
Figmaで61ページのポートフォリオ制作したら懺悔だらけ〜美大生制作日記〜
お久しぶりです〜!前回の記事から、また1ヶ月立ってしまいました。もうすこしアウトプット頻度あげたい…。
そして、みなさんいかがお過ごしですか〜?
私は大学が春休みに突入し、コロナで自粛してるので、毎日家で暇な時間を過ごしながら就活したり、リモートでインターン業務したりしてます。そして今回は就活に関連したお話で、ポートフォリオをFigmaで61ページ分を制作していたのですが、すごい大変なことが起こったり、学びになったところだったりが多くあったので、プロセスとして残していきたいと思います。
おまけ話:先日乗っているバイクのステップ(足を置くところ)がぶっ壊れ、純正パーツを自分で交換しようとしたんですが、交換手順がどこにも乗っていなくて、なんでや!!ってイライラしたことがありまして。プロセス残すって大切ですね…
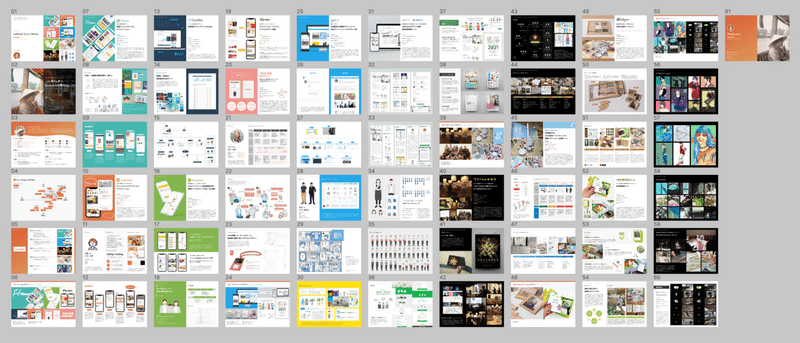
制作したポートフォリオ
今回制作したポートフォリオの全体像はこちら。データはこちら(VIVIVITページ)からご覧できます。

●制作期間:大体3週間ぐらい(時間換算すると100時間ほどだと思います)
●今回使ったツール:Figma / Acrobat
●掲載作品:画像素材が揃ってる大学2年前期〜3年後期の作品、インターン作品、自主制作のイラスト、写真と映像作品
Q.なんでFigmaで作ったの?
という質問がちょこちょこ来まして。あと編集データのためのツールじゃないのでハプニング続出で、鬱になりそうになりがら自分でも途中で自問自答してました笑
A.「UI作品が多くて書き出しがだるいのなら、Figmaで作ってしまいたかった」「Figmaでどこまで作れるかな」という軽い気持ちからです。
今回、全部で約18作品中7~8作品がFigmaで制作したUI作品、データがFigmaにあるんで、いちいち書き出してAdobeに移していく作業は私にはしんどすぎる…と思い、じゃあFigmaで作ってしまおう!っていう思考に。改めてFigmaで制作してよかった/大変だったところを振り返ると…
よかったこと
1-動作が圧倒的軽い!
UI系ツールは圧倒的に軽い。InDesignは立ち上げた瞬間にもっさりしててやる気なくなります。その分UI系ツールは文字組みなどの細かい機能がないですが。
2-UI作品の素材をそのまま編集できる
コミュニティにあるモックファイルが簡単にゲットできて、簡単に当てはめたり、書き出ししなくても⌘C&Vでそのまま移せるから楽。
3-ずぼら人間に向いてる
Adobeツールでは、挿入した画像ファイルなどは全部ローカルフォルダとファイルにリンク付されていて、画像を更新すれば勝手に制作データ内も更新してくれるのと違い、Figmaは挿入したファイルのリンクはされません。(いちいち更新した画像をFigmaにドラッグ&貼り付けしないといけない)ただズボラな私はフォルダ整理するぐらいだったら、力技でやってやるわ!精神でした。
おまけ-プロトタイプでURL共有すれば簡単に閲覧できる
だが、あまりにも画像が多すぎて読み込みに長時間かかってしまったのでこちらも懺悔ポイント。
大変だったこと
1-マスターページ、ノンブル設定ができない
ページ数が増えても、InDesignだとページ追加でマスターグリッドやノンブル(ページ数)設定が勝手に引き継がれたり、変更されます。Figmaにはそんな機能はないので、コンポーネント機能で代用しましたページ数とかのテキスト情報は、いちいちテキスト変更、だるい。
2-画像データの管理大変
Adobeだとローカルフォルダとリンクされているので、そちらのデータを更新すれば変更されるので、管理簡単。Figmaはリンクしていないので管理ができないのに加え、解像度や画像サイズをしっかり合わせないと容量がやばいことになる。
3-PDF書き出しに向いてない
Figmaを一括書き出しするためには、Frame名を揃えないといけないんですが、これはFrameがレイヤー扱いなので順番よく整理されてないと、書き出しでカオスなことになります。あと単ファイルでの一括書き出し+細かくPDFの設定ができないので、Frameを1ページずつ書き出してAcrobatで結合作業+容量がやばいことになり、書き出し修正地獄。あと、書き出しすると画像の解像度落ちたり、バグる事件発生しまくり。
という、FigmaでPF作るの楽やぞ!っていう記事を書きたかったんですが、まとめてたら後悔したことのほうが多すぎたので、懺悔の記事になります。(私の屍を越えてゆけ…)
プロセス①Figmaで作業データ準備
制作を始めるにあたり、まずは下準備していきます〜。まずはレイアウトラフスケッチ!レイアウトに関しては、過去の記事でも触れてあるので、どうすればいいの?っていう方はこちらへ!

もうスケッチ1枚あったんですが無くしました。
ー
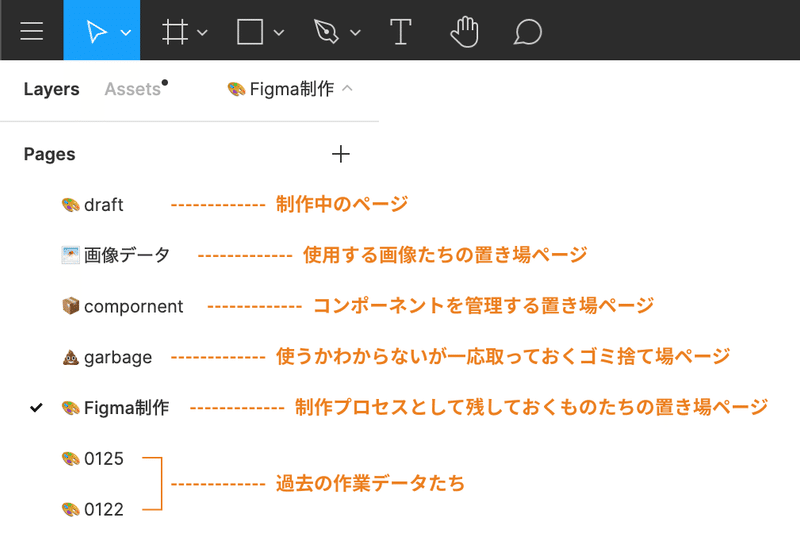
そしてFigmaで作業ファイルつくったら、まずファイル内のページ分けをして、作業環境を整えましょう。私はこんな感じでページ分けしてます。めんどくさがりさんなのでFigma始めたては、1ページにどんどん貼ってたらカオスになったので、せめてページだけでもわけようネ!

ー
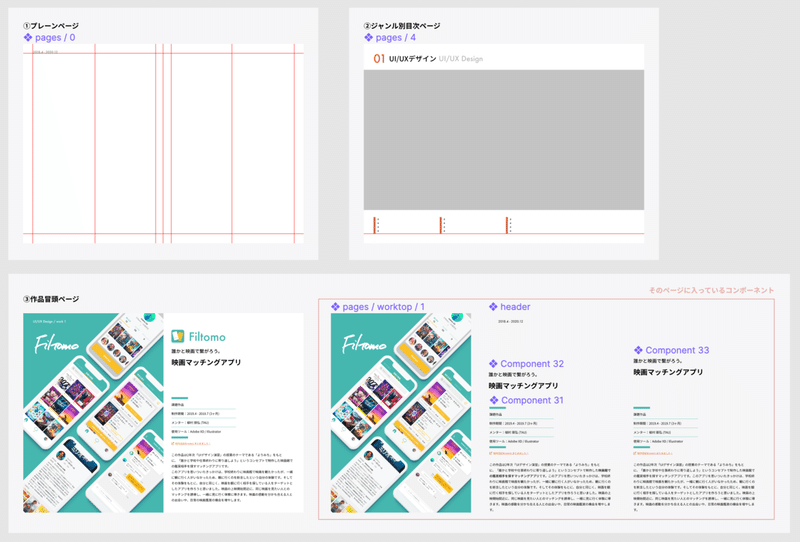
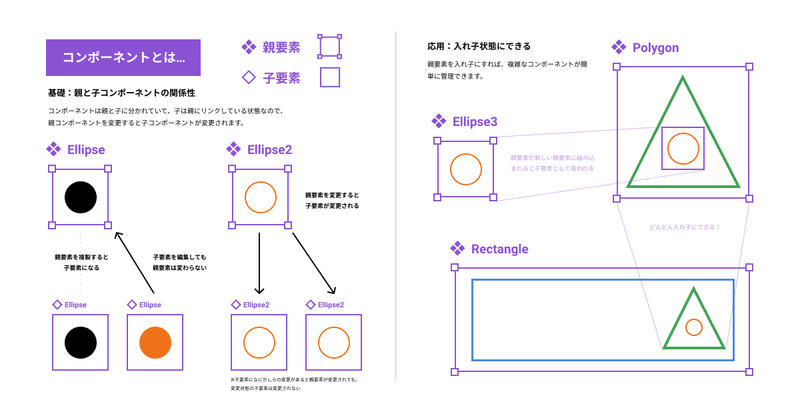
次にInDesignのマスターページのような機能がないので、ガイドとなるページをコンポーネント機能を使って、マスターページを作ってました。

そういえばコンポーネント機能ってなんですか?という方のために、いちおう図解したもの作っておきました。めっちゃ便利。

コンポーネントのわかりやすい記事は、こちらのふじけんさんの記事にてGIFで操作説明してくれててわかりやすいのでとてもおすすめです!
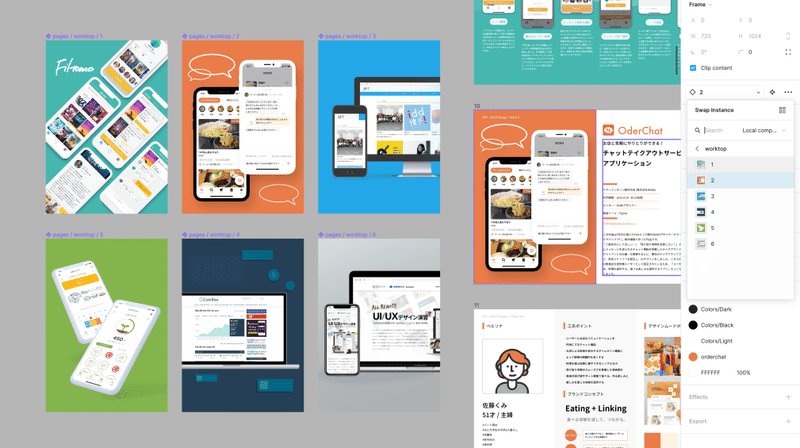
プロセス②どんどん編集していく
コンポーネントなどの準備が終わったら、どんどん画像挿入したり、テキスト情報を流し込んでいきます。表紙の画像とかはコンポーネントで作りまくって、Instanceの切り替えなどで時短したり。コンポーネントなどは "~~/~~" と区切って管理すると、整理しやすいです。

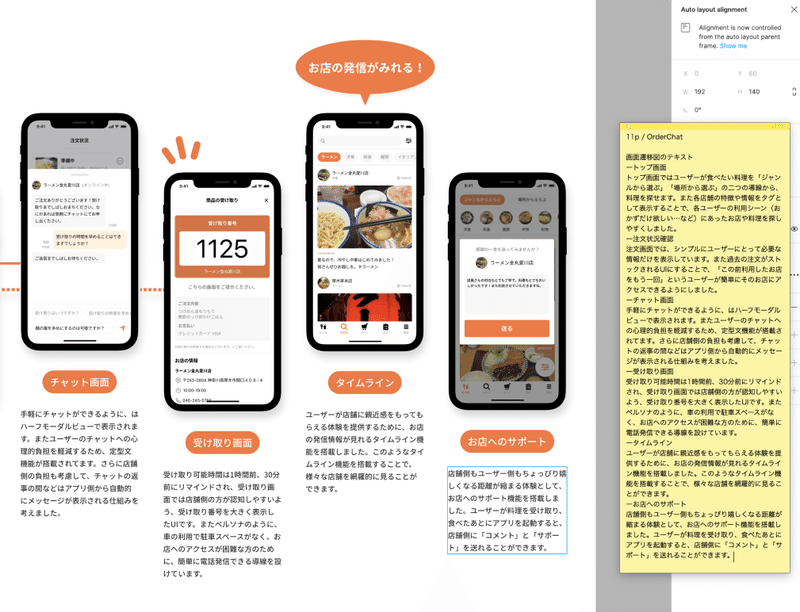
ー
テキスト情報は、事前にメモツールなどに全部書き留めておいて、コピペでガンガン流し込んでいきます。Macのスティッキーズ活用してます。

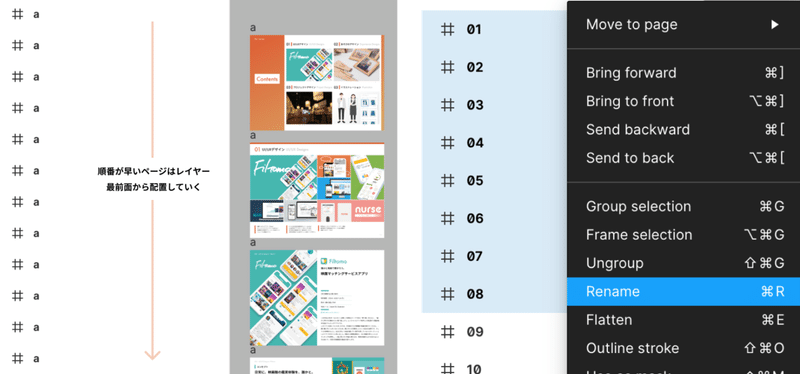
プロセス③書き出し
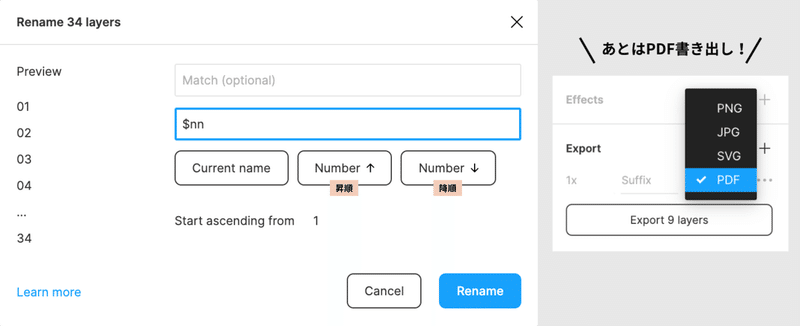
Figmaで書き出しするとFrameやレイヤー名のまま書き出されるので、書き出す前に名前をしっかり変更します。Rename機能があるので、1ページを最前面レイヤーとして順番に並び替えて、Rename機能で名前設定しました。


名前整理できたら、PDFにエクスポート。ただFigmaはあくまでもUI系ツールなので、全部一括で書き出しすると書き出しPDFバグりまくります。(画像が真緑になる、画質落ちまくり、地獄)なので、5枚ぐらい選択して書き出すのがちょうどよかったです…。私はなにを頑張ってたんだ?
ー
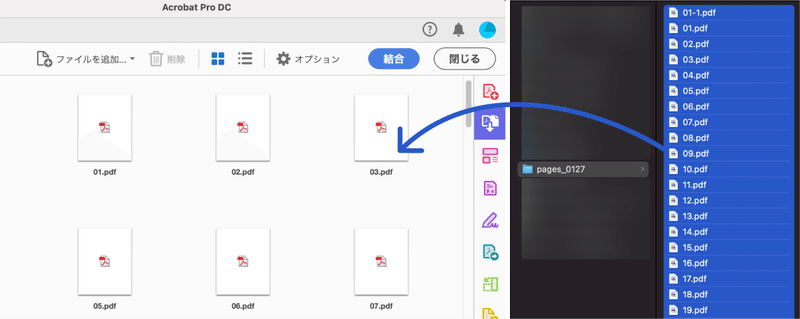
そうすると1ページずつ書き出しされるので、フォルダに入ってる全ページをAcrobatの新規ファイル「複数のファイル>ファイルを結合」で、Acrobatに挿入し「結合」で1つのPDFに結合していきます。

あとはPDFを保存します。と思ったらここで…

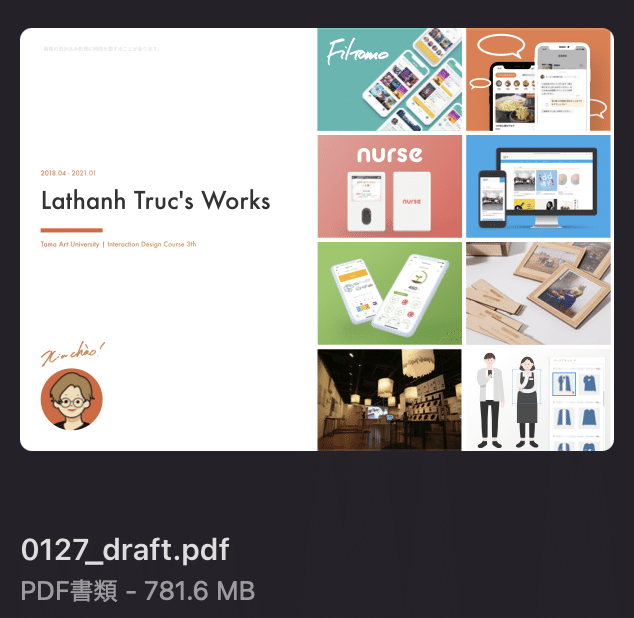
ちょまて。サイズ781.6MBて。
まあ…ですよね。画像素材がもともとリサイズや解像度合わせずに、Figmaにぶちこんでるだけなので、もともとのサイズのまま挿入されてしまってるだけだし、FigmaのPDF書き出しは詳細設定できないので高画質のまま書き出されてます。なので、Acrbatの「その他の形式で保存>最適化されたPDF」で詳細設定し、頑張って圧縮しました。50MBぐらいまで圧縮できました。
感想:ずぼら人間脱出しよう。
ページもの作るならInDesignしか勝たん。もうこれに尽きる。
ノンブルや、書き出し設定ができないから修正作業があまりにも大変でした。たとえば後からページを追加したり、ページ構成を変更した際には、InDesignだったらページ順番を変更するだけで、ノンブルが自動的に変更されます。Figmaでは、手動でページ数を書き換えないといけない。
そして、書き出しのサイズ圧縮が大変すぎた。就活のために作っていたので、外部の方に送ることが多く。データサイズは気をつけようと思っても、画像データのリサイズしないとサイズ節約は無理でした。画像データの管理はやっぱフォルダとリンクされてて、更新するだけで、データに反映されるAdobeのシステムやっぱやべえ!
今回は「楽したいと&Figmaで作れるかな?」という軽い気持ちで制作してみましたが、UI系のポートフォリオでもこのツール編成で作業しようと心に誓った。
①Figma:レイアウトの画像サイズに合わせたUIのモック画像素材作り②Photoshop:画像データのリサイズ(容量節約)
③InDesign:編集する
自分のずぼらなところを自らトドメさしてしまったので、ずぼら人間やめようというのを身を持って学べました。
読み込みにすごい時間かかりますが、Figmaファイルはこちらからご覧できます!
ー
長い文章でしたが、読んでいただきありがとうございます〜。就活がんばろう〜。
よろしければ〜!いただいたサポートでデザインの勉強がんばります。
