは色ムラが無い方法で作っているので、併せてご覧になってはいかがでしょうか?
ここまで見ていただき、ありがとうございました!
次回をお楽しみに〜✨
えっ!?そんな!!いいんですか!?🍫😍
